- Установка конструктора SP Page Builder
- Как попасть в онлайн админку SP Page Builder?
- Обзор интерфейса SP Page Builder 4
- Вкладка страницы (pages), новые возможности
- Верхняя панель SP Page Builder
- 6 окон просмотра и настройки верстки
- Панель управления аддонами SP Page Builder Pro 4, плавающая, настраиваемая
- Обзор работы новых аддонов SP Page Builder Pro 4 на практике
- Как обновляться с SP Page Builder Pro 3 до SP Page Builder Pro 4
- Анонс большого курса по Joomla 4
- Видеоинструкция
Вышла в свет новая версия конструктора страниц SP Page Builder 4. Разработчики готовили ее больше 2 лет. Была переработана вся структура, удалена админка, добавлены новые аддоны и очень гибкая структура позволяющая делать сложную верстку. Более подробный обзор смотрите в видео. Я рад вам рассказать о том, что вышло обновление нашего любимого конструктора SP Page Builder.
Долго мы его ждали, наверное года два. Наконец дождались. Вышла версия 4.0. Она имеет очень большое количество изменений по сравнению с третьей версией. Сейчас я вам хочу рассказать про эти изменения которые мы наконец то дождались. Конструктор SP Page Builder обратно совместим.
Что это значит?
Это означает что мы можем поставить на Joomla 3 версию SP Page Builder как 3, так и 4. А на Joomla 4 мы можем поставить SP Page Builder 4 или SP Page Builder 3. Совершенно новый дизайн системы и интуитивно понятный интерфейс панель с функциями для фильтрации. У данной версии конструктора нет админки.
Установка конструктора SP Page Builder
Заходим в панель управления (Админ панель joomla 4) “Система” ❯ В разделе “Установка” нажимаем “Расширения” ❯ на вкладке “Загрузить и установить”, перетягиваем файл установщика в поле загрузки.
Как попасть в онлайн админку SP Page Builder?
После установки компонента открываем в левой части экрана "Компоненты" в выпадающем меню выбираем пункт SP Page Builder. Откроется презентационная страница. Нажимаем на кнопку Get started.
Нас перебросит в режим онлайн конструктора. Эта страница доступна только администратору сайта.
Обзор интерфейса SP Page Builder 4
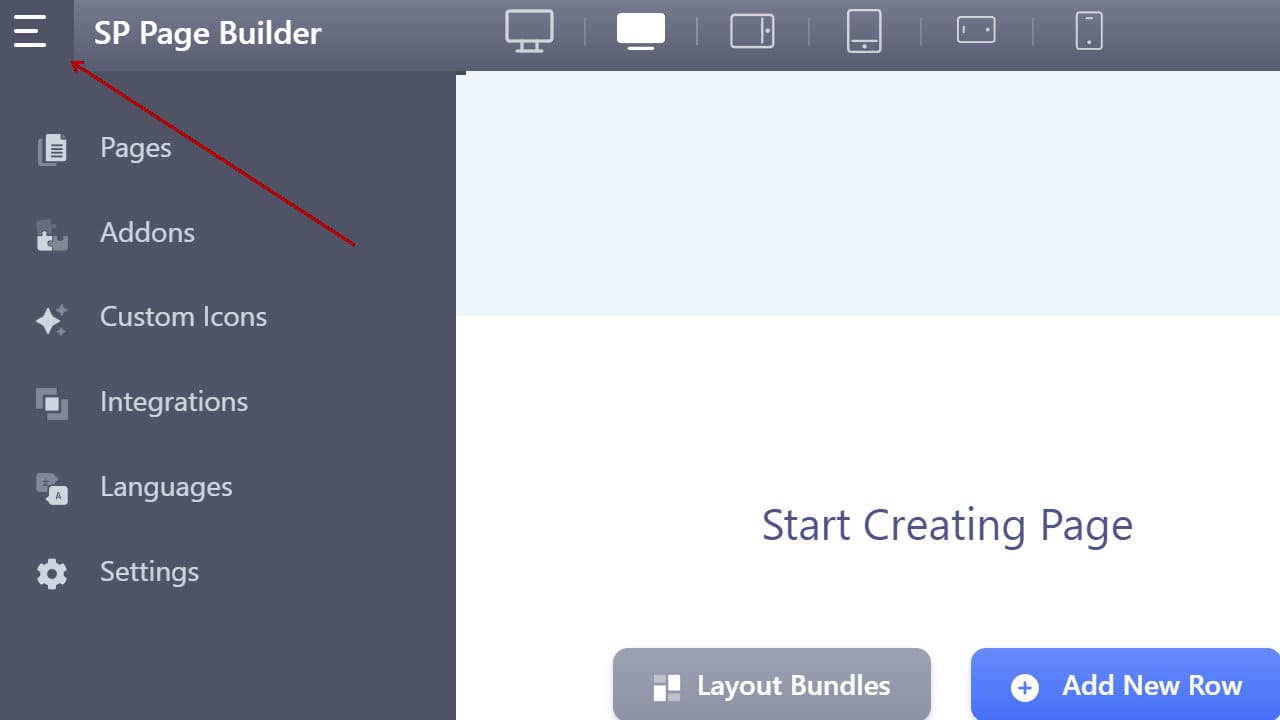
Нам откроется редактор. В левой части экрана меню со списком пунктов. Его можно разворачивать/сворачивать:
- Pages - список страниц.
