- Смотреть видео инструкцию
- Чем он хорош?
- Где скачать компонент SP Simple Portfolio?
- Установка SP Simple Portfolio
- Русификация компонента SP Simple Portfolio
- Наполняем портфолио работами
- Вывод портфолио на сайте
- Настройки пункта меню SP Simple Portfolio
- Интеграция с SP Page Builder
- Меняем стандартные CSS стили SP Simple Portfolio
Подробный разбор компонента SP Simple Portfolio для создания портфолио работ на сайте.
Приветствую, дорогие друзья! Сегодня разберем, установим и настроим один компонент, с помощью которого можно создавать портфолио своих работ на сайтах. Данный компонент называется SP Simple Portfolio от разработчика joomshaper.
Смотреть видео инструкцию
Чем он хорош?
- Прост в установке и использовании. Не требует знаний в программировании.
- Позволяет создать фильтруемое портфолио из фото или видео. Презентация Ваших работ в таком формате более эффективна.
- Прекрасная адаптация под все устройства.
- Есть фильтрация по тегам.
- Поддержка фото (JPG, PNG, GIF) и видео (Youtube и Vimeo). Достаточно вставить ссылку на видеоролик в нужное поле.
- Разные стили отображений галереи.
- Интеграция с SP Page Builder.
- Компонент бесплатный.
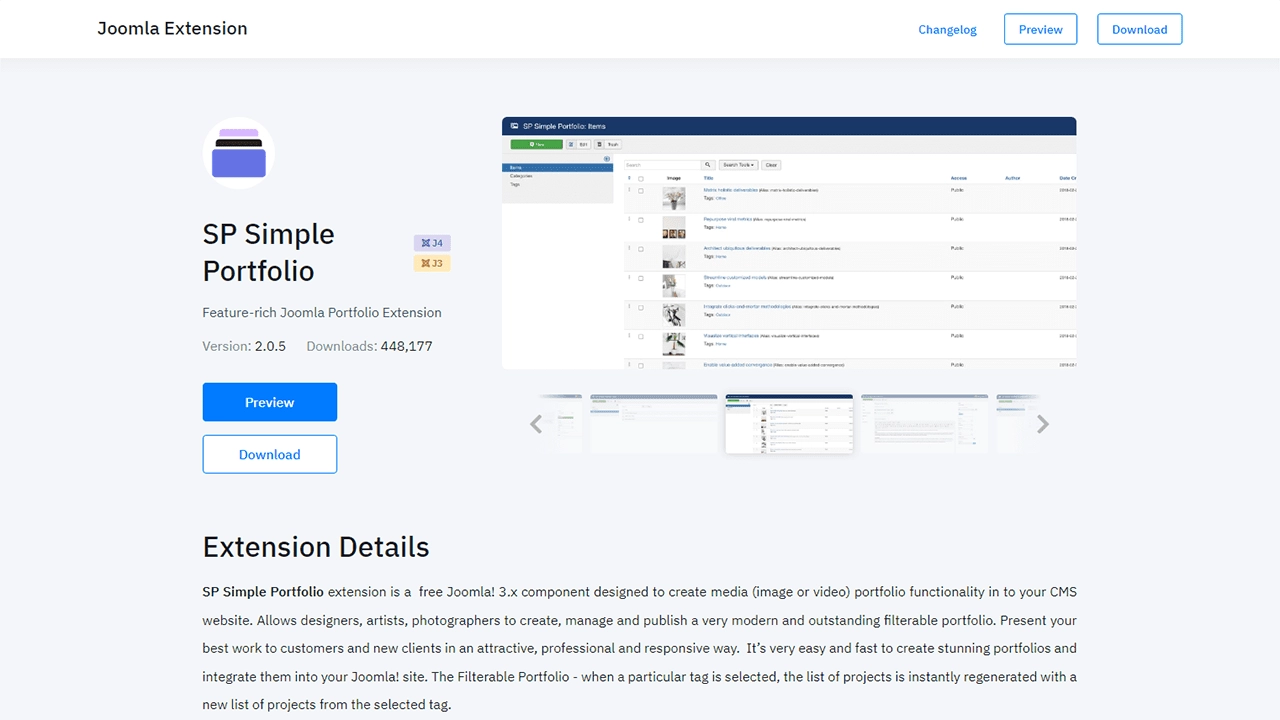
Где скачать компонент SP Simple Portfolio?
Компонент SP Simple Portfolio бесплатный, но для его скачивания потребуется зарегистрироваться на сайте разработчика. И так, идем на сайт разработчика и регистрируемся. После регистрации надо зайти на вкладку “Products”, выбрать “extensions”. Найти компонент SP Simple Portfolio, перейти на страницу продукта и нажать download.
! К стати, недавно выпустили обновление данного компонента. Разработчики joomshaper адаптировали его под новую Joomla 4.
Установка SP Simple Portfolio
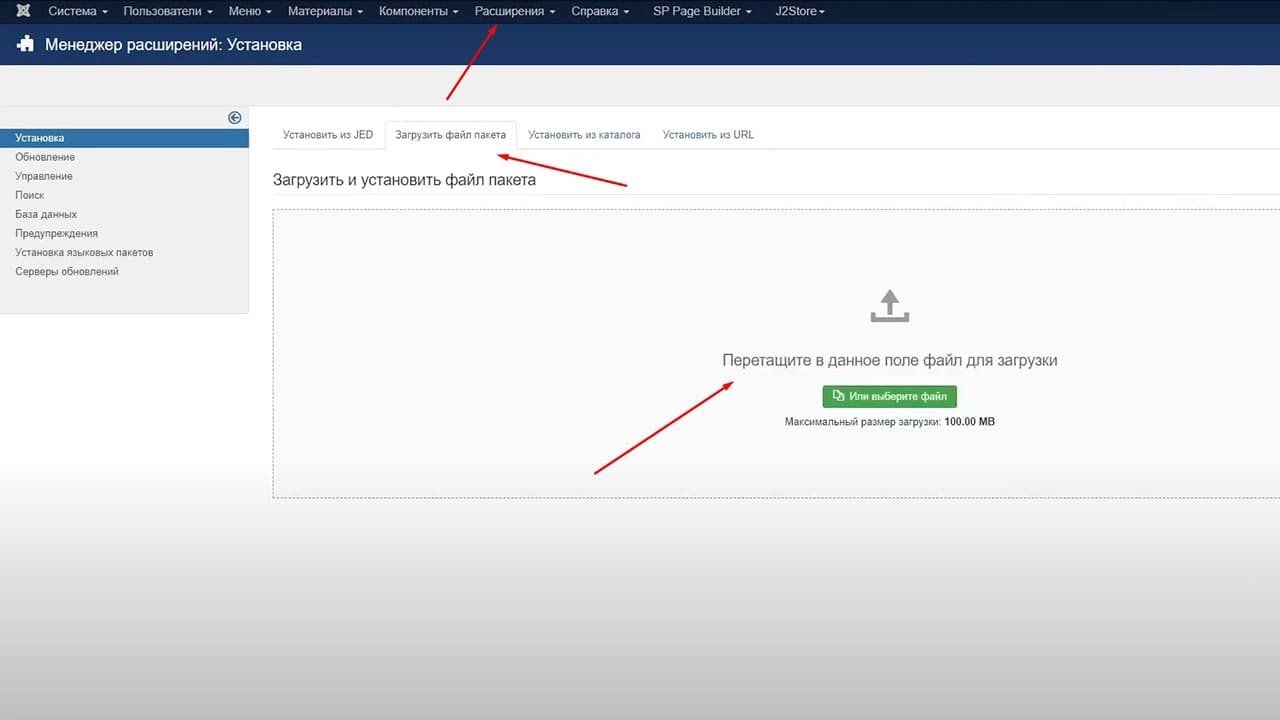
После того как скачали компонент, переходим в админку нашего сайта. Вкладка “Расширение” → “Менеджер расширений”. Открываем вкладку “Загрузить файл пакета”. Перетаскиваем сюда скачанный архив установщика. Компонент быстро установится. Все, установка компонента завершена.
Русификация компонента SP Simple Portfolio
Для русификации нам нужно попасть в корень сайта. Заходить будем через файловый менеджер на хостинге либо по FTP или с протоколом SFTP, выбрав любую удобную для Вас программу.
Рекомендую пользоваться менеджером с протоколом SFTP. Это более безопасный вариант.
SFTP — более безопасный протокол для работы с файлами на удаленном сервере. Для пользователя работа по SFTP выглядит аналогично работе по FTP, при этом соединение осуществляется на базе защищенного протокола SSH.
Я пользуюсь программой WinSCP с подключением по протоколу SFTP.
Русифицировать надо будет три части компонента: лицевую, админскую часть и интерфейс модуля. Все действия по русификации трех частей будут одинаковыми, отличия будут только в языковых файлах, и в их расположении.
Русификация лицевой части компонента
Нам нужен файл, отвечающий за вывод информации на странице сайта. Например, текст на кнопках.
