Научу получать доход
на создании сайтов



КЕЙСЫ СТУДЕНТОВ

Анатолий Изман
В начале обучения имел представление о Joomla на базовом уровне. Был запрос на более глубокие знания и повышение чека за свои услуги.
По окончании курса: Сделал 2 клиентских сайта и 1 интернет-магазин. Повысил средний чек на свои услуги.

Роман Близнюк
До обучения работал на различных машиностроительных предприятиях и в нефтяной промышленности. Опыта в создании сайтов не было
В процессе обучения сделал 2 учебных сайта и 3 сайта в портфолио. Сейчас создает сайт для своих услуг и готовит соцсети для продвижения.

Диана Качалина
Пришла на обучение с запросом на более структурные знания о создании сайтов на CMS Joomla.
По итогу обучения прокачала свои знания и вышла на новый уровень в разработке сайтов.

О чем курс?
В данном курсе ты научишься создавать сайты без навыков программирования. Ты сделаешь три, крутых, сайта себе в портфолио.

Для кого подойдет?
Курс подойдет тем, кто хочет создавать сайты для себя или на заказ.
Например:
- Индивидуальным предпринимателям, которые хотят сэкономить на разработке сайта в дорогостоящих Web студиях;
- Начинающим фрилансерам, делающим первые шаги в освоении новой профессии;
- Мамам в декрете, ищущим способы дополнительного заработка;
- Студентам.
А также всем тем, кто хочет развиваться и узнавать что-то новое.
Что будет в курсе ?
Более 200 подробных видео уроков, изучив которые ты получишь твердый навык для заработка на создании сайтов
Модуль #1. Сайт-визитка
С нуля научишься создавать сайт. Пройдешь все этапы от регистрации хостинга до SEO настроек сайта.
Результат: Создашь свой сайт-визитку и уже на этом этапе научишься основам создания сайтов.
Модуль #2. Сайт-портфолио
Доработаем сайт-визитку до сайта-портфолио. Более тонко настроим функционал сайта. Добавим маркетинговые инструменты для взаимодействия с клиентами.
Результат: Создашь полностью готовый сайт специалиста по предоставлению услуг.
01. Настройка формы обратной связи
02. Блок портфолио / кейсы
03. Смена цветовой палитры сайта
04. Установка online консультанта Vkontakte
05. Установка комментариев Vkontakte
06. Установка и настройка Яндекс Метрики
+ еще 9 уроков
Модуль #3.1
Обзор SP Page Builder
Подробно изучим конструктор сайтов SP Page Builder. Узнаешь все его тонкости и возможности.
Результат: Научишься работать с функционалом и основными настройками конструктора.
01. Знакомство с конструктором SP Page Builder Pro
02. Установка и обновление
03. Руссификация
04. Обзор SP Page Builder Pro
05. Интеграция
06. Создание категорий
+ еще 13 уроков
Модуль #3.2
Обзор аддонов SP Page Builder
Возможности конструктора расширяются за счет его аддонов. Аддоны - это дополнения выполняющие определенный функционал на сайте. В конструкторе на данный момент порядка 60 разных аддонов.
Результат: Изучишь функционал каждого аддона. Научишься применять аддоны в той или иной ситуации на сайте.
01. Аддон "Joomla модуль"
02. Аддон "Карусель"
03. Аддон "Текстовый блок"
04. Аддон "Отзывы"
05. Аддон "Вкладки Табы"
06. Аддон "Изображение"
07. Аддон "Аккордеон"
08. Аддон "Блок преимуществ"
09. Аддон "Пустой промежуток"
10. Аддон "Разделитель"
11. Аддон "Иконка"
12. Аддон "Видео"
13. Аддон "Кнопка"
+ еще 47 уроков
Модуль #4. Сайт снуля
В этом модуле будем учиться создавать сайт с самого нуля. Начиная со сбора информации и анализа конкурнетов и заканчивая практическими действиями.
Результат: Появится четкое понимание с чего стоит начинать работу над проектом.
01. Какие бывают сайты. Этапы создания сайта
02. Собираем информацию о проекте
03. Составляем структуру страницы
04. Создаем текстовый прототип
05. Создаем графический прототип
06. Верстка страницы
07. Адаптивность
08. Анимация, эффекты, функционал
09. SEO настройки
+ еще 10 уроков
Модуль #5. Подготовка
Подготовительный модуль. В нем мы заложим практическую основу перед началом создания сайтов. Произведем все технические настройки и установим необходимое программное обеспечение.
Результат: Сможешь закрытыми глазами и в короткий срок производить технчиескую настройку сайтов.
01. Добавление технического домена TimeWeb
02. Создание директории сайта и привязка технического домена
03. Загрузка Joomla и создание базы данных
04. Установка и русификация CMS Joomla
05. Настройка Joomla и установка шаблона HelixUltimate
06. Установка SP Page Builder Русификация
07. Настройка шрифта в HelixUltimate
+ еще 15 уроков
Модуль #5.1. Maxifoto.ru
Модуль #5.2. Сайт GreenDuck
Модуль #6. Работа с клиентами
Научишься правильно позиционировать себя в интернете, искать клиентов, общаться с ними, брать проекты, сдавать проекты.
01. Личный бренд
02. Способы поиска клиентов
03. Работаем с брифом
04. Что отвечать, когда вас спрашивают о стоимости и сроках
05. Что отвечать, когда вас спрашивают о дизайне сайта
06. Предоплата
07. Сдача проекта
Модуль #7. SEO сайта
Разберешься, что такое современное SEO, семантическое ядро сайта, как оптимизировать контент сайта, какой должен быть контент на сайте, узнаешь про внешнее SEO.
Результат: Научишься собирать и кластеризировать семантическое ядро сайта, производить основную SEO оптимизацию.
01. Современное SEO
02. Семантическое ядро
03. Бесплатные сервисы для сбора СЯ
04. Установка программы SlovoЁб
05. Сбор СЯ. Начало
06. Сбор СЯ. СловоЁб
07. Кластеризация запросов
08. Собираем семантику конкурентов. Comparser
+ еще 14 уроков
Модуль #8. Защита сайта
Изучишь основные моменты защиты сайта. Сделаешь настройку защиты сайта. Изучишь программное обеспечение для защиты сайта.
Результат: Научишься правильно настраивать защиту сайта и своевременно реагировать на проблемные ситуации.
01. Вступление
02. Для чего взламывают сайты
03. Последствия взлома
04. Способы взлома сайтов
05. Установка антивируса на компьютер
06. Мероприятия по защите сайта
+ еще 4 урока
ОТЗЫВЫ УЧАСТНИКОВ КУРСА
стоимость участия
Курс доступен бесплатно по подписке
Автор курса
ДМИТРИЙ ГОНЧАРОВ
В курсе мы учимся работать с мощным конструктором страниц SP Page Builder. Вот его некоторые преимущества:

