Рассмотрим, как добавлять всплывающие изображения (лайтбокс) в материалы на сайте Joomla. Эта функция позволяет пользователям увеличивать изображения по клику, что улучшает пользовательский опыт.
Установка JCE ditor
Для начала нам необходимо установить редактор JCE Editor, который является расширенным редактором для Joomla. Он позволяет вставлять изображения с различными эффектами, в том числе и всплывающие окна.
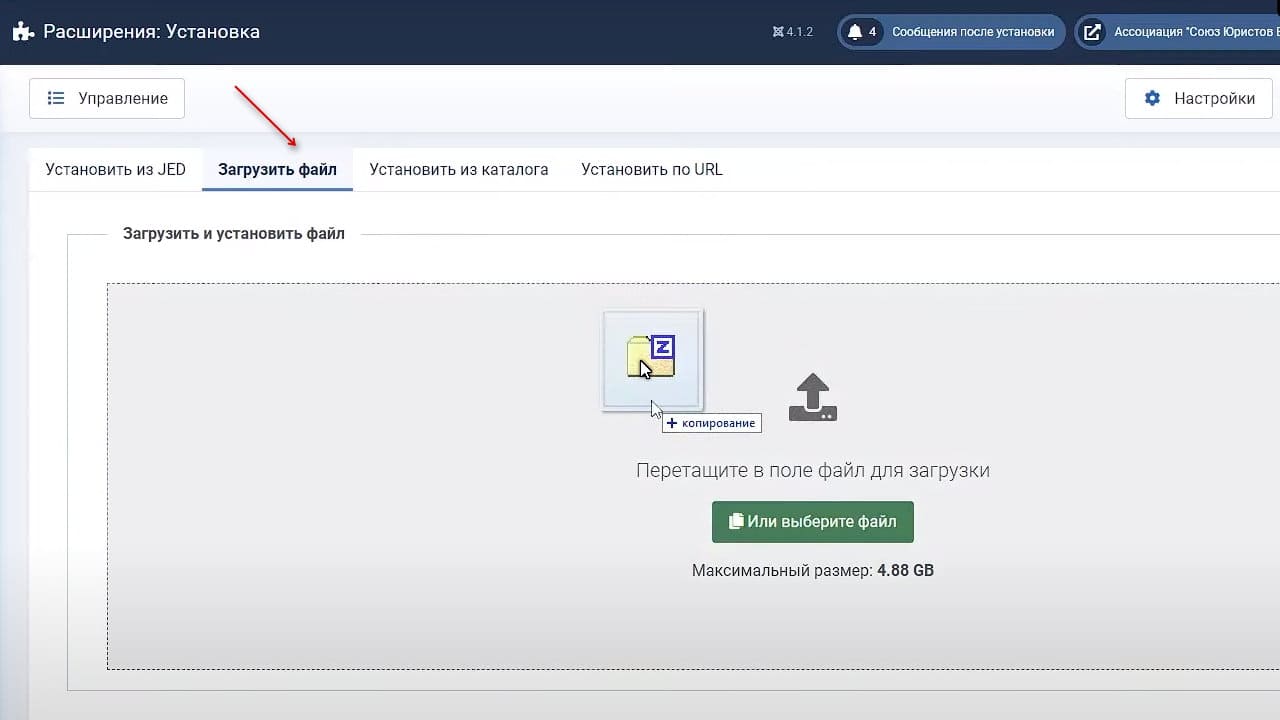
- Перейдите в раздел "Установка" в административной панели Joomla.
- Найдите и установите последнюю версию JCE Editor. Перетащите установочный пакет JCE Editor в раздел "Загрузить файл".