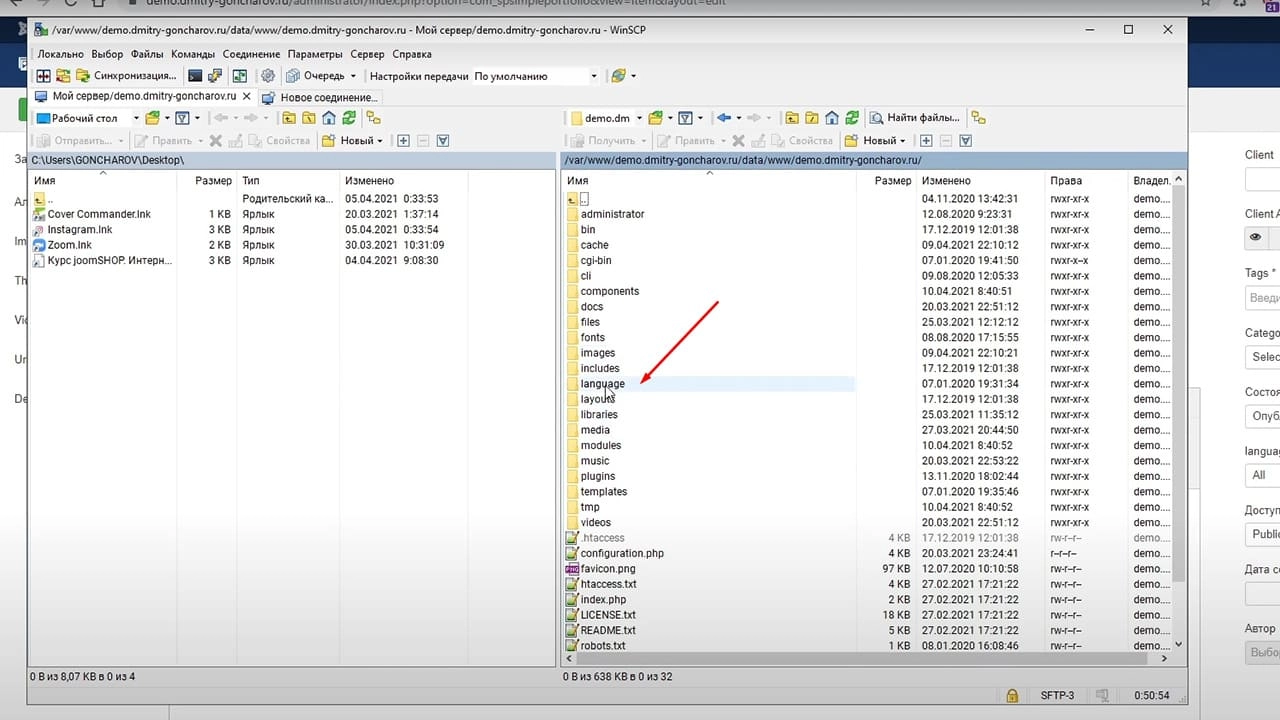
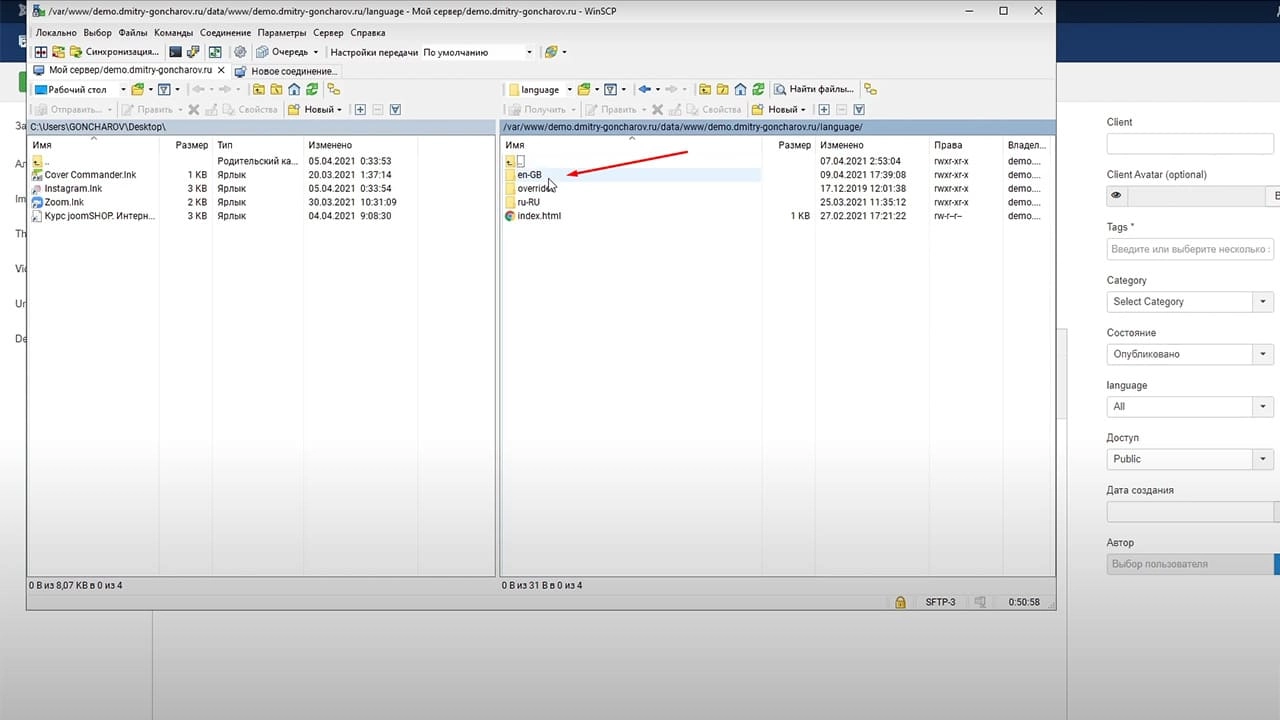
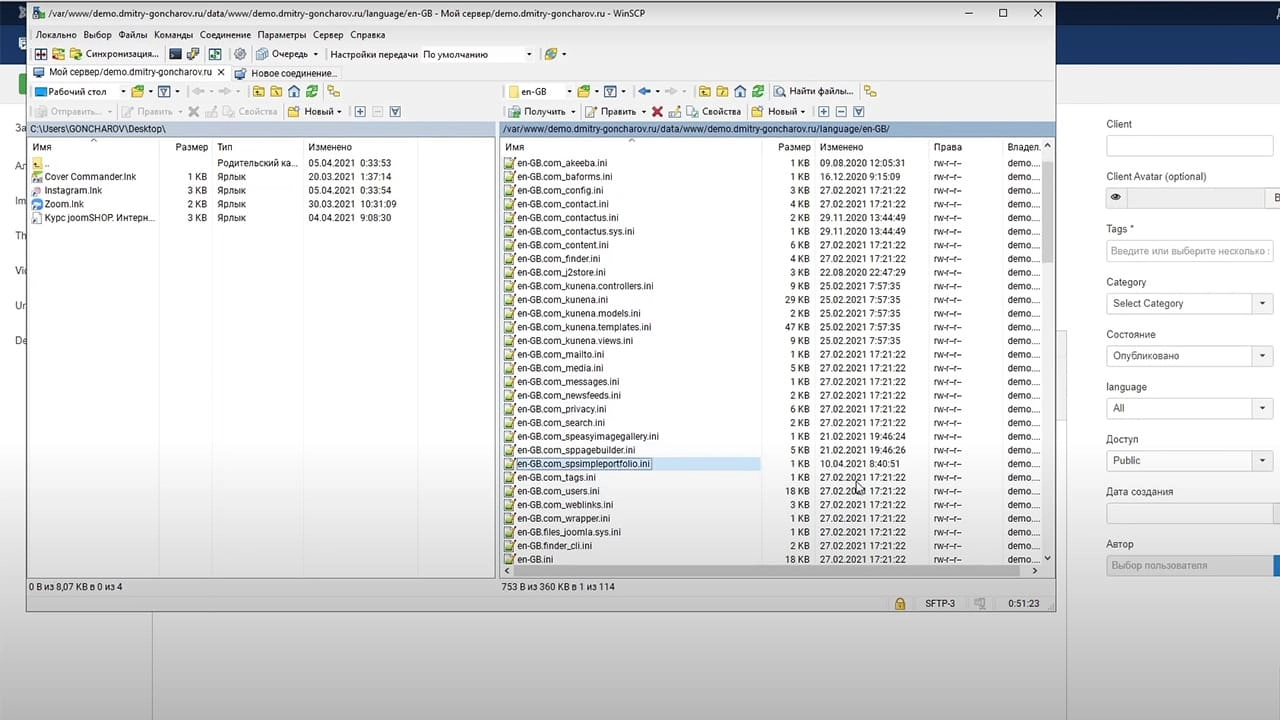
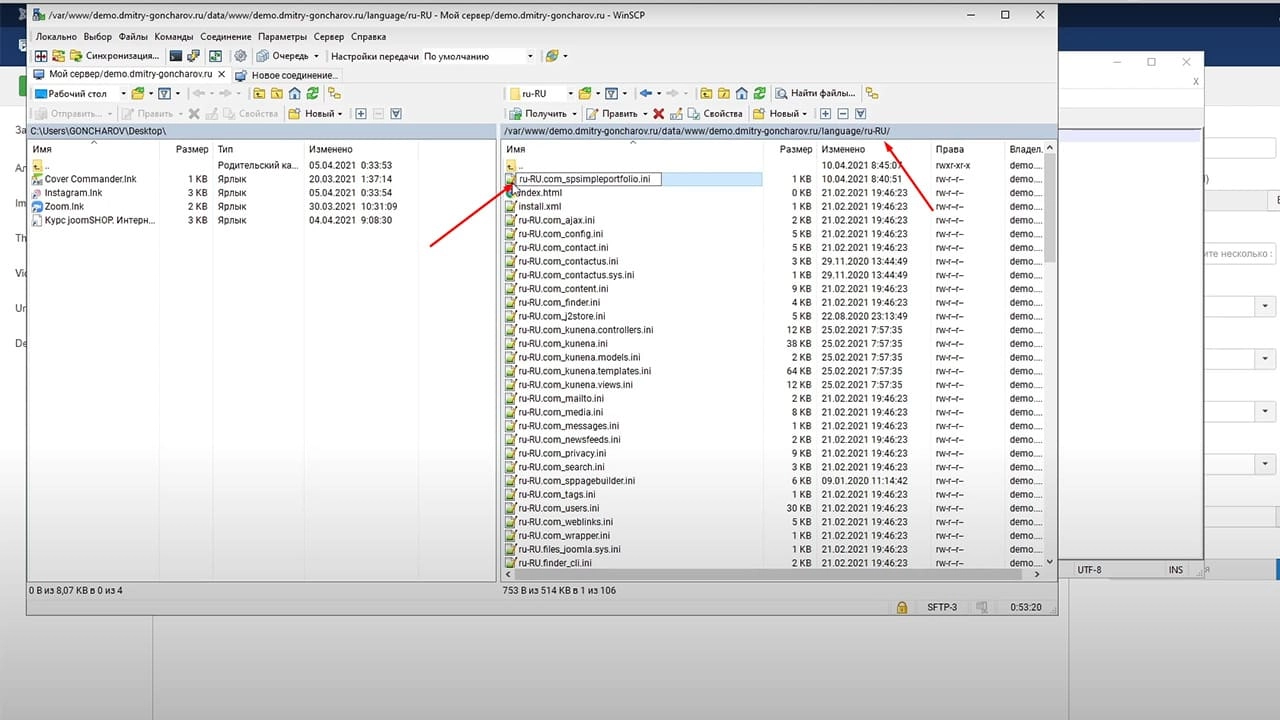
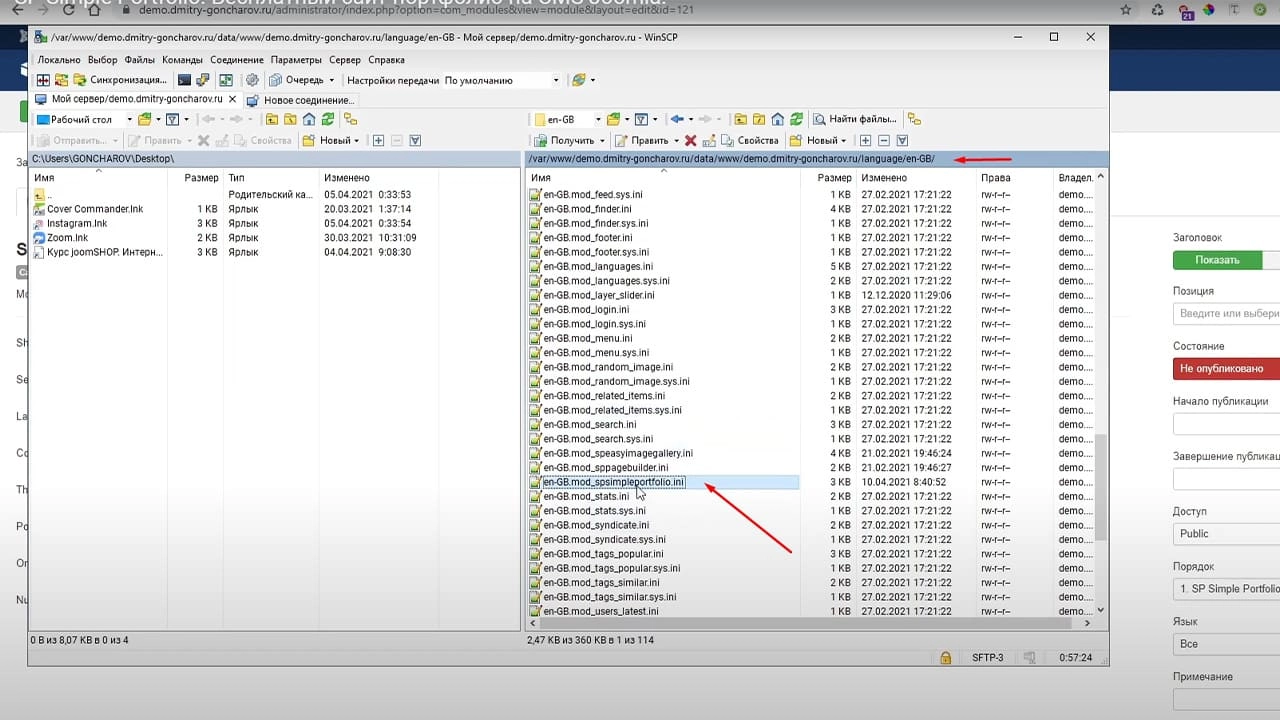
И так, в корне сайта нам нужно открыть папку “language”. Далее переходим в папку с английским языком “en-GB”. В этой папке собираются все языковые файлы всех компонентов и модулей. Ищем файл компонента “en-GB.com_spsimpleportfolio.ini”. В этом файле нам необходимо внести изменения в переменные. Однако если мы внесем изменения в файл в папке “en-GB” при обновлении компонента все изменения слетят. Поэтому мы поступим немного иначе.
Копируем файл “en-GB.com_spsimpleportfolio.ini”.
Вставим в папку “ru-Ru” (“language” → “ru-Ru”).
Переименовать файл на “ru-RU.com_spsimpleportfolio.ini”.