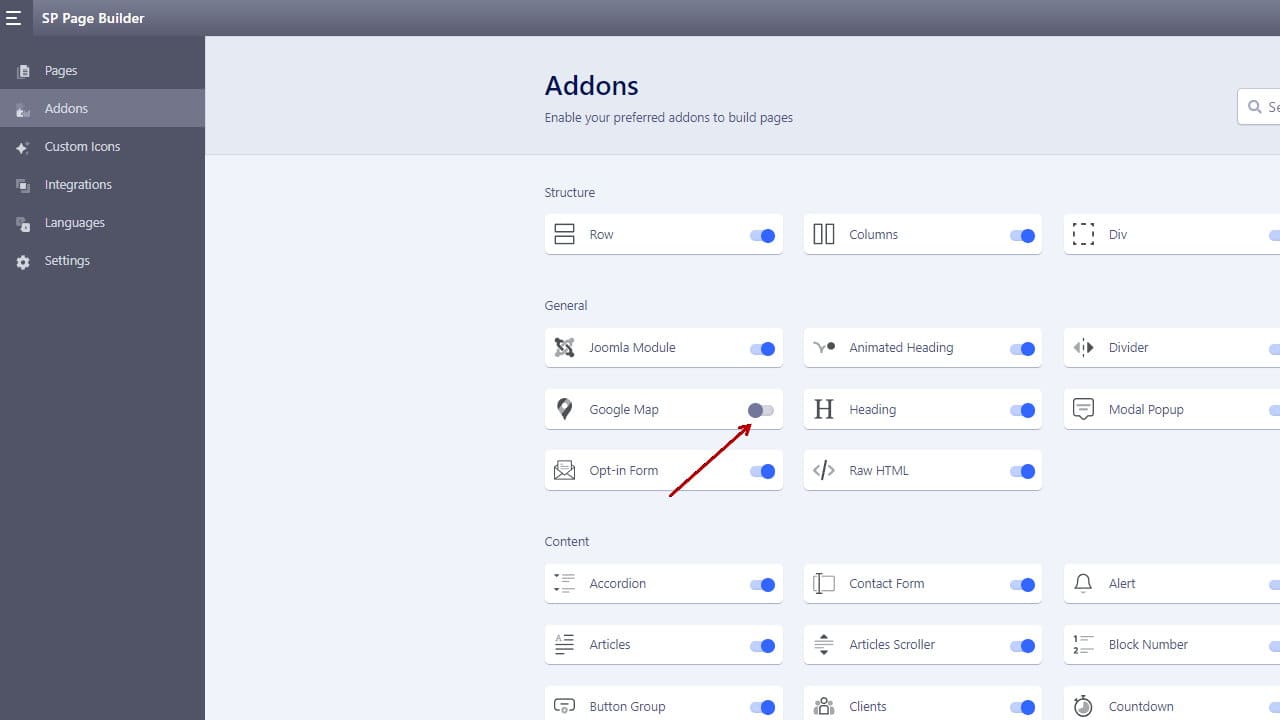
- Addons - список аддонов.
В четвертой версии SP Page Builder добавлена функция отключение аддонов. Допустим вы не пользуетесь аддоном аудио или аддоном Saundcloud и чтобы он вам не мешал в списке меню вы его просто отключаете. Просто оставьте определенный набор аддонов с которыми вы часто работаете, а ненужное просто отключить.