Создавай сайт визуально
НЕ ИСПОЛЬЗУЯ КОД
Простота и удобство создания страницы. Не сложнее, чем собирать конструктор с помощью готовых деталей.

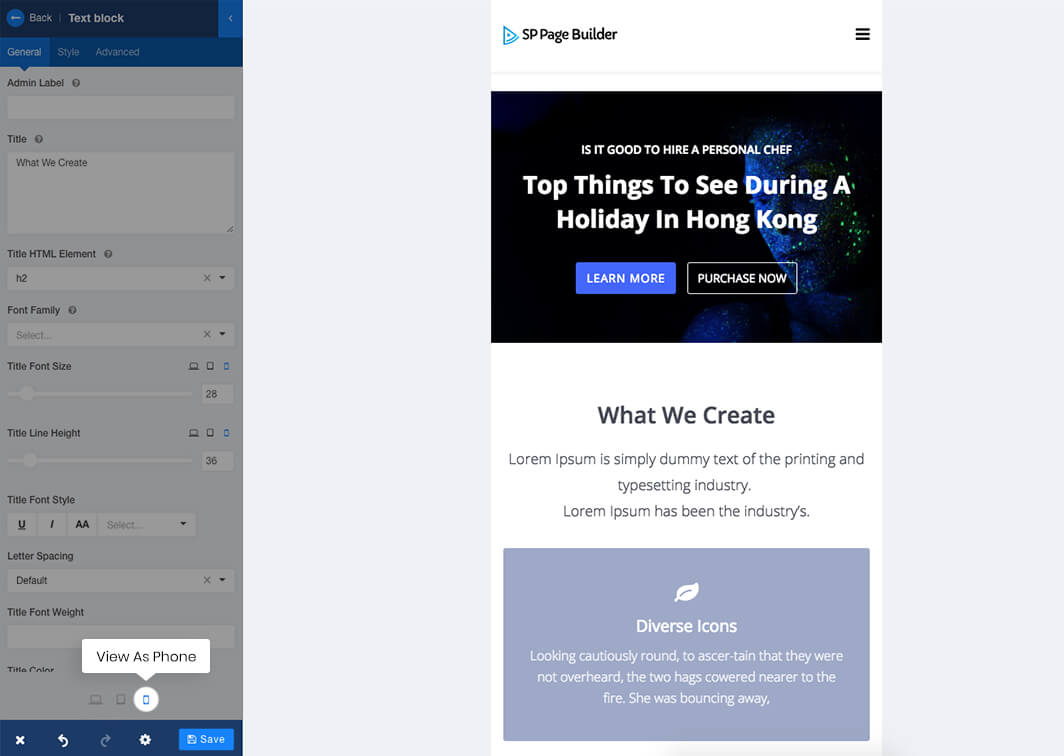
Адаптируй сайты под устройства
В ВИЗУАЛЬНОМ РЕДАКТОРЕ
Конструктор использует современные технологии, которые позволяют тебе сделать сайт под разные устройства. Во время редактирования ты можешь просматривать сайт, как для мобильного телефона, планшета или компьютера, чтобы проверить адаптивность и настроить ее при необходимости.