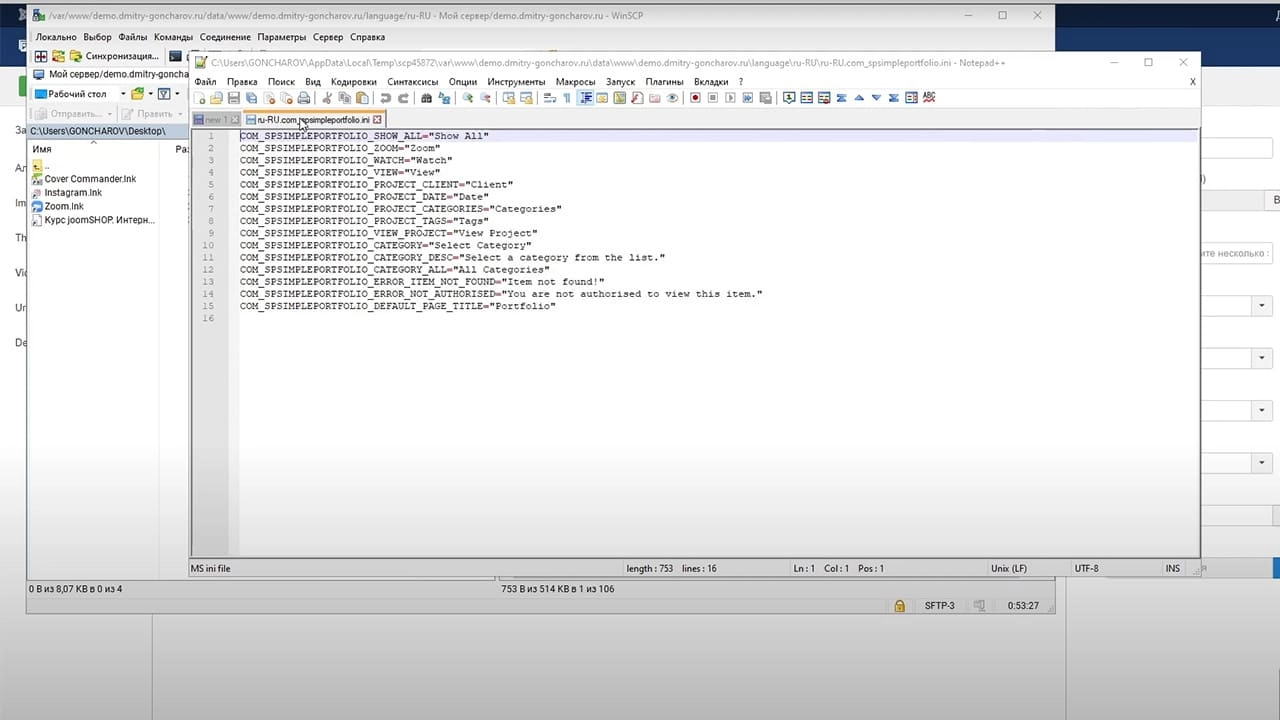
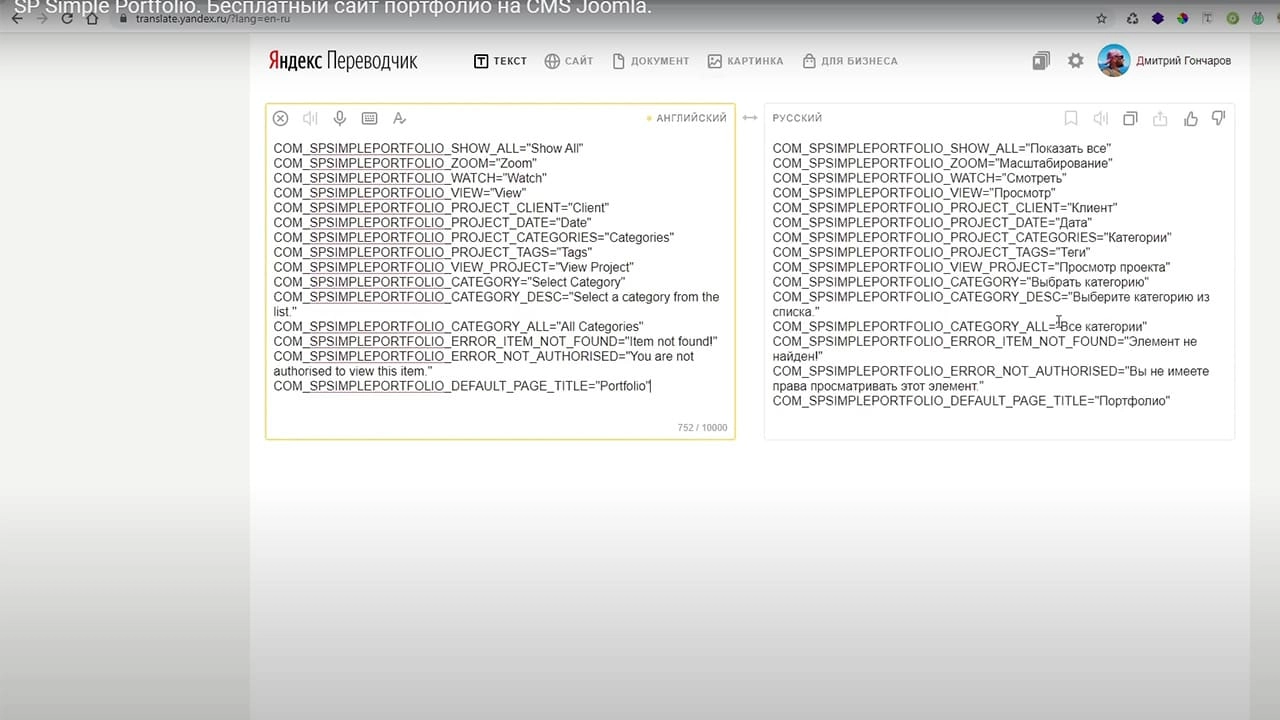
Теперь можно приступать к изменению этого файла. Открываем файл “ru-Ru.com_spsimpleportfolio.ini”. Копируем все содержимое. Идем в Яндекс переводчик, вставляем содержимое в окно перевода. Обратите внимание на то, что нам нужно перевести только содержимое в кавычках. Яндекс переводчик хорош тем, что понимает, где переменные, и переводит только то, что в кавычках.
Копируем результат перевода в файл “ru-Ru.com_spsimpleportfolio.ini” с полной заменой содержимого и сохраняем.
2. Русификация админской части
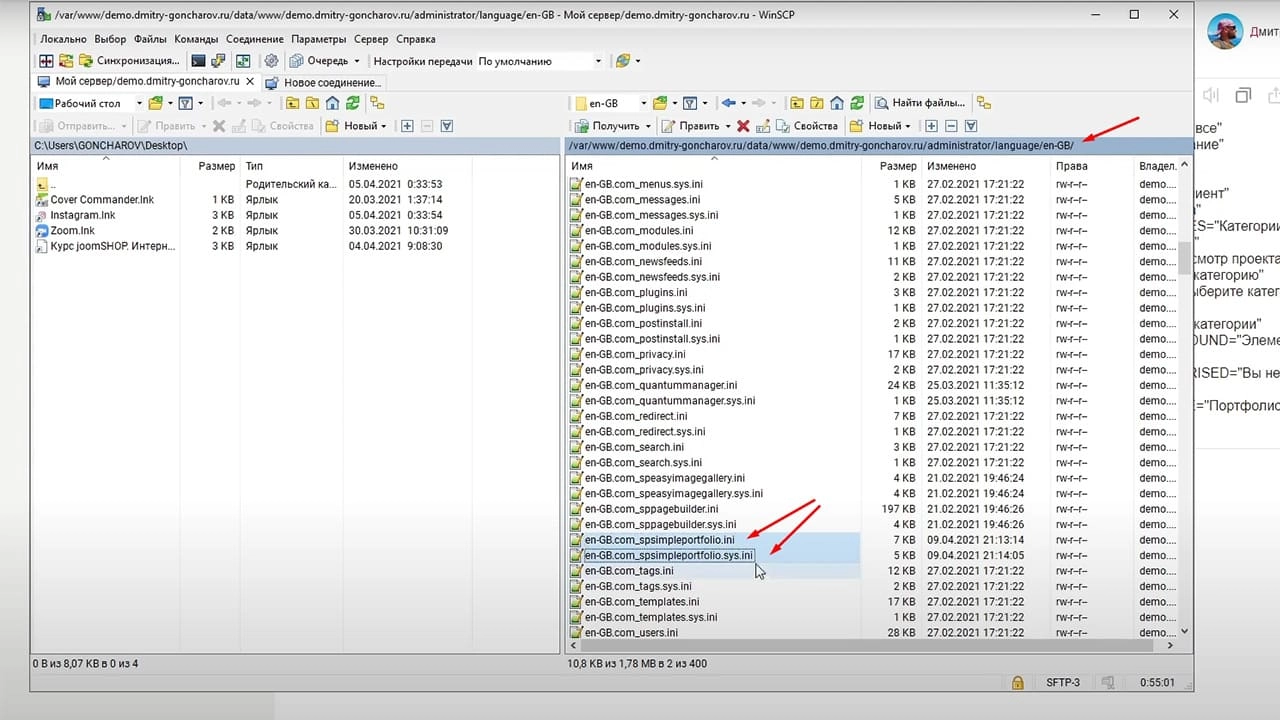
В корне сайта открываем папку “administrator”, далее папку “language”, папку “en-GB”. Ищем два файла:
en-GB.com_spsimpleportfolio.ini;
en-GB.com_spsimpleportfolio.sys.ini
Копируем эти файлы в папку “ru-RU” (administrator/language/ru-RU).
Переименовываем файлы на:
ru-RU.com_spsimpleportfolio.ini;
ru-RU.com_spsimpleportfolio.sys.ini.
Теперь открываем каждый файл по очереди. Копируем содержимое в яндекс переводчик. Перевод вставляем обратно в файлы с полной заменой содержимого, сохраняем.
3. Русификация интерфейса модуля
В корне сайта открываем папку “language”, папку “en-GB”. Ищем файл en-GB.mod_spsimpleportfolio.ini. Копируем в папку “ru-RU” (language/ru-RU).
Переименовываем файл на ru-RU.mod_spsimpleportfolio.ini. Открываем файл, копируем содержимое в яндекс переводчик. Перевод вставляем обратно в файл с полной заменой содержимого. Сохраняем.
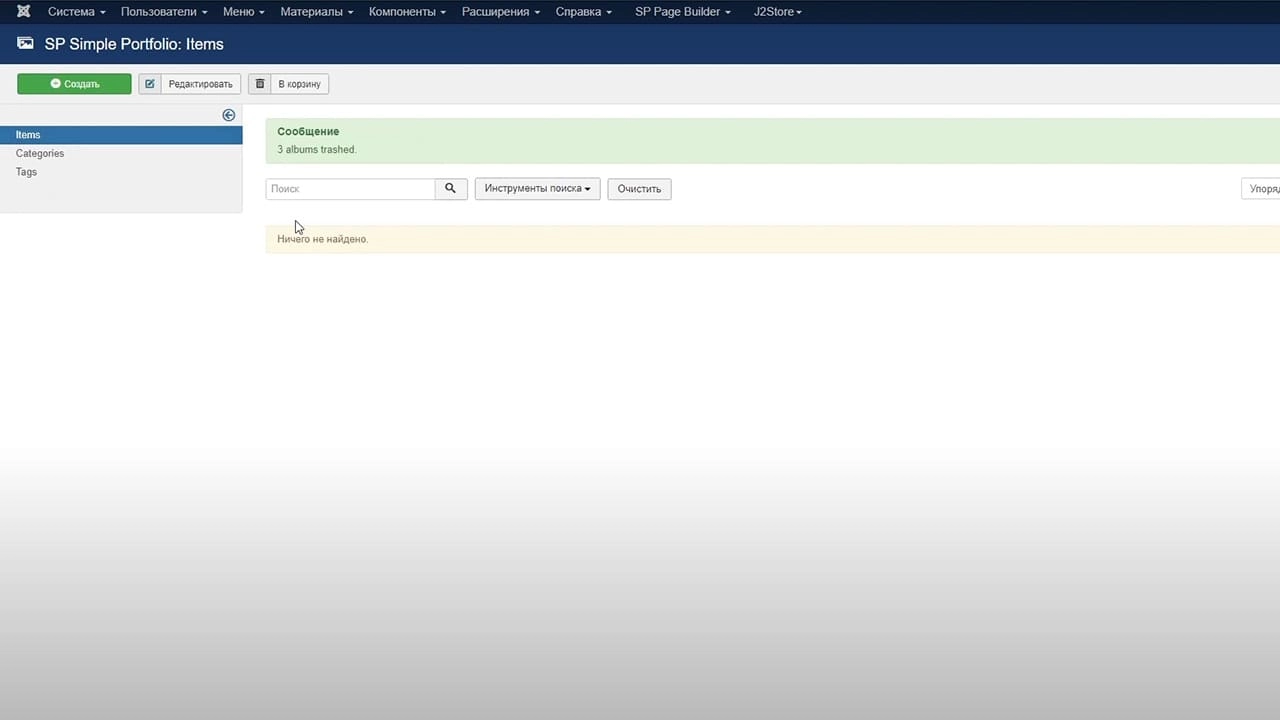
Идем в админку сайта, обновляем страницу, оцениваем результат.