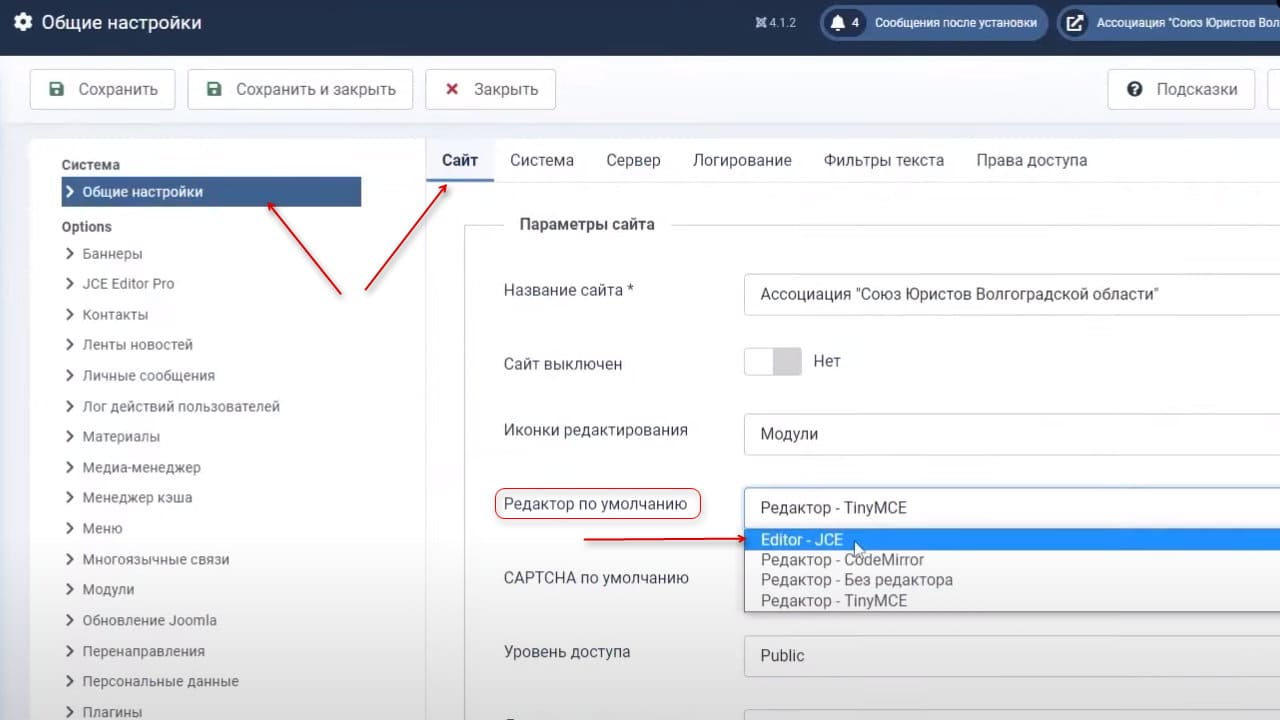
- Перейдите в раздел "Общие настройки" в первой вкладке "Сайт" в разделе "Редактор по умолчанию"в выпадающем меню выбрать JCE Editor. Сохранить и закрыть.
Установка плагина JMediaBox
После установки JCE Editor нам потребуется дополнительный плагин JCE MediaBox для создания всплывающих изображений.
- Перейдите на официальный сайт JCE Editorофициальный сайт JCE Editor и скачайте последнюю версию плагина JMediaBox, совместимую с вашей версией Joomla.
- Вернитесь в раздел "Установка" и установите скачанный плагин, как обычный компонент для Joomla. Перетащите установочный пакет JCE MediaBox в раздел "Загрузить файл".
Включение плагина
- Перейдите в раздел "Плагины" и найдите плагин "JCE MediaBox".
- Откройте его настройки и включите плагин.
- При желании, можно настроить дополнительные параметры, такие как тема, цвет оверлея, скроллинг и т.д.
Добавление всплывающих изображений
- Перейдите в раздел "Материалы" и откройте материал, в который нужно добавить изображения.
- Нажмите на кнопку "Вставить изображение" в редакторе JCE Editor.