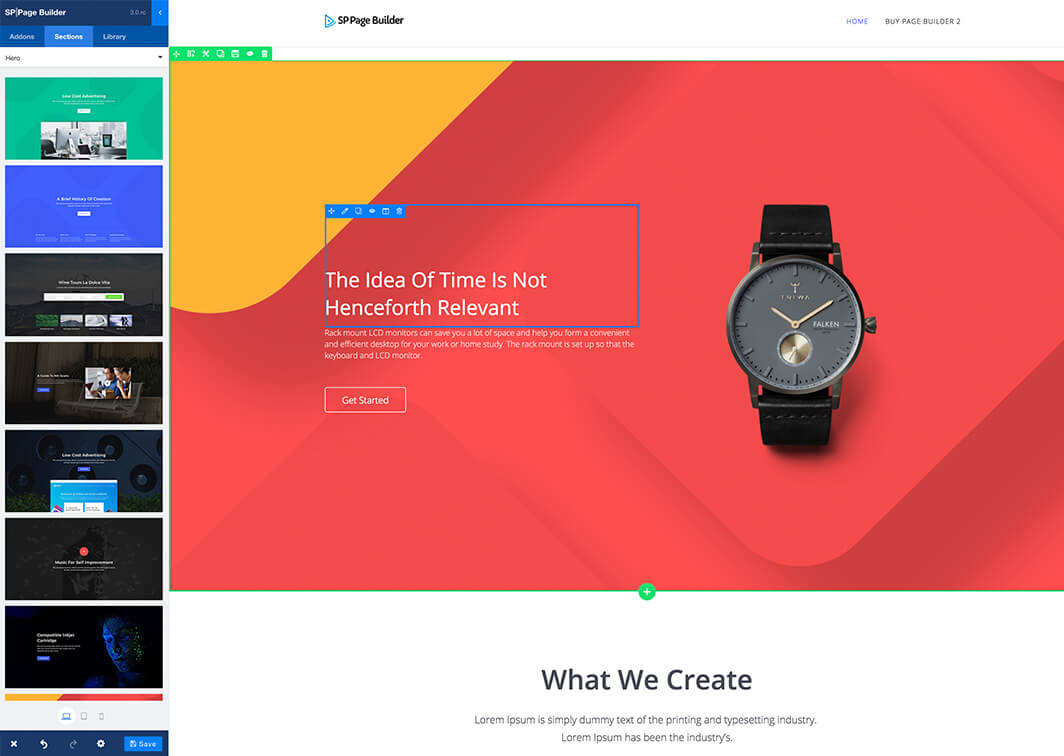
Готовые конструкции
РАЗДЕЛОВ
Используй более 100 готовых дизайнов разделов, которые упростят создание сайта.
Перетащи любой блок на страницу и мгновенно получи результат. Весь процесс занимает считанные минуты!

Создай свою собственную
БИБЛИОТЕКУ РАЗДЕЛОВ
Нет необходимости делать подобные разделы снова и снова для сайта. С новой библиотечной системой ты можешь повторно использовать ранее разработанные разделы на разных страницах.
Все, что нужно сделать, это сохранить свой дизайн в библиотеке и поместить его в любое место.

Функциональные
АДДОНЫ
Более 56 дополнений позволят воплотить все замыслы и идеи в реальность.
Аддоны имеют очень большой функционал с расширенным количеством полей и функций. Создавать страницы очень просто.