Наполняем портфолио работами
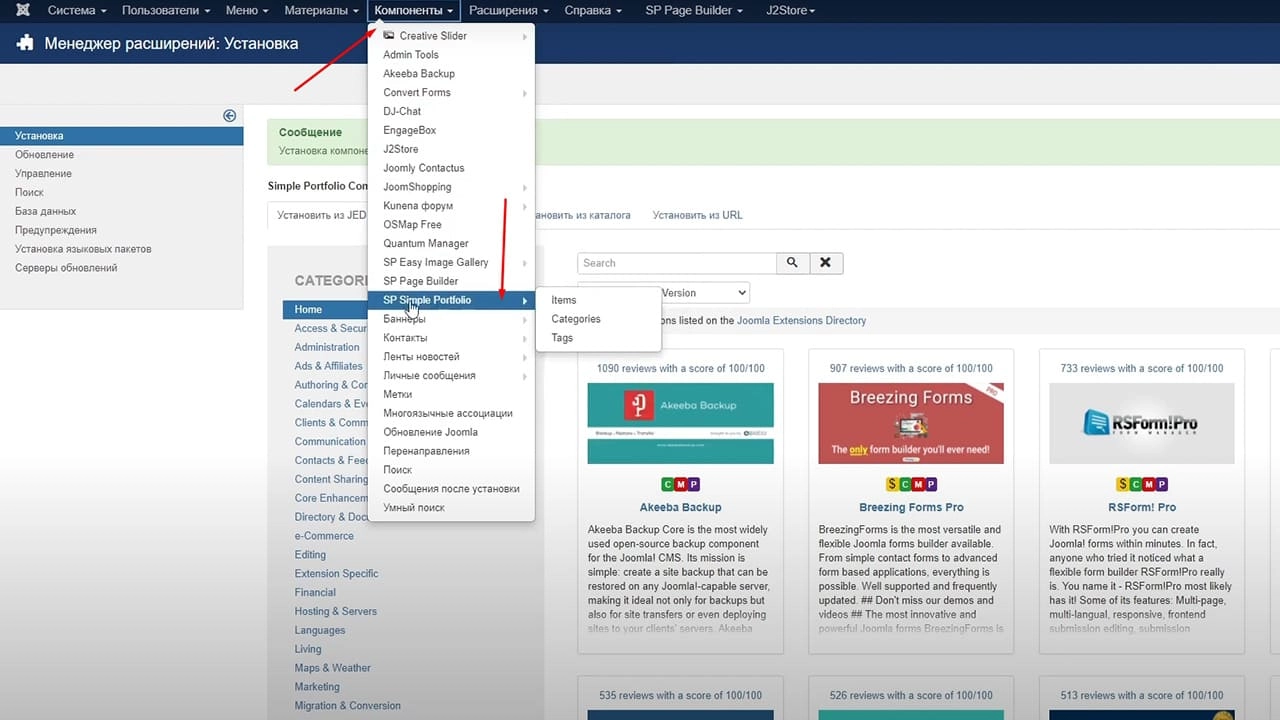
Открываем “Компоненты” → SP Simple Portfolio.
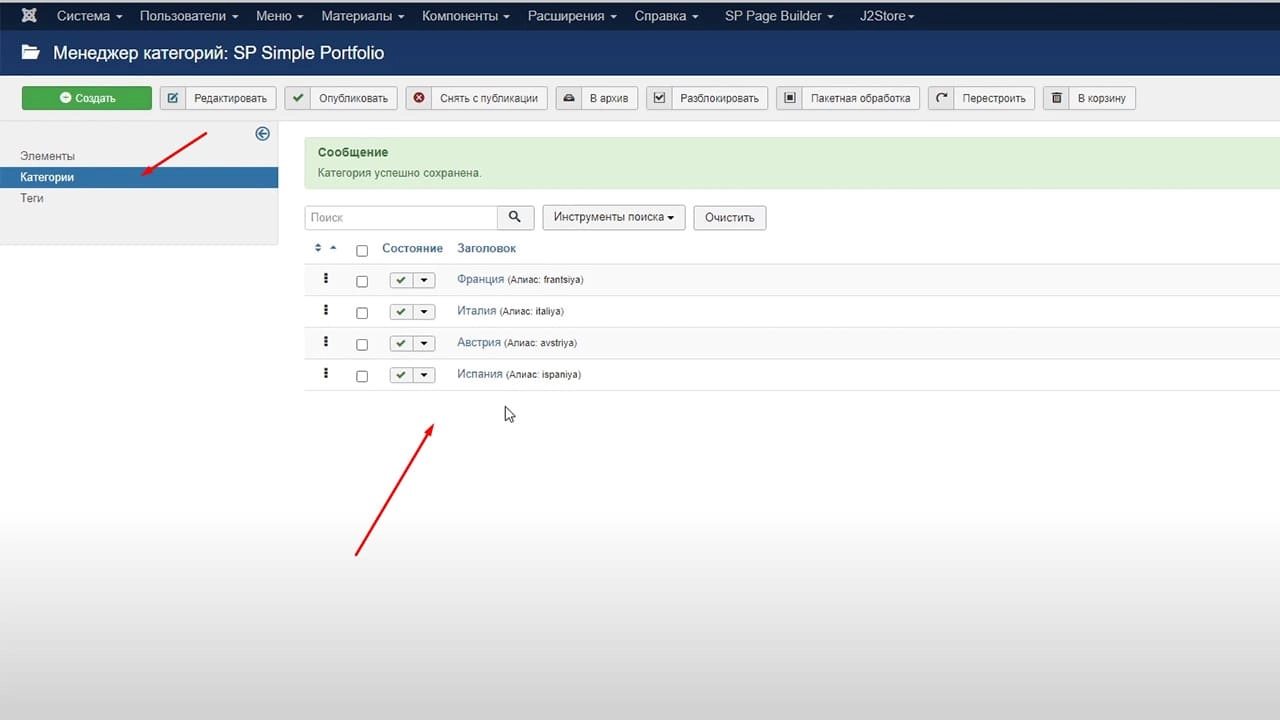
Давайте сначала разберем раздел “Категории”. Представим, что Вы фотограф, у Вас есть подборка классных работ по странам. Эту подборку можно структурировать разделив на категории.
Для примера создаем категории: Франция, Италия, Австрия, Испания. Каждой категории можно дать краткое описание.
Дальше идем в “Элементы”, нажимаем кнопку “Создать”.
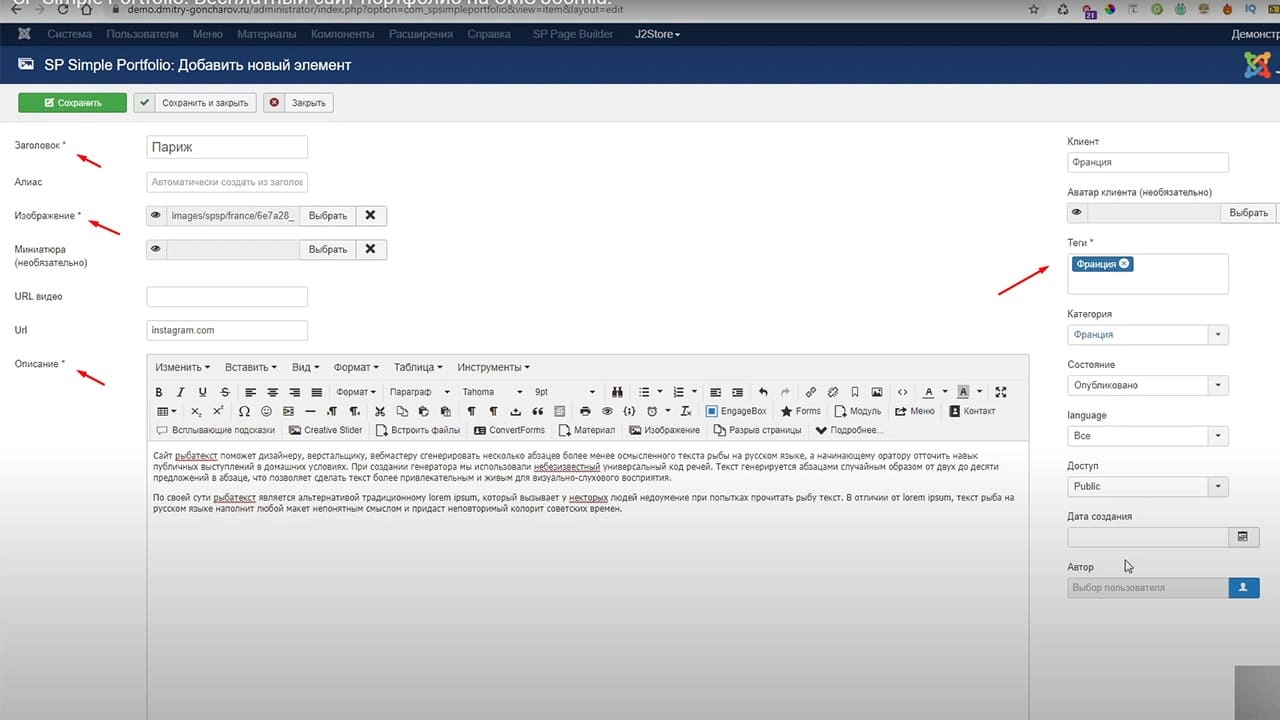
Вам надо заполнить все поля, отмеченные *:
- Заголовок*
- Изображение*
Вы можете использовать любой размер изображения, но лучше использовать рекомендуемый размер: 1170px X 800px. Такой размер будет отображаться по всей ширине страницы.
Для добавления изображений нажмите кнопку “Выбрать”. У Вас откроется файловый менеджер joomla. Создайте папку, например, “Portfolio”, и загрузите в нее ваши изображения.
Если у Вас изображения разбиты по тематике, рекомендую сразу создавать папки по темам и грузить уже по папкам тематические фото. Так у Вас не будет мешанины, а добавление изображений в карточки портфолио будет более быстрым.
- Описание*. В это поле добавьте описание или дополнительные изображения.
- Теги*. В это поле добавьте теги. Напишите, например, “Париж”, “Европа” и нажмите Enter. Теги сохранятся. Также внесенные теги будут отображаться во вкладке общего меню “Теги”.
Теги будут использоваться для фильтрации галереи или объединять несколько галерей по схожей тематике.
Таким способом можно объединить для фильтрации все страны Европы, добавив тег “Европа” в каждую карточку галереи.
- Миниатюра - Вы можете выбрать миниатюру основного изображения или добавить дополнительное в виде обложки.
- URL-адрес видео - Ваша галерея может содержать не только изображения, но и видео. Просто вставьте URL вашего видео в это поле.
! Внимание
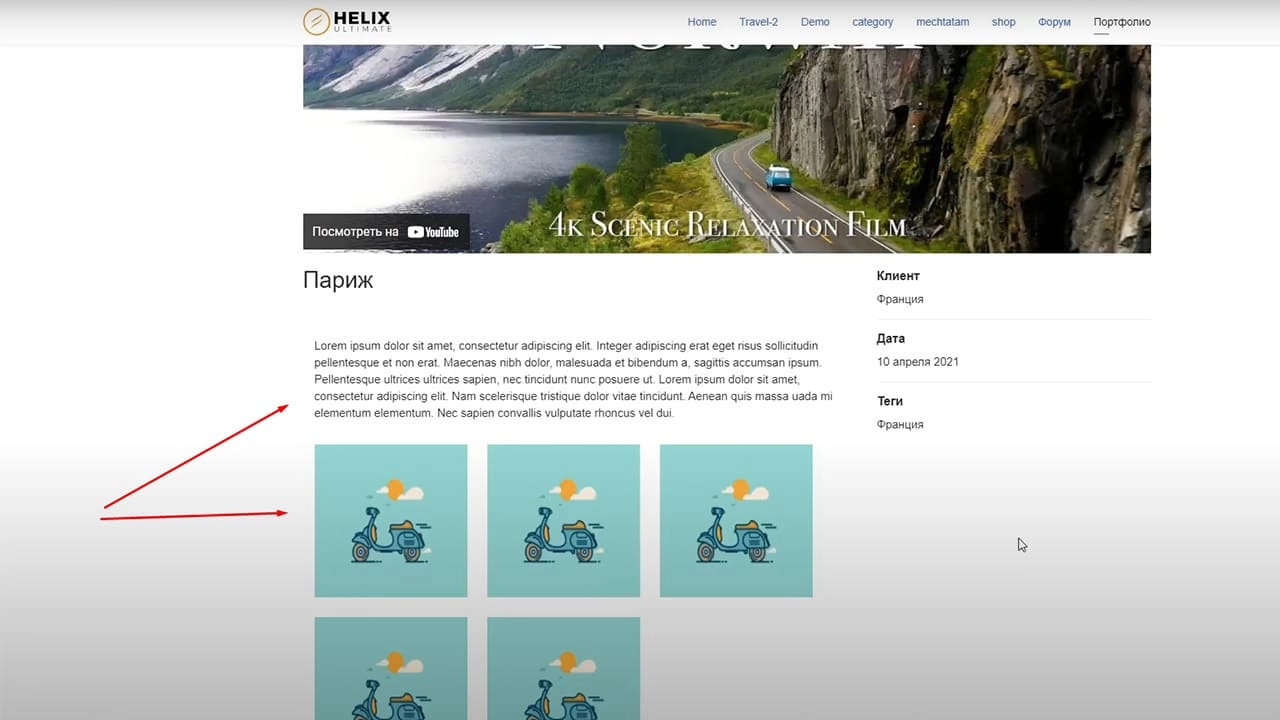
При заполнении поля “URL-адрес видео”, в галерее будет выводиться только видео. Если вы хотите заполнить галерею видео+фото, добавьте фото в поле “описание”.