- Custom Icons - пользовательские иконки
Добавлена новая функция. Теперь вы можете загружать использовать свои собственные наборы иконок созданные при помощи сервисов IcoFont, IcoMoon и Fontello. Раньше можно было использовать только иконки по - умолчанию сделанные при помощи иконочного шрифта Font Awesome.
- Integrations - интеграция.
Есть возможность интегрировать наш конструктор с материалами Joomla. Эта функция была и в SP Page Builder 3. Есть интеграция с компонентом Simple Portfolio. Раньше была интеграция с компонентом К2, но он уже устарел. Поэтому разработчики решили отказаться от интеграции с компонентом К2 в четвертой версии.
- Languages - русификация.
Русификация некорректная. Неполная, не все элементы переведены. Поэтому я использую свой русификатор конструктора.
- Settings - В разделе настройки прописываются ключи API от Google карт, токены доступа к Instagram и т.д. А также здесь прописывается лицензионный ключ.
Прописанный лицензионный ключ позволяет пользоваться готовыми шаблонами и блоками SP Page Builder. А так же автоматически обновляться из админки.
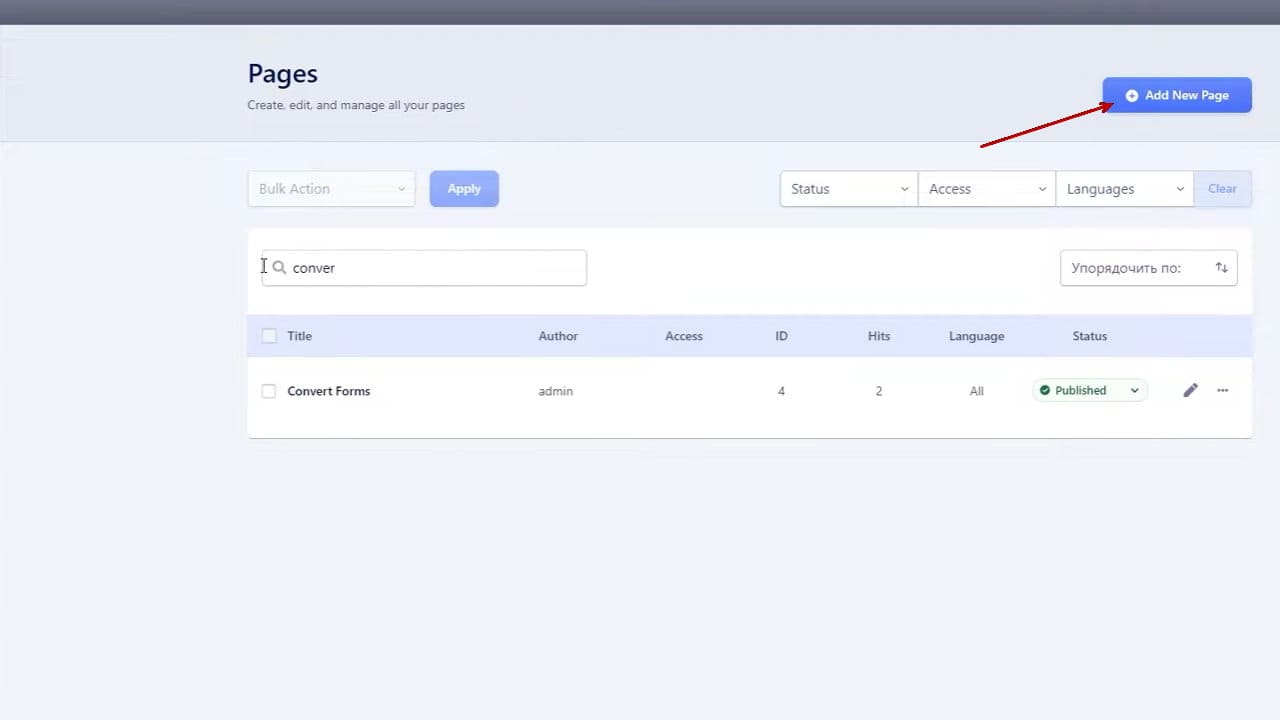
Вкладка страницы (pages), новые возможности
На вкладке страницы теперь абсолютно новый интерфейс.