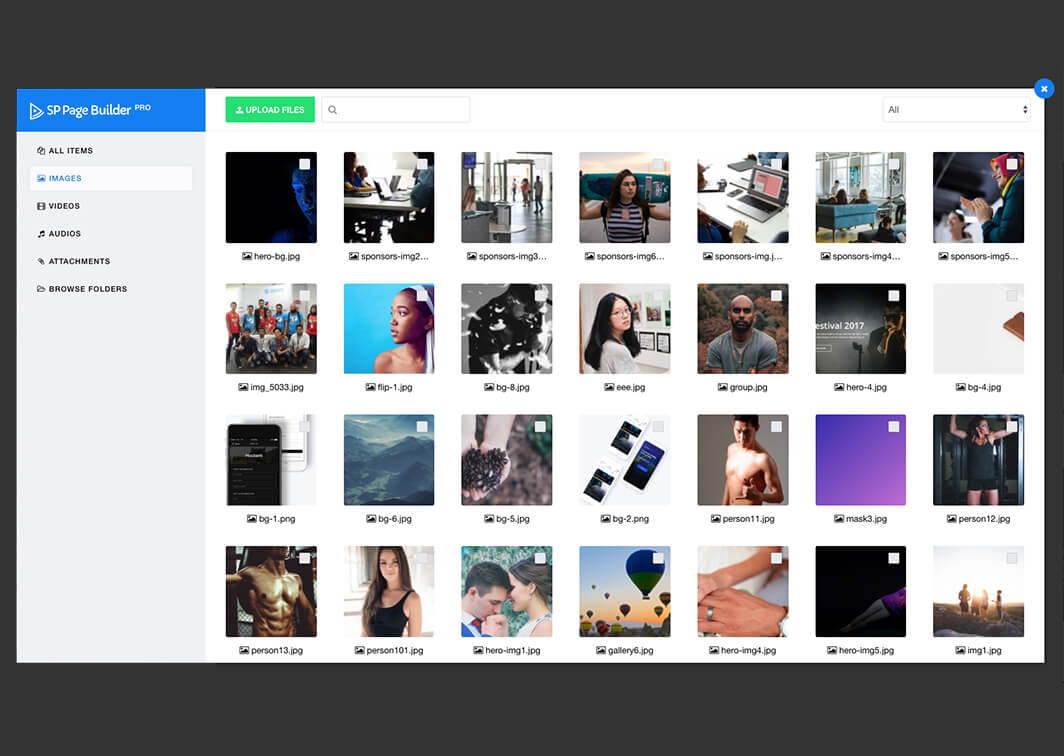
Продвинутый
МЕДИА-МЕНЕДЖЕР
Удобный медиа-менеджер позволяет быстро загружать на сайт ваш контент. Есть возможность создавать структурированный каталог файлов.
Он поддерживает множество типов файлов и вложений, таких как изображения, видео, документы и архивы.

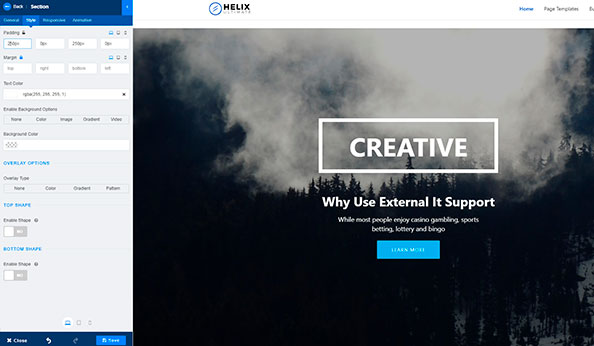
20 эффектов разделения
ДЛЯ БЛОКОВ
Добавление фигур в верхнюю и нижнюю часть разделов сайта довольно просто. Ты также можешь гибко инвертировать и переворачивать фигуры, что позволит создавать уникальные дизайны для страниц.

Настрой стили
ШРИФТОВ
Смена стилей для текста стала проще, чем когда-либо. Установить жирность шрифта и сделать его более привлекательным можно легко с помощью настроек аддона.
Выбери шрифт, затем стилизуй его со всеми доступными опциями, включая размер текста, расстояние между буквами, поля, выравнивание и т. д.