- URL-адрес - Вы можете добавить в это поле ссылку на инстаграм или на свои работы со стороннего ресурса, например Behance.
Заполняем все обязательные поля*, по необходимости дополнительные поля и сохраняем.
Вывод портфолио на сайте
Вывести страницу портфолио можно через пункт меню или/и через модуль.
Вывод через меню
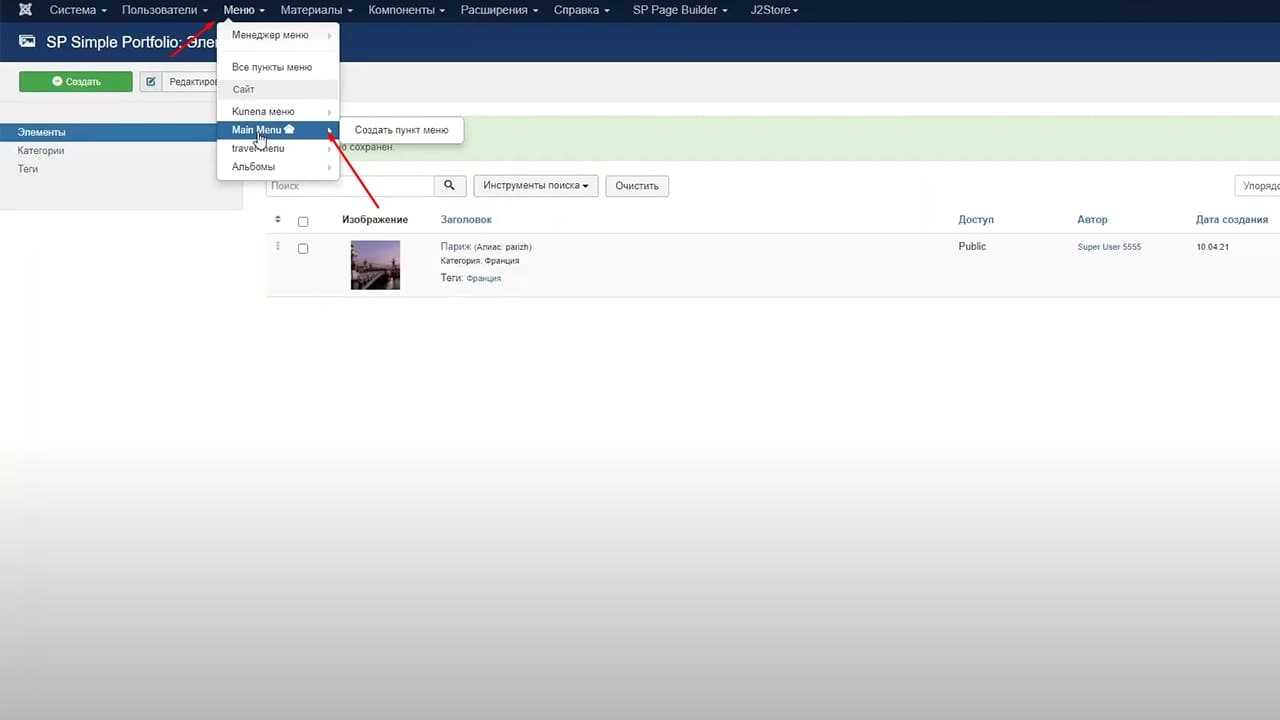
Открываем “Меню” → “Main Menu” → “Создать”.
Заполняем:
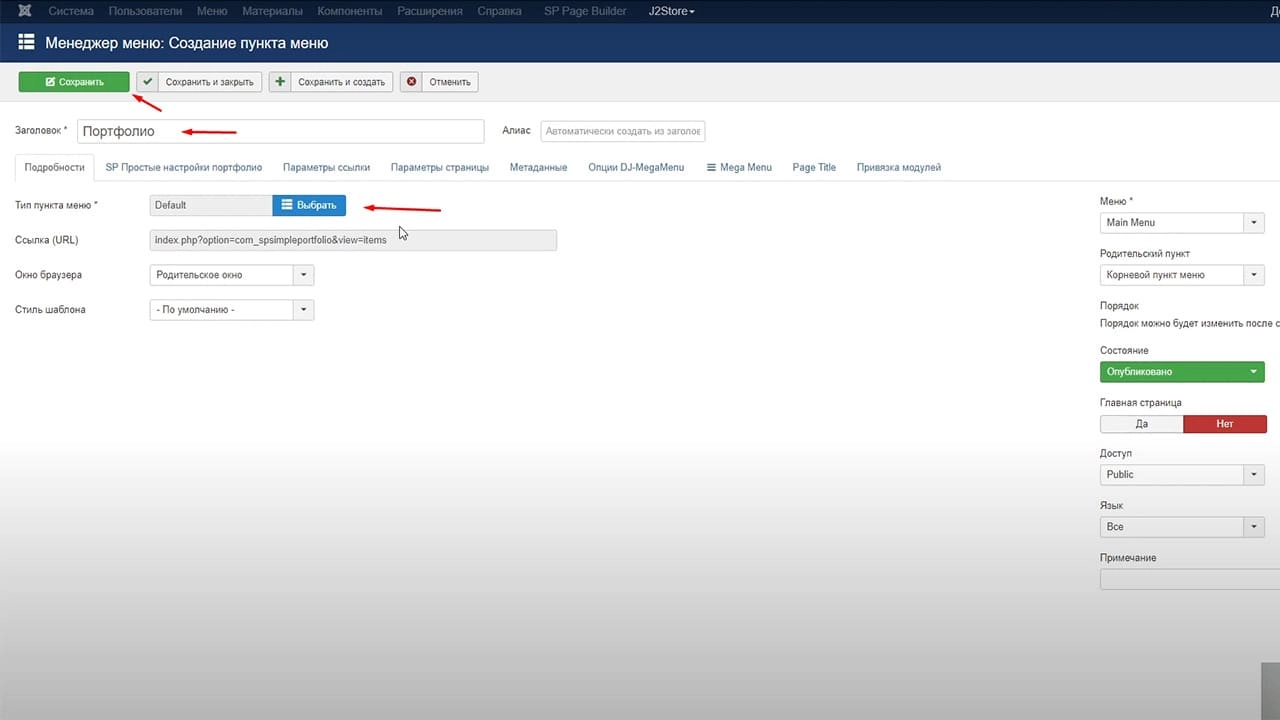
Заголовок - портфолио
Тип пункта меню*: Нажимаем кнопку “Выбрать”. Далее находим SP Simple Portfolio → Default.
Остальные настройки стандартные. При необходимости меняем. Нажимаем “Сохранить и закрыть”.
Настройки пункта меню SP Simple Portfolio
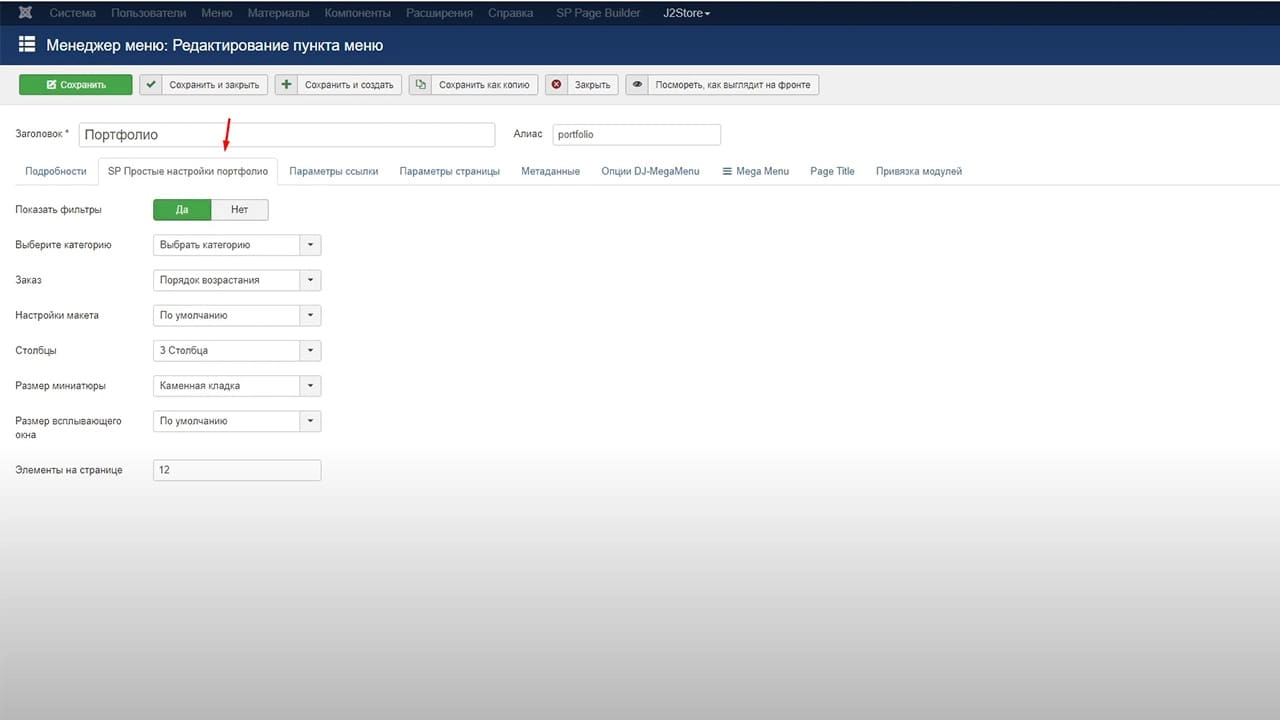
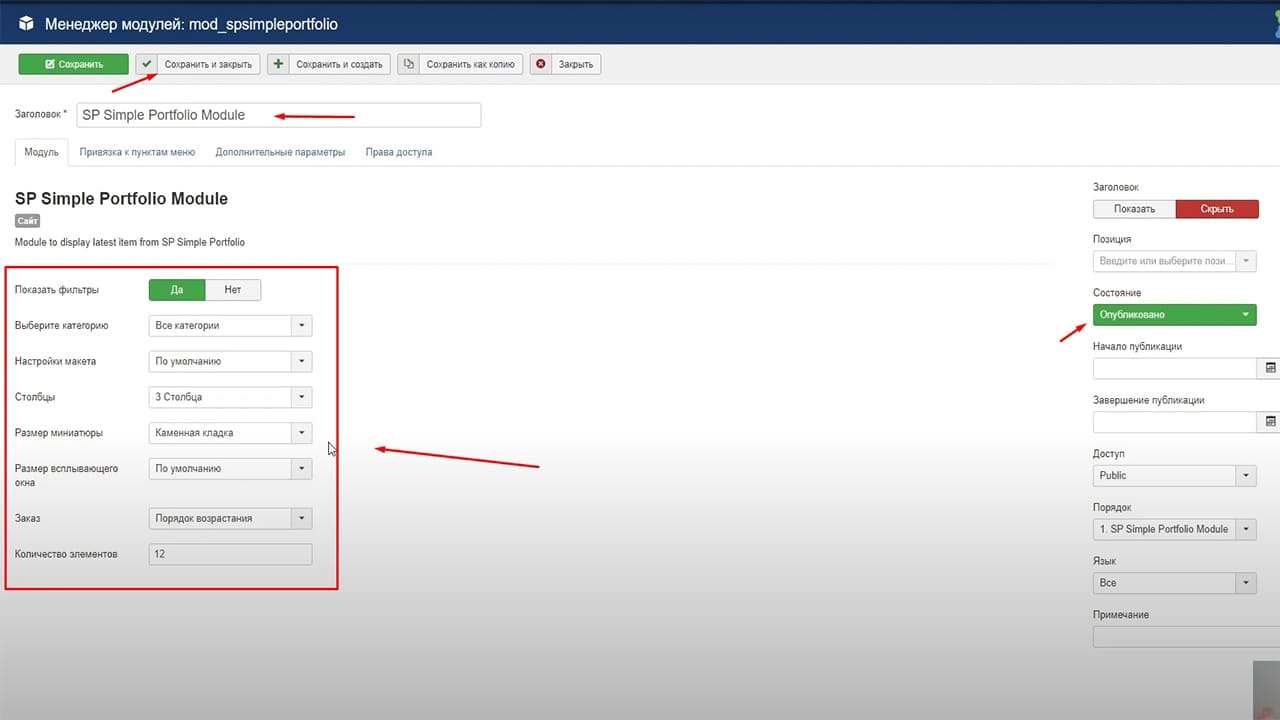
Вкладка меню “Настройки SP Simple Portfolio” настраивает внешний вид портфолио на странице. Давайте разберем все по порядку.