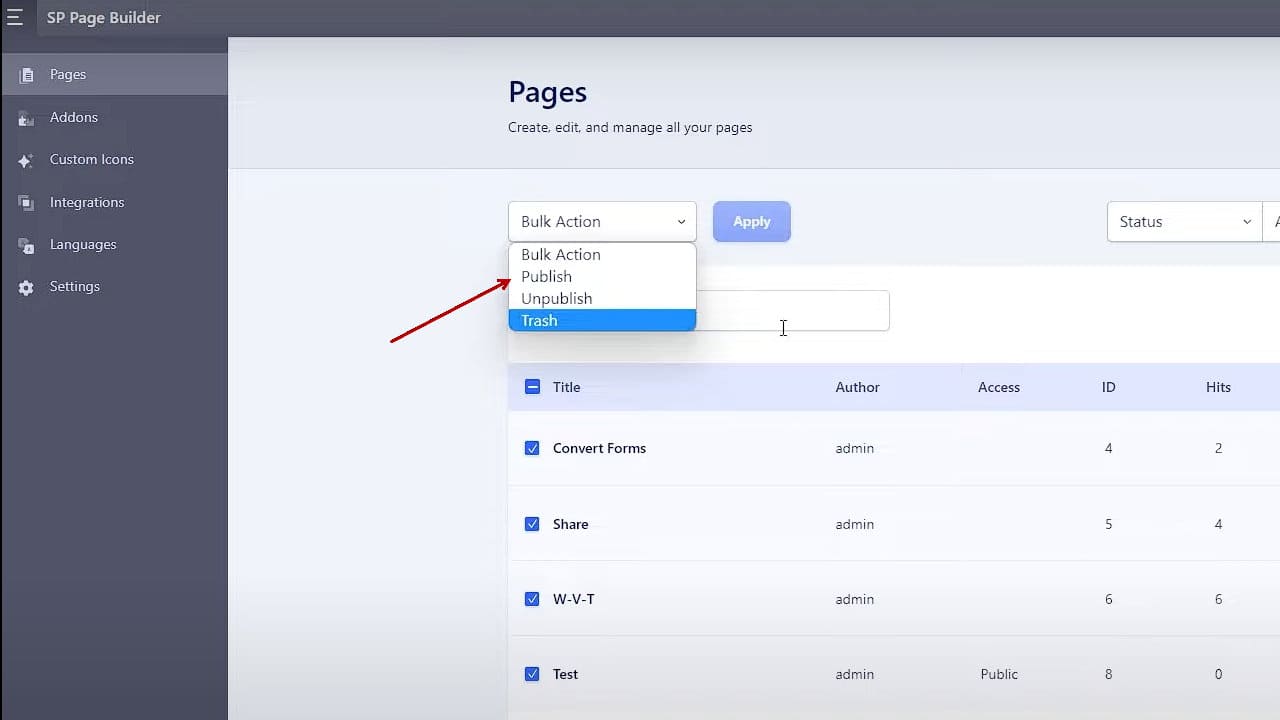
Массовое действие - позволит ускорить рабочий процесс.
В левом верхнем углу есть функция массовые действия. Эта функция позволяет массово, несколько страниц сразу, опубликовать, снять публикации, или удалить все страницы которые выделены.
Поисковая строка. Появилась очень удобная поисковая строка. Если у вас много страниц, то через поисковую строчку очень легко найти нужную по её названию.
Фильтрация страниц. Есть фильтрация по статусу по уровню доступа и по языку.
Ниже идёт раздел созданных страниц. Тут вы можете редактировать и управлять ими.
Название страниц - кто автор, статус страницы - опубликована или нет, ID страницы - количество просмотров страниц, раздел языки.
Теперь мы можем сделать в SP Page Builder мультиязычные страницы на разных языках.
Дальше идет статус страницы. Опубликовано/снято с публикации.