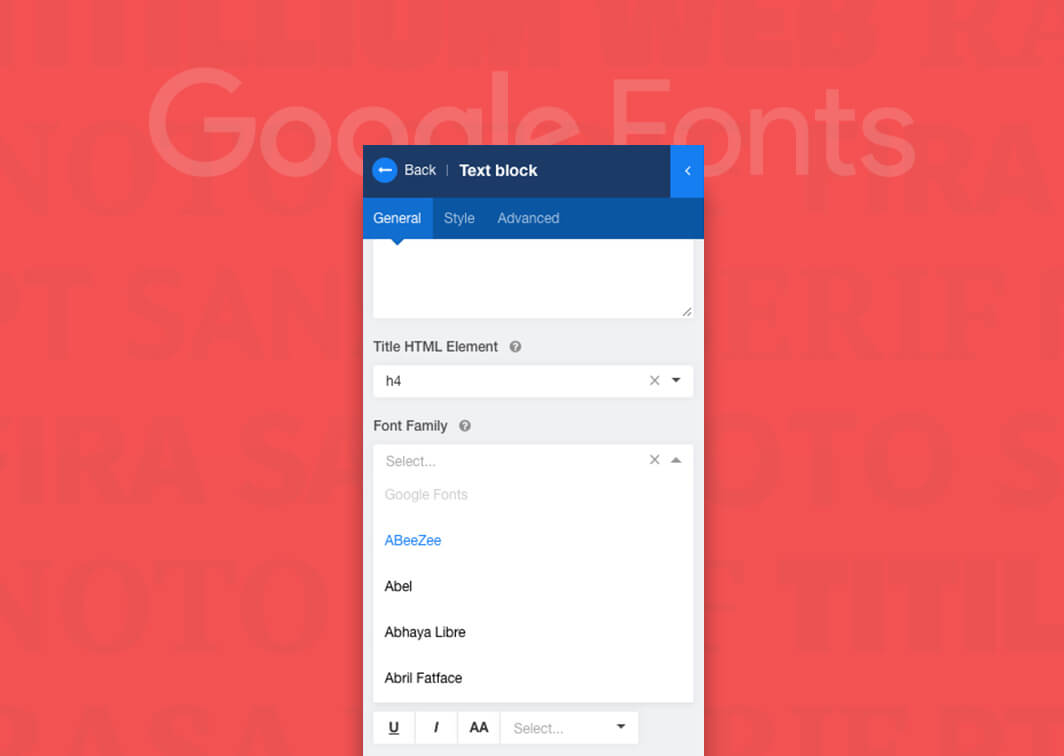
Используй шрифты
GOOGLE FONTS
Улучшить дизайн сайта без подбора правильных шрифтов сложно. С SP Page Builder у тебя есть возможность использовать Google Fonts на сайте.
Выбери нужные шрифты из обширной коллекции шрифтов Google, чтобы получить отличную типографику с минимальными усилиями.

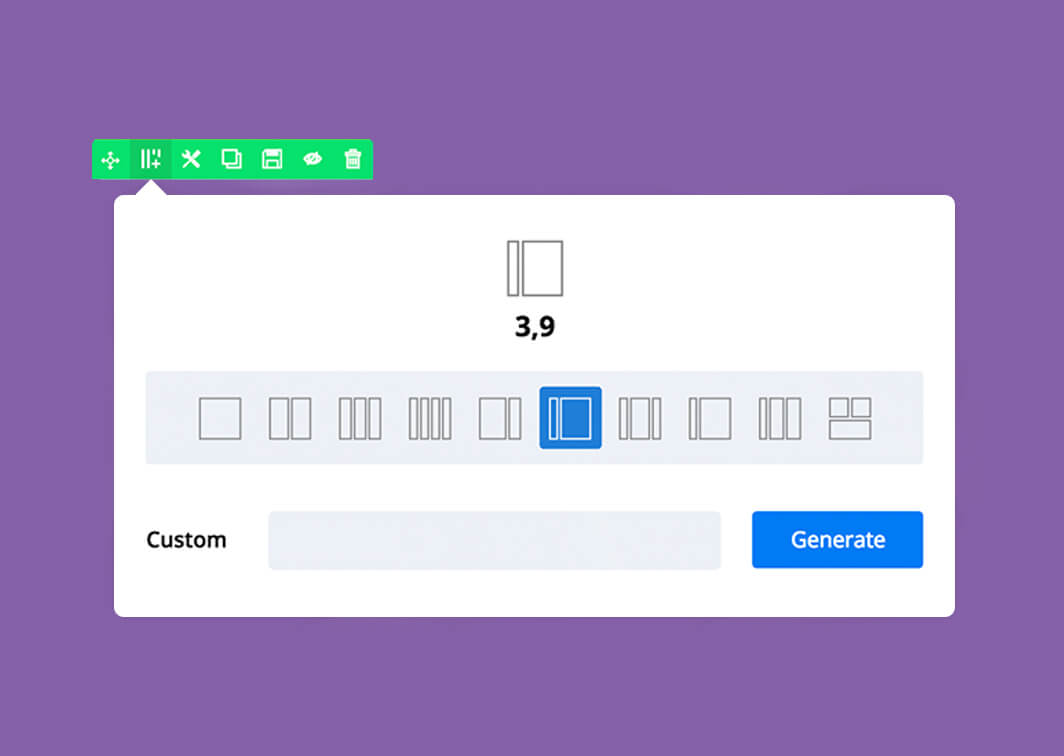
Создай сложные структуры
СТРОК-СТОЛБЦОВ
Можно построить любой макет, который ты только можешь себе представить.
Добавление строк, столбцов, вложенных столбцов и вставка аддонов могут быть сделаны в мгновение ока. Ты можешь настроить поля, отступы и разрывы, чтобы быстро создать идеальный макет.