Показывать фильтры: Параметр фильтра отображает список галереи с одинаковыми тегами. Отключите если не хотите отображения фильтрации.
Выберите категорию: Параметр фильтра отображает только выбранную категорию.
Сортировка: Параметр позволяет выбрать сортировку изображений по возрастанию, по убыванию, по заголовкам.
Настройки макета: тут можно выбрать отображение галереи с пробелами или без пробелов.
Столбцы: Настройка отвечает за количество столбцов в строке на странице (2, 3 или 4).
Размер миниатюры: Параметр фильтра отвечает за стиль отображения (каменная кладка, квадрат, прямоугольная форма, башня).
Размер всплывающего окна: Параметр меняет стиль отображения всплывающего окна (по умолчанию, квадрат, прямоугольник, башня).
Элементы на странице: Параметр отвечает за отображение элементов на странице. Для отключения пагинации на странице просто укажите максимальный параметр, например, 100.
Интеграция с SP Page Builder
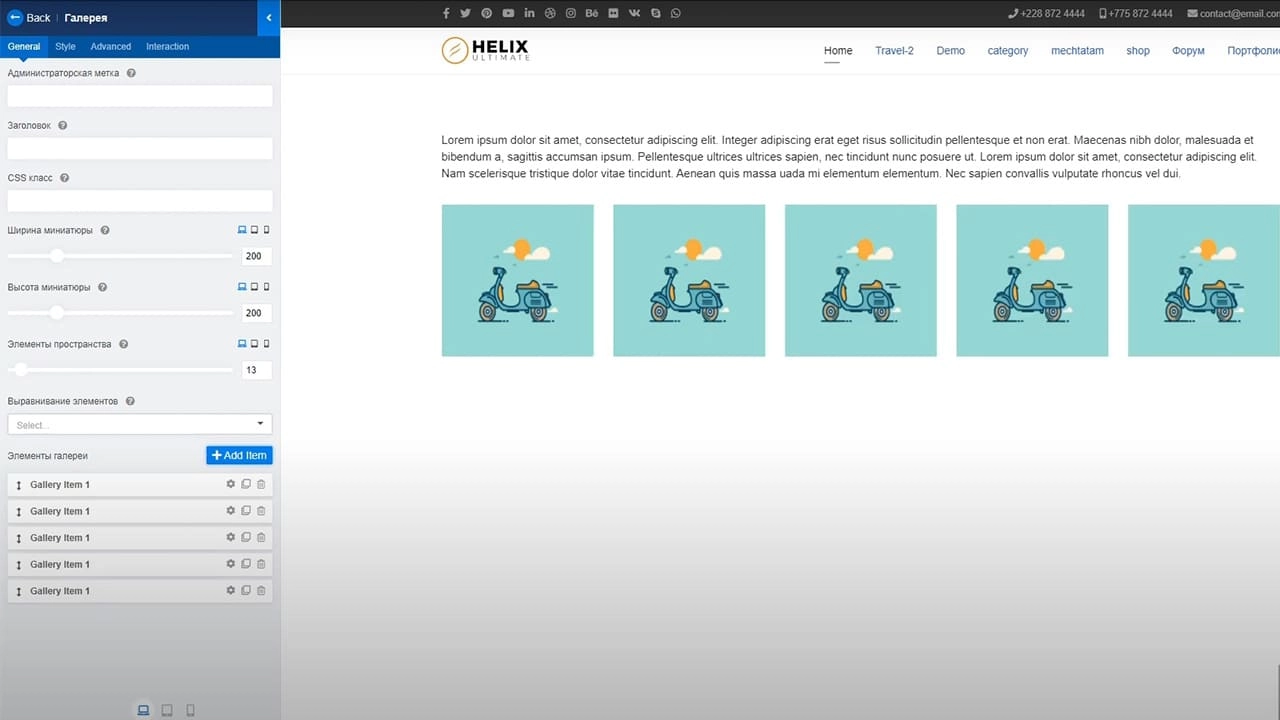
Если на вашем сайте установлен конструктор SP Page Builder, вы можете делать описание проектов при помощи этого конструктора.
SP Simple Portfolio легко интегрируется с SP Page Builder. В этой связке можно сделать крутое дизайн портфолио.
Приступим к интеграции.
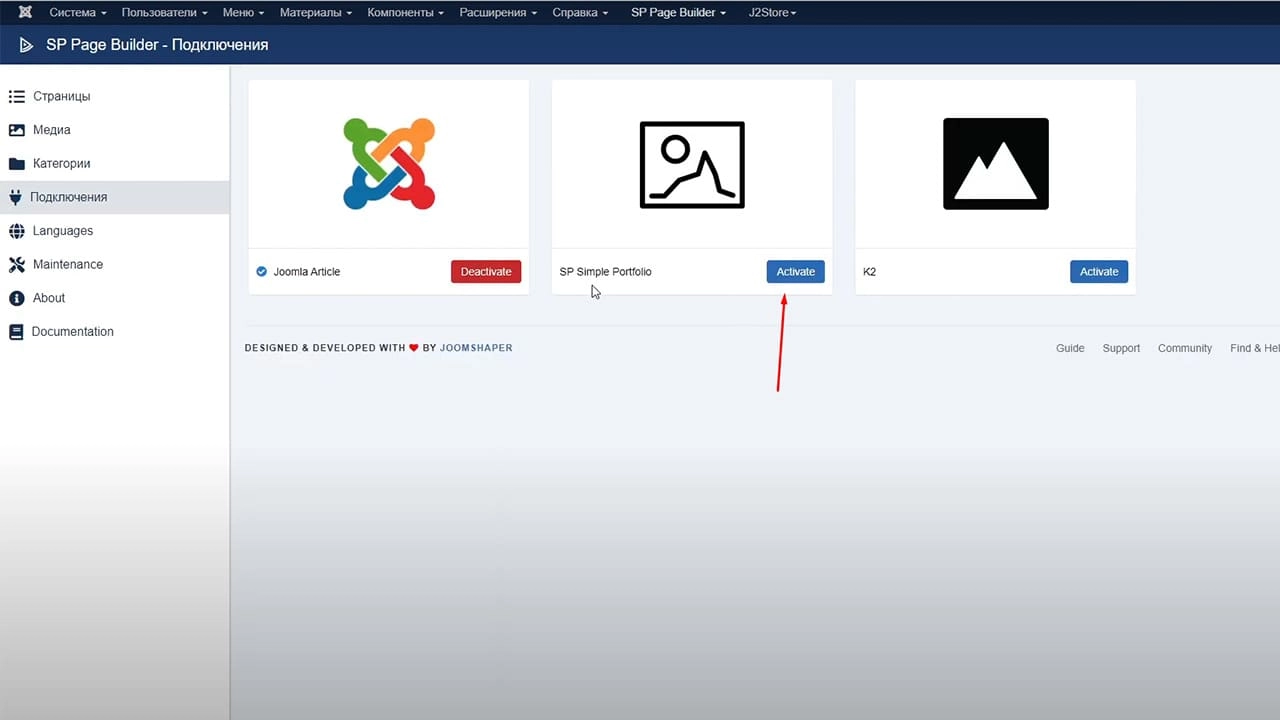
Необходимо включить интеграцию SP Simple Portfolio. Для этого переходим в меню конструктора: Joomla → SP Page Builder → Интеграция
В разделе Интеграция найдите в списке SP Simple Portfolio, нажмите кнопку “Activate”.
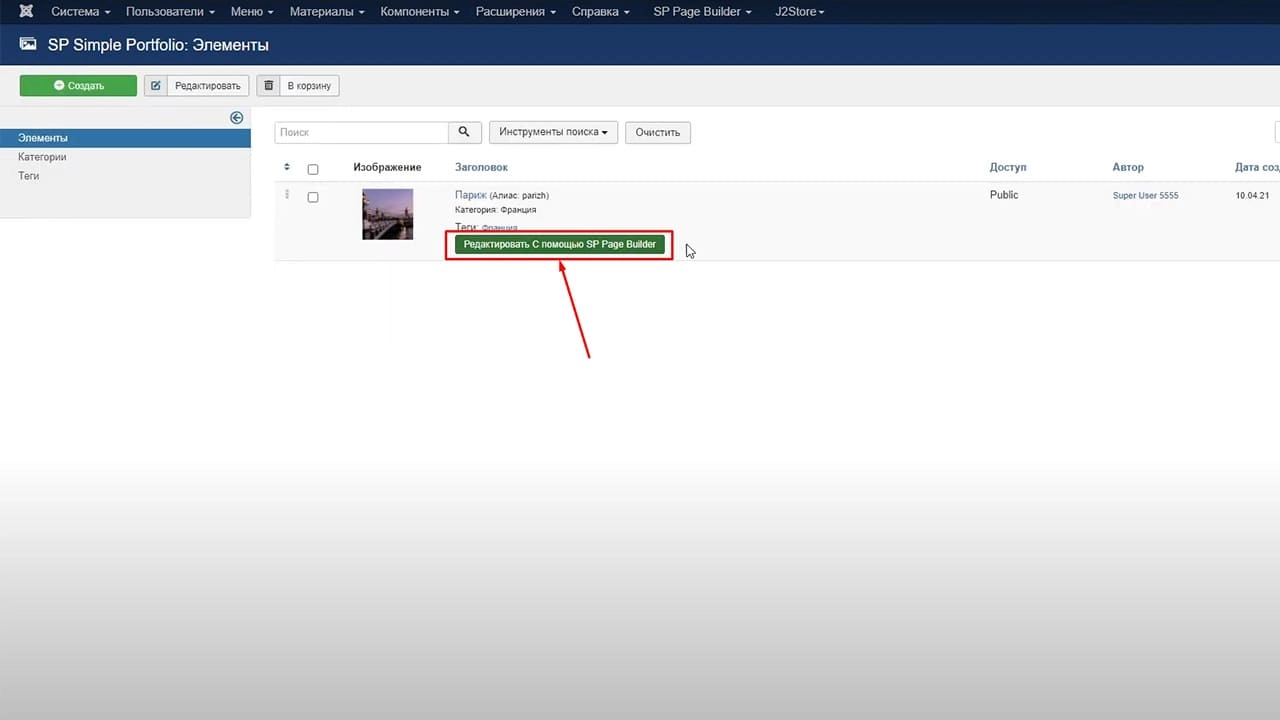
Чтобы редактировать при помощи SP Page Builder в своем портфолио. Вам нужно перейти в Компоненты → SP Simple Portfolio. В основном меню появится кнопка "Редактировать с помощью SP Page Builder". Нажав на кнопку "Редактировать с помощью SP Page Builder" вас перебросит в редактор конструктора.
Внимание: SP Page Builder заменит содержание в поле “описание”.
Одновременное использование поле “Описание” и конструктор SP Page Builder в одном проекте невозможно. Вам надо определиться, какой метод оформления вам наиболее удобен.
Вывод модуля в материал Joomla и на страницу SP Page Builder
Модуль SP Simple Portfolio позволяет выводить страницы созданного портфолио в материалы или в созданные страницы при помощи конструктора SP Page Builder.