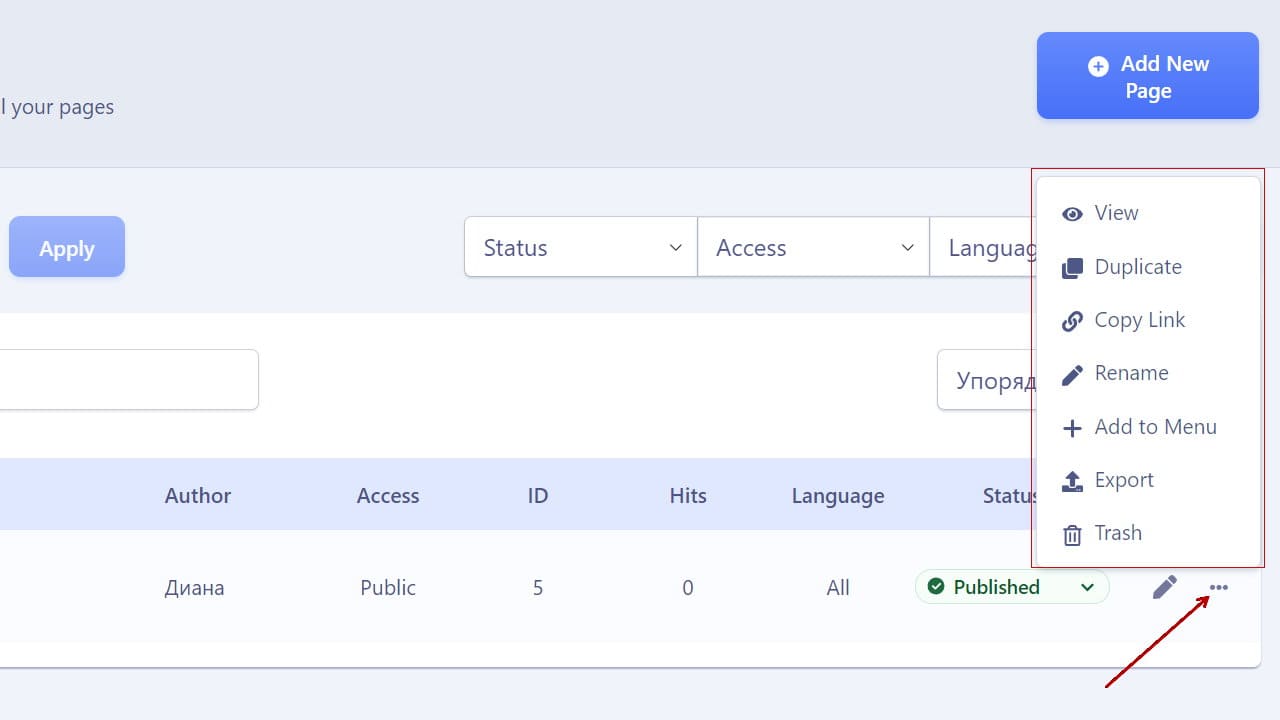
Иконка карандаш - кликая по нему вы перейдете в режим редактирования страницы. Три точки с выпадающим меню. Нажав на три точки откроется выпадающее меню:
- Просмотр страницы.
- Дублирования страницы.
- Копирование ссылки станицы.
- Добавить страницу в меню.
Это очень удобный функционал ускоряющий время работы. Мы можем не создавая пункт меню в Joomla, сразу из SP Page Builder на лету создать пункт меню и привязать к нему страницу.
- Экспорт страницы JSON файл - это сохранение файла на ПК для переноса шаблона страницы на другой сайт.
- Корзина.
В правом верхнем углу кнопка добавить новую страницу. Давайте создадим страницу.
Нажимаем "Создать страницу" Присваиваем название. Нажимаем сохранить. Открывается редактор. Сразу же видим новый интерфейс.
Верхняя панель SP Page Builder
В верхней части экрана находится панель. На ней расположены гамбург меню. Меню с настройками конструктора страниц: созданные страницы, включение/отключение аддонов, добавление пользовательских иконок, интеграция, языки, настройки. Все то что мы рассматривали в обзоре интерфейса.
6 окон просмотра и настройки верстки
На верхней панели расположены 6 точек останова для разных размеров экрана. В предыдущей версии конструктора было только три точки останова. В правой части верхней панели находятся кнопки действий:
Отменить/повторить, кнопка просмотра страницы и кнопка действий по сохранению. Так же выпадающее меню с расширенными действиями по сохранению.