- Выберите изображение и нажмите "Загрузить".
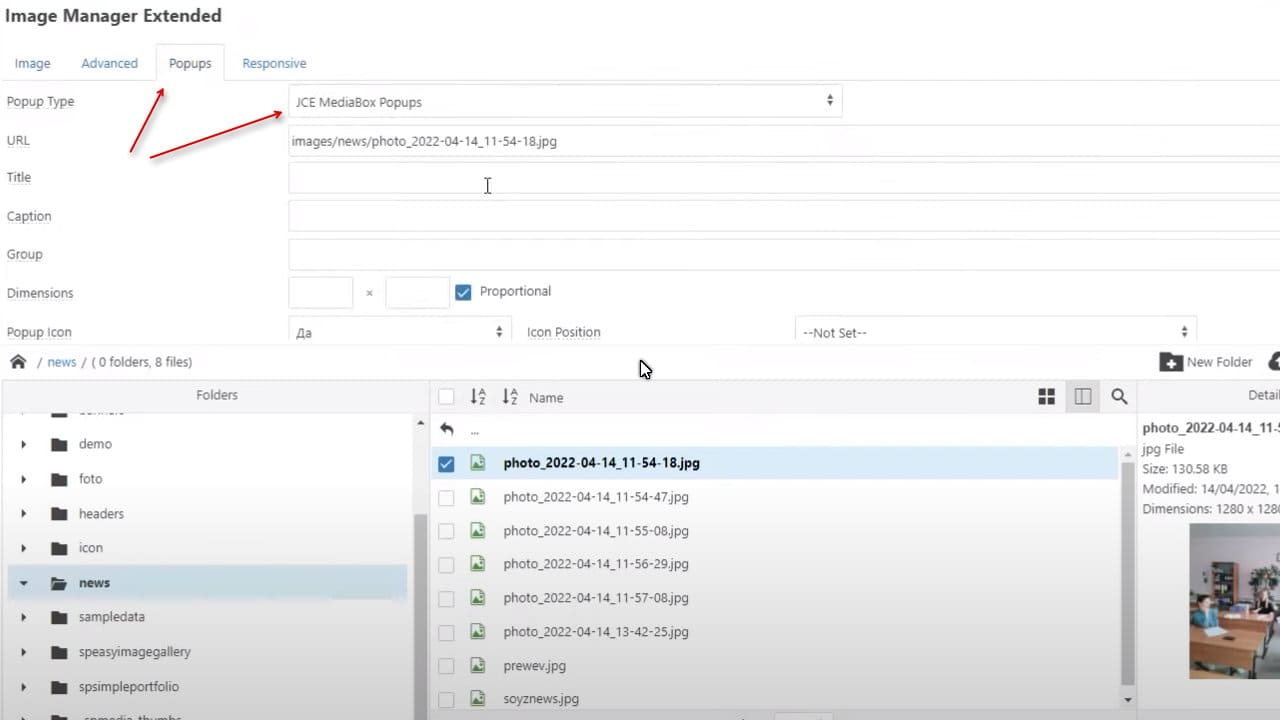
- После загрузки изображения, перейдите на вкладку "Popups" и выберите Popups Type- "JCE MediaBox Popups".
- Нажмите "Вставить".
- При необходимости, можно изменить размер изображения, перетаскивая углы рамки.
- Повторите шаги 2-6 для добавления дополнительных изображений.
- Сохраните материал.
После сохранения материала, при просмотре на сайте, изображения будут открываться в всплывающем окне (лайтбоксе) при клике на них.

Подпишись на Telegram канал "Goncharoff про Joomla"
Авторский канал о CMS Joomla. Видео уроки, лайфхаки, расширения
Благодаря редактору JCE Editor и плагину JCE MediaBox, добавление всплывающих изображений в материалы Joomla становится простой задачей. Эта функция улучшает пользовательский опыт и позволяет посетителям сайта легко просматривать изображения в увеличенном виде.