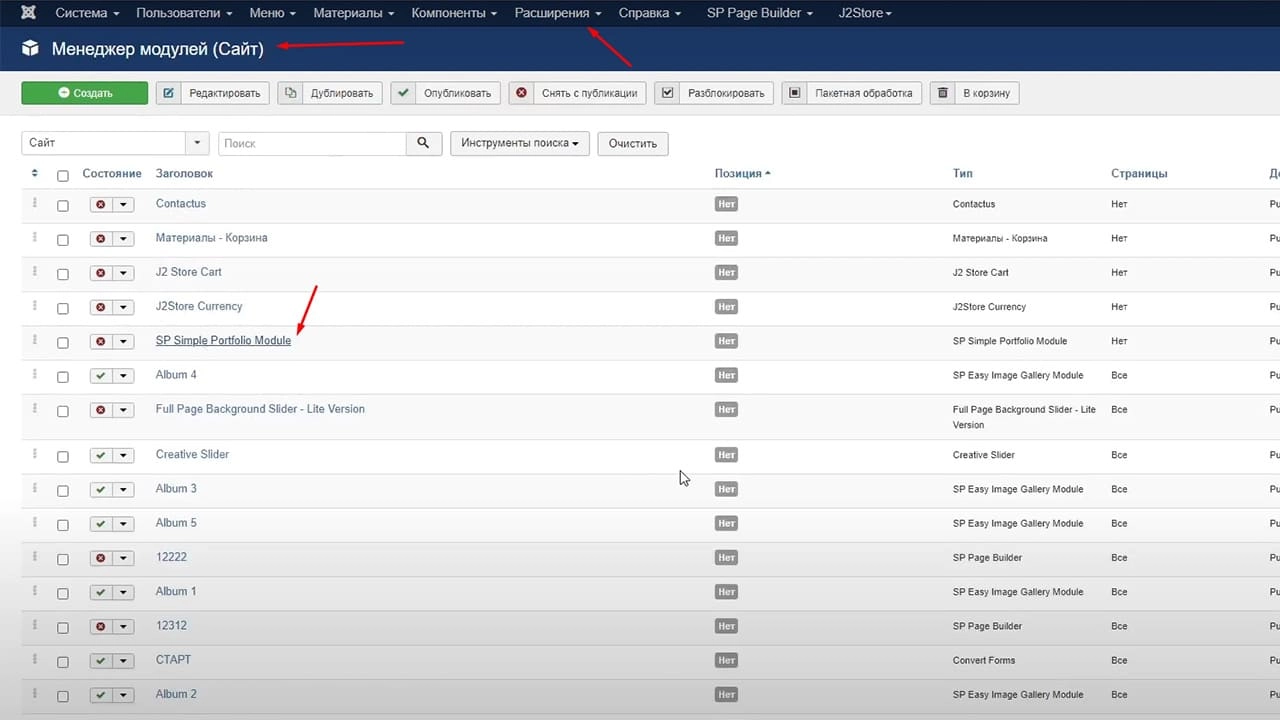
Для вывода модуля заходим: Joomla → Расширения → Модули. Ищем модуль “SP Simple Portfolio Module” (его можно переименовать). Открываем модуль, выставляем нужные настройки. Основные настройки такие же, как в настройках пункта меню SP Simple Portfolio. Привязка к пунктам меню “на всех страницах”. Заголовок скрыть → сохранить и закрыть.
Внимание! В данной статье мы не рассматриваем стандартные настройки joomla модулей, только настройки компонента SP Simple Portfolio.
Вывод модуля в материалах Joomla
После публикации модуля “SP Simple Portfolio Module” создаем любой материал joomla, или открываем уже готовую статью с материалом. Нажимаем кнопку “Модуль” → во всплывающем меню выбираем “SP Simple Portfolio Module”→ сохраняем материал.
Вывод модуля на страницах SP Page Builder
Открываем уже созданную страницу или создаем новую при помощи конструктора SP Page Builder.
Joomla → SP Page Builder → Страницы →”Создать”.
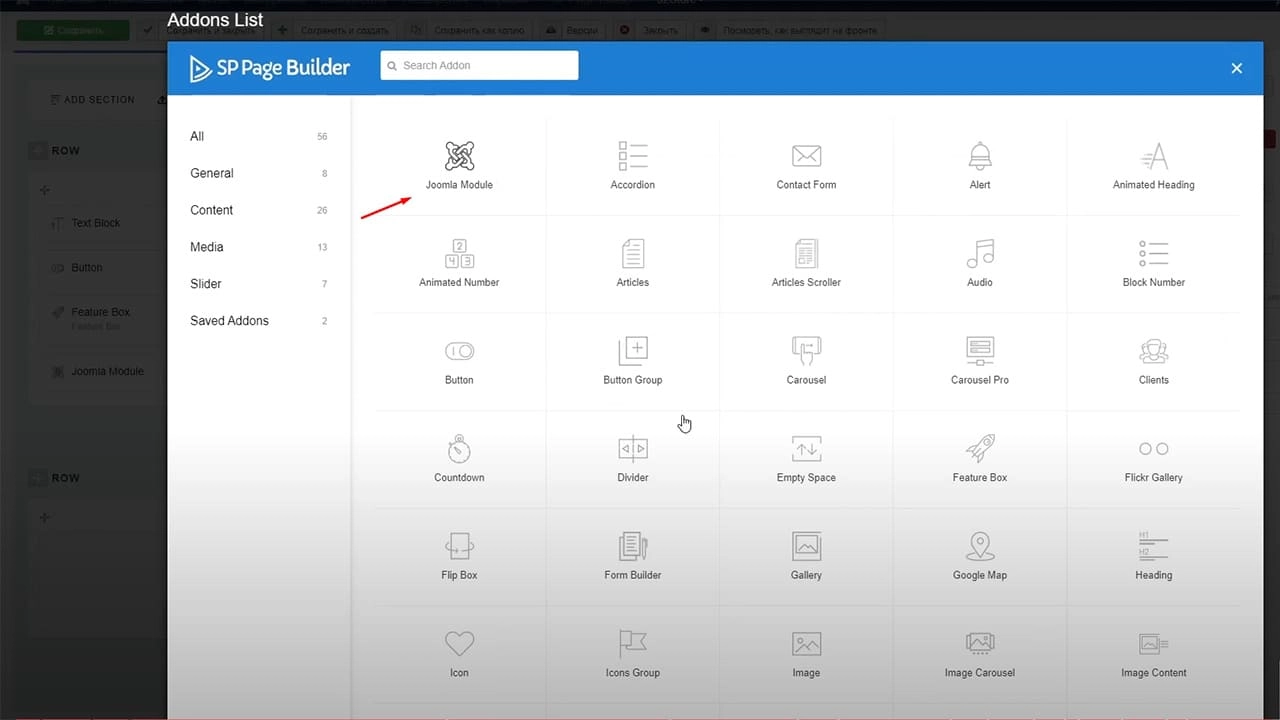
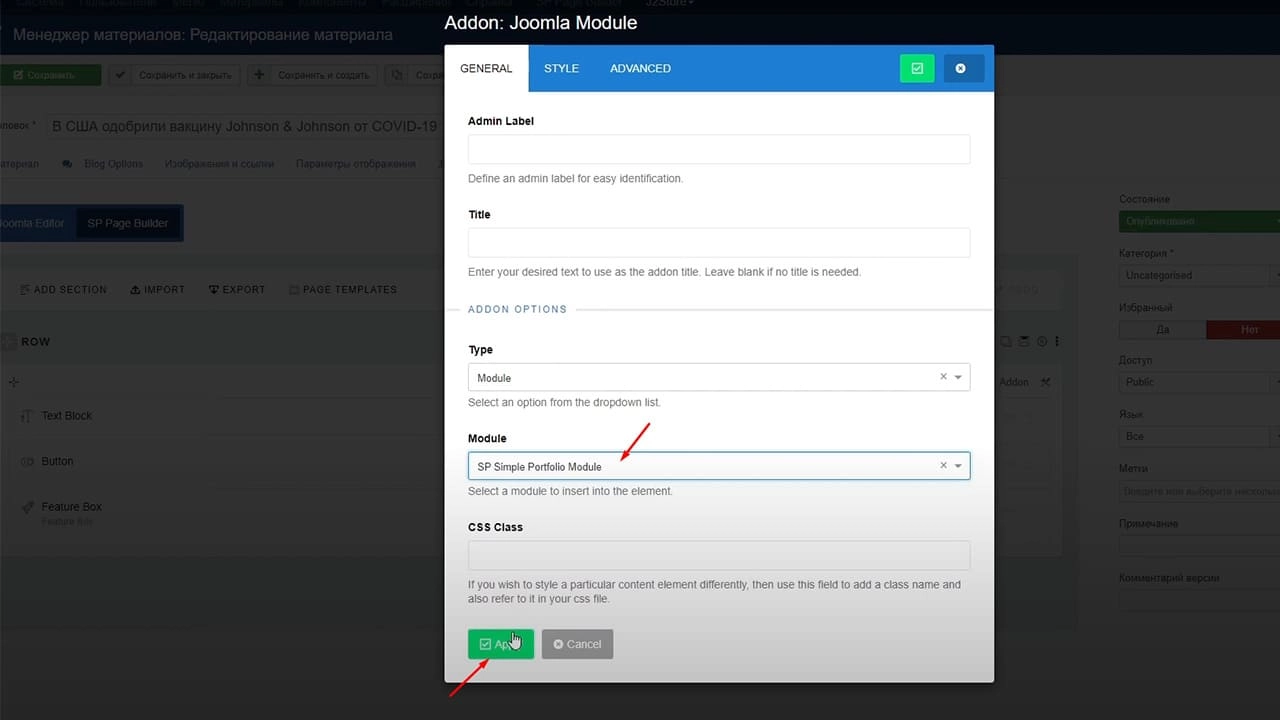
Выбираем аддон joomla Module, → находим наш модуль “SP Simple Portfolio Module”, сохраняем страницу смотрим результат.

Подпишись на Telegram канал "Goncharoff про Joomla"
Авторский канал о CMS Joomla. Видео уроки, лайфхаки, расширения
Меняем стандартные CSS стили SP Simple Portfolio
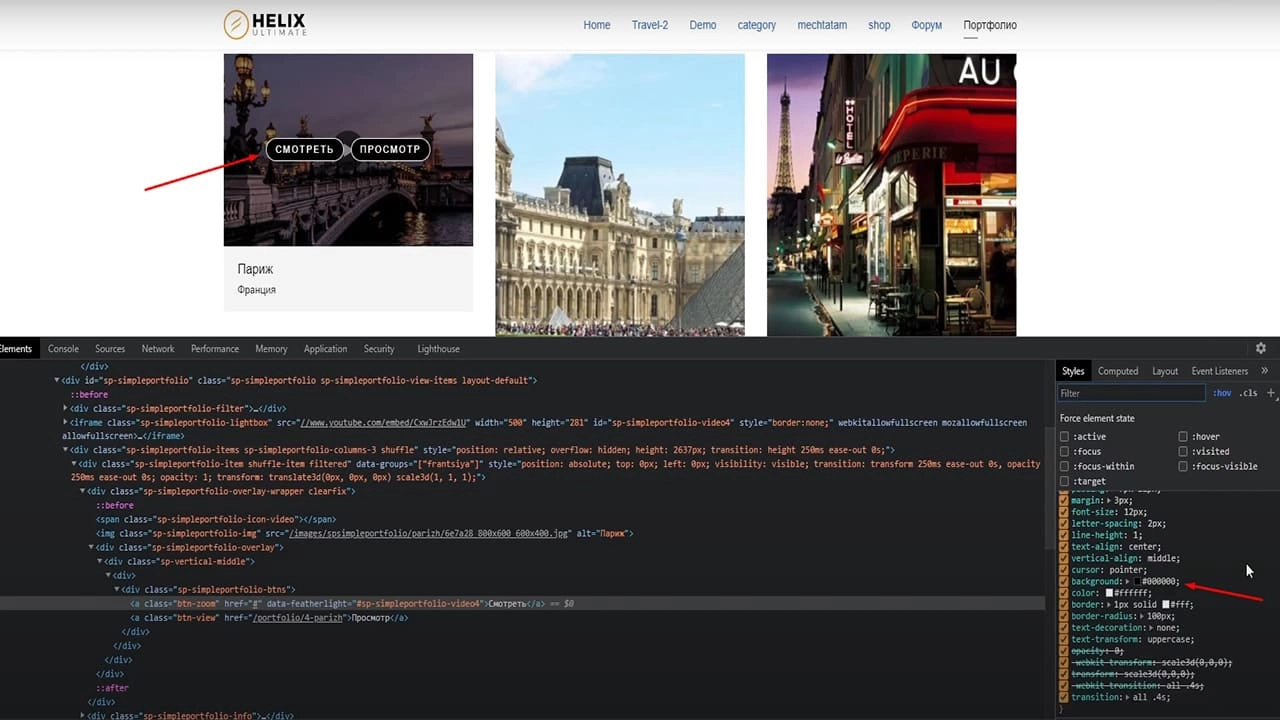
Как оформить кнопки превью?
Стандартными настройками компонента невозможно поменять стиль кнопок. Но мы хотим, чтобы фон кнопки при наведении курсора мыши становился не серым, а черным. Такие изменения делаются вручную.