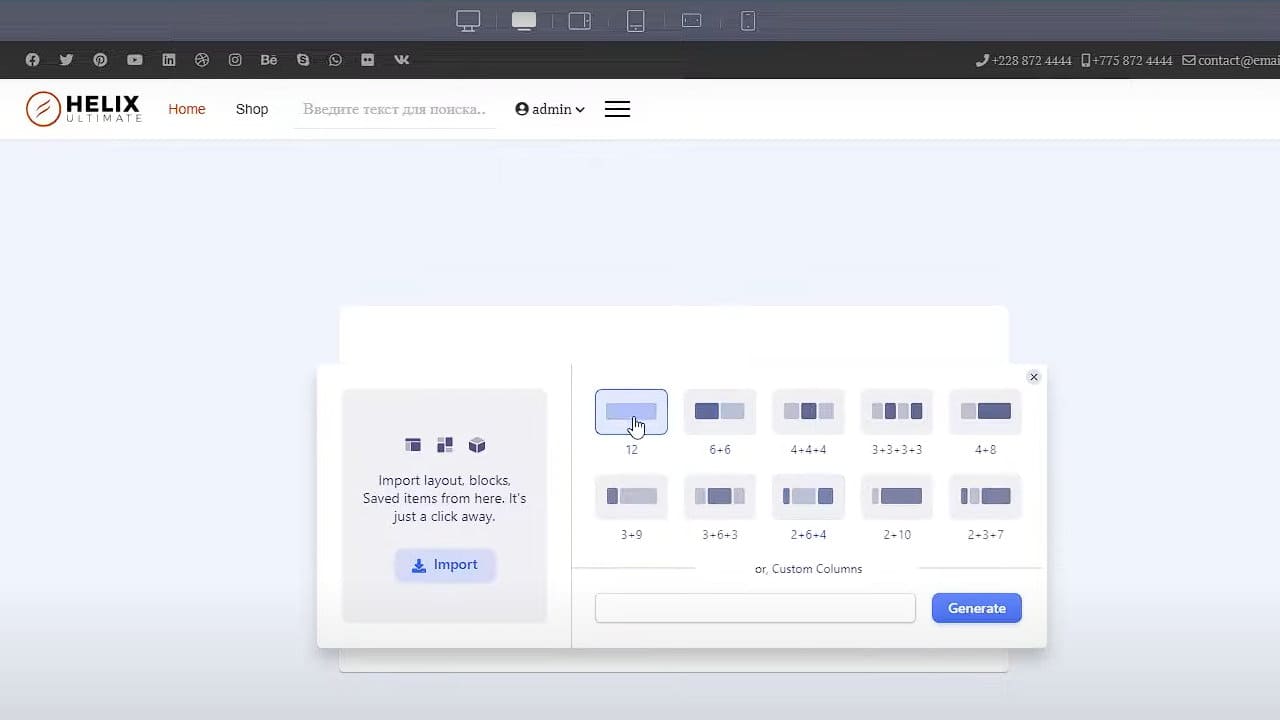
Чтобы начать работу по созданию страницы нам надо добавить новую строку или проимпортировать готовый шаблон с ПК в формате JSON. Еще есть вариант выбора готовых макетов. Помните что готовые макеты доступны только если у вас прописан лицензионный ключ в настройках.
При клике на кнопку Layout Bundles вас перебросит в меню макетов. Здесь есть возможность выбора готового шаблона, готовых тематических блоков, сохраненных вами готовых секций или аддонов.
Настройки секции теперь находится в правом верхнем углу. Кликнете на иконку. Раскроется меню.
Инструменты редактирования Секции
Редактирование колонок. Функции. Импорт готовой секции. Выбор макета готовых вариантов разметки колонок или указание числового значения количества колонок как вам нужно.
Параметры секции. Функции - настройка стилей секции, отображение на устройствах, анимация. CSS-класс.
Сохранить секцию. Функции. Сохранение секции. После сохранения находится в разделе готовых макетов вкладка сохраненные элементы.
Дублировать строку - быстрый дубль секции, копия появится под секцией оригинала.
Копировать - копия секции сохраняется в буфер.
Вставить - создайте новую пустую секцию. Нажмите на кнопку "Вставить" произойдет вставка секции сохраненной в буфере обмена.
Отключить секцию. Кнопка с изображением глаза. Нажмите на глазик, сохраните страницу. Секция скроется от пользователей сайта при этом вы будете по-прежнему ее видеть в редакторе конструктора.
Корзина. Удаляет всю секцию