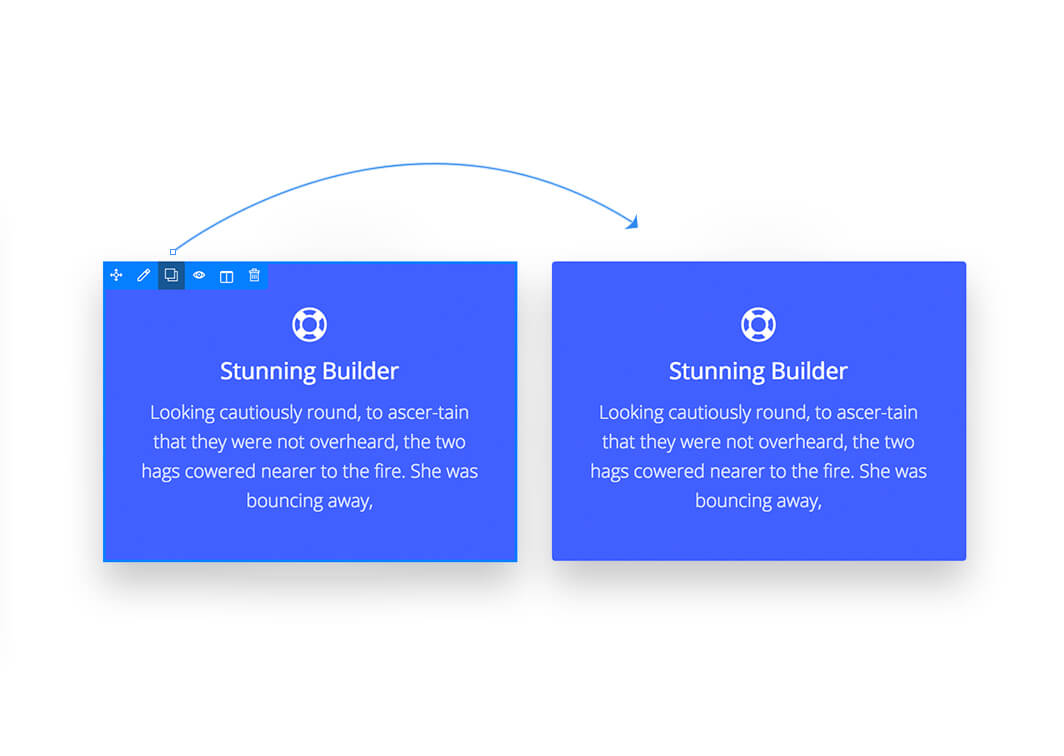
Дублируй любой элемент
в один клик
В конструкторе есть функции копирования и вставки, которые помогут тебе быстро создавать сложные макеты, повторно используя существующие строки, столбцы и компоновки надстроек. Ты можешь легко копировать элементы и вставлять их в нужные позиции.

Неограниченное количество
ОТМЕН И ПОВТОРОВ
Сделал что-то не так? Используй возможности отмены и повторов.Ты можешь мгновенно отменить или повторить изменения во время редактирования страницы.
Это невероятно полезный функционал, который поможет в работе. Возврат к предыдущему состоянию страницы очень прост.
Это далеко не весь функционал конструктора