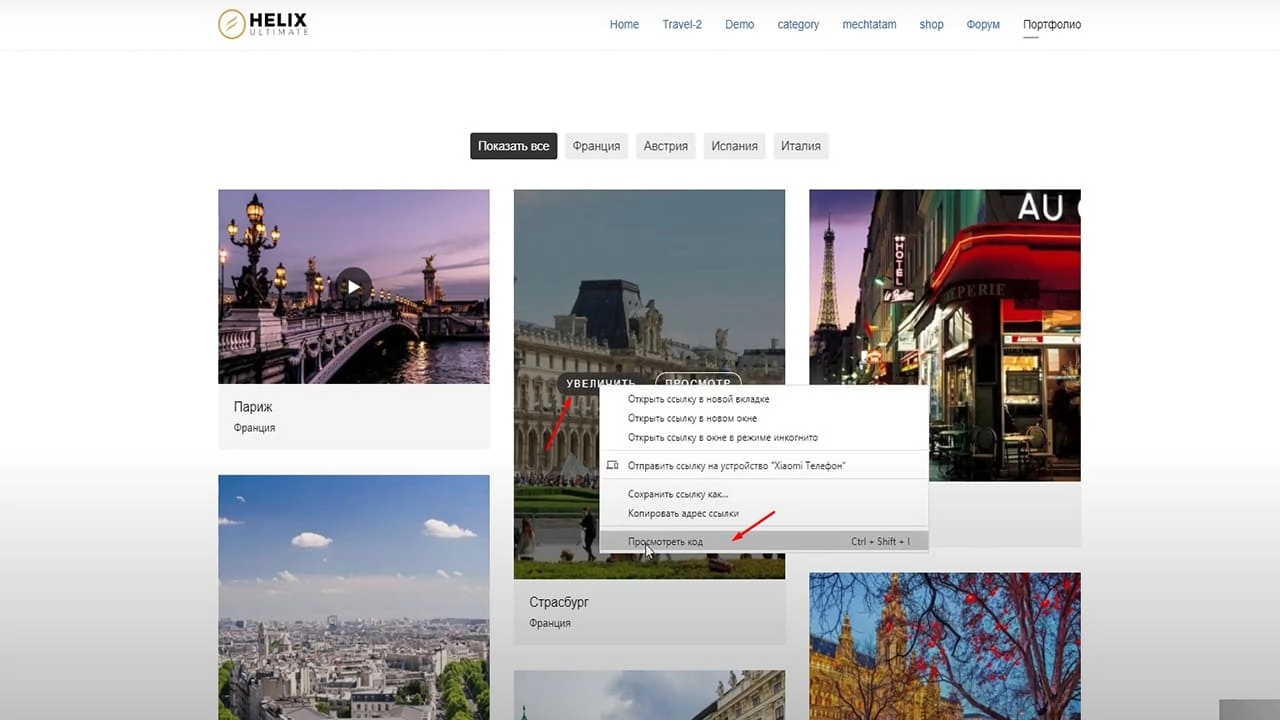
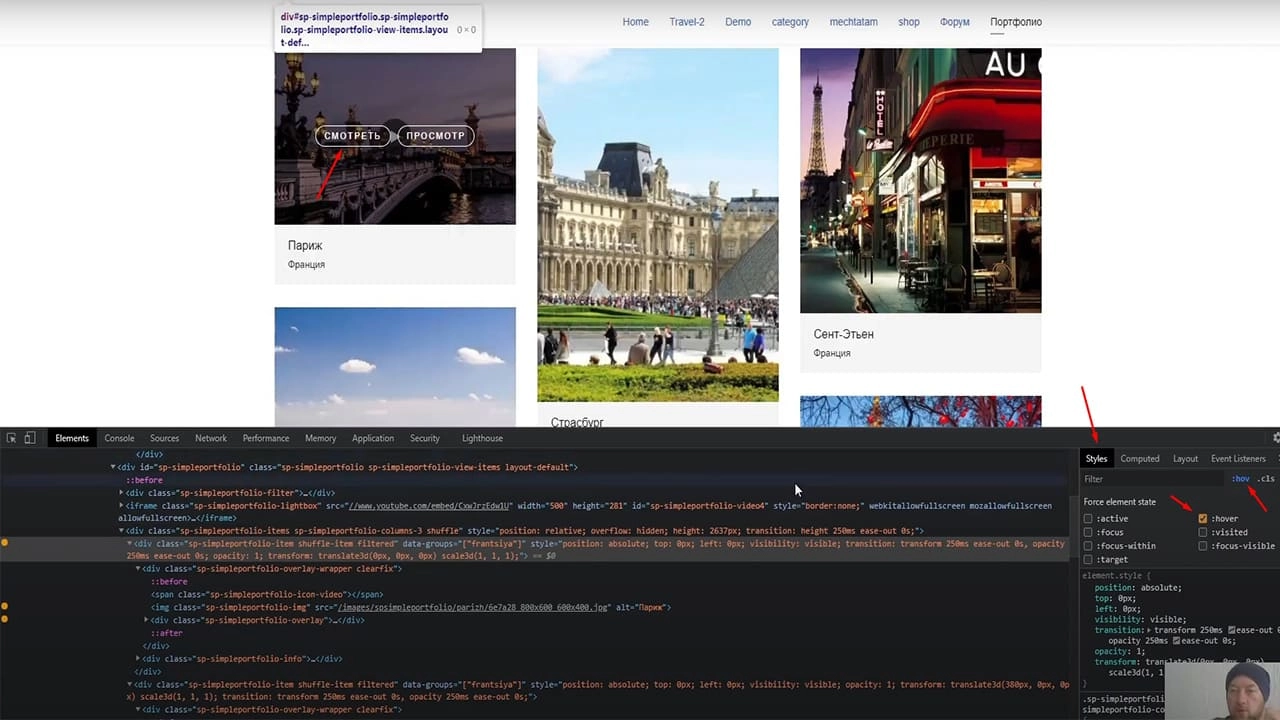
Наводим курсор мыши на элемент кнопки правая клавиша мыши → посмотреть код. Откроется инспектор кода. В правой части панели инспектора В разделе Styles нажимаем на кнопку :hov. В выпадающем меню ставим галочку напротив псевдокласса :hover. (Этот параметр позволяет нам задавать и исправлять стили элементов, которые активны при наведении мыши).
После того как включили параметр в разделе Styles, элемент стал активен.
В меню Styles вносим правки, меняем цвет фона.
.sp-simpleportfolio .sp-simpleportfolio-item .sp-simpleportfolio-btns a:hover {
background: #000;
}
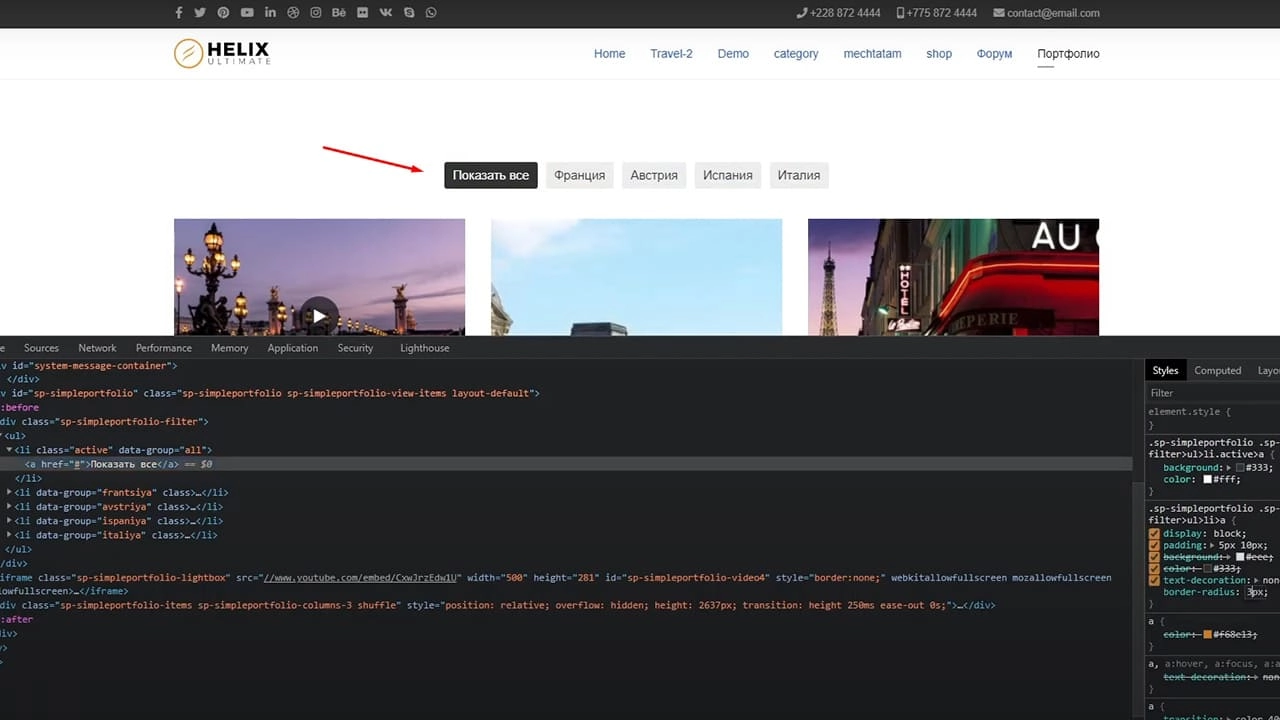
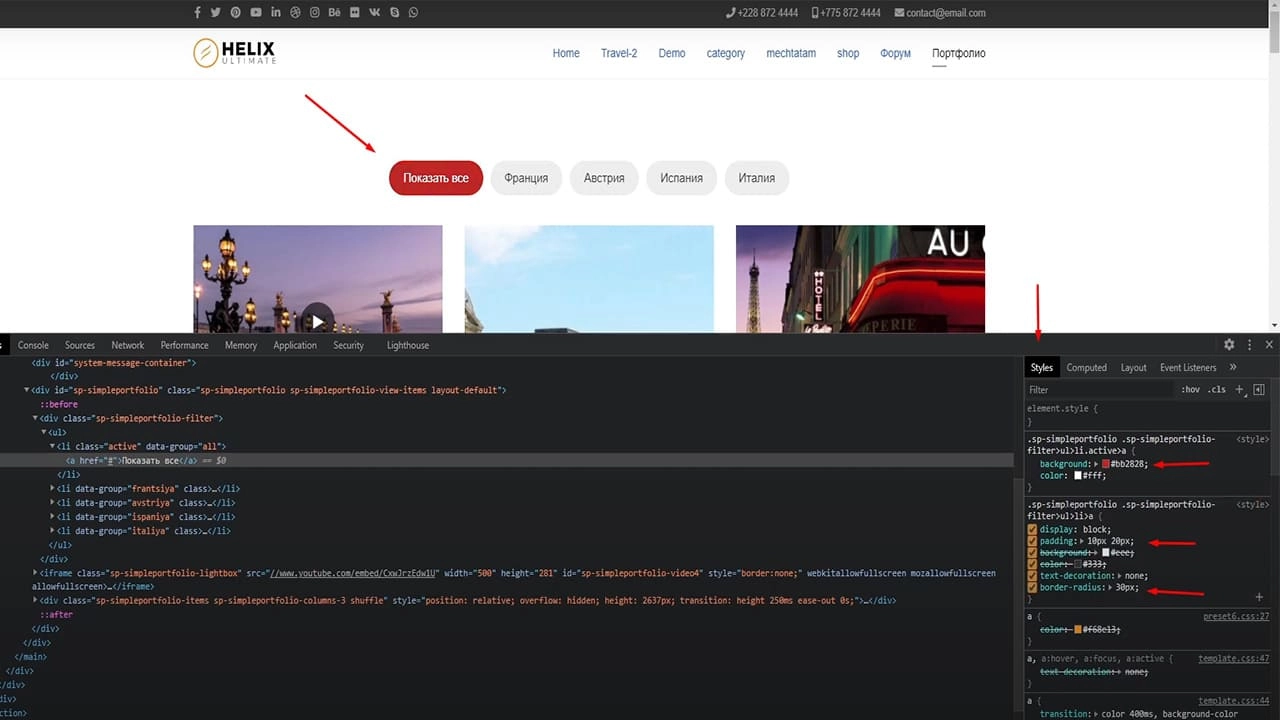
Также можно изменить кнопки фильтрации, сделать их скругленными, изменить активный цвет фона.
В меню Styles вносим правки. Меняем радиус у кнопок, добавим отступы. Поменяем цвет активного фона на красный.
padding: 15px 20px;
border-radius: 30px;
background: #bd2828
Этим способом можно вносить любые стилевые изменения, менять цвет шрифта, форму кнопки, цвет обводки, отступы.
После внесенных правок все изменения в стилях надо сохранить в файл custom.css. После сохранения стилей в кастомном файле обновить страницу с очисткой кэша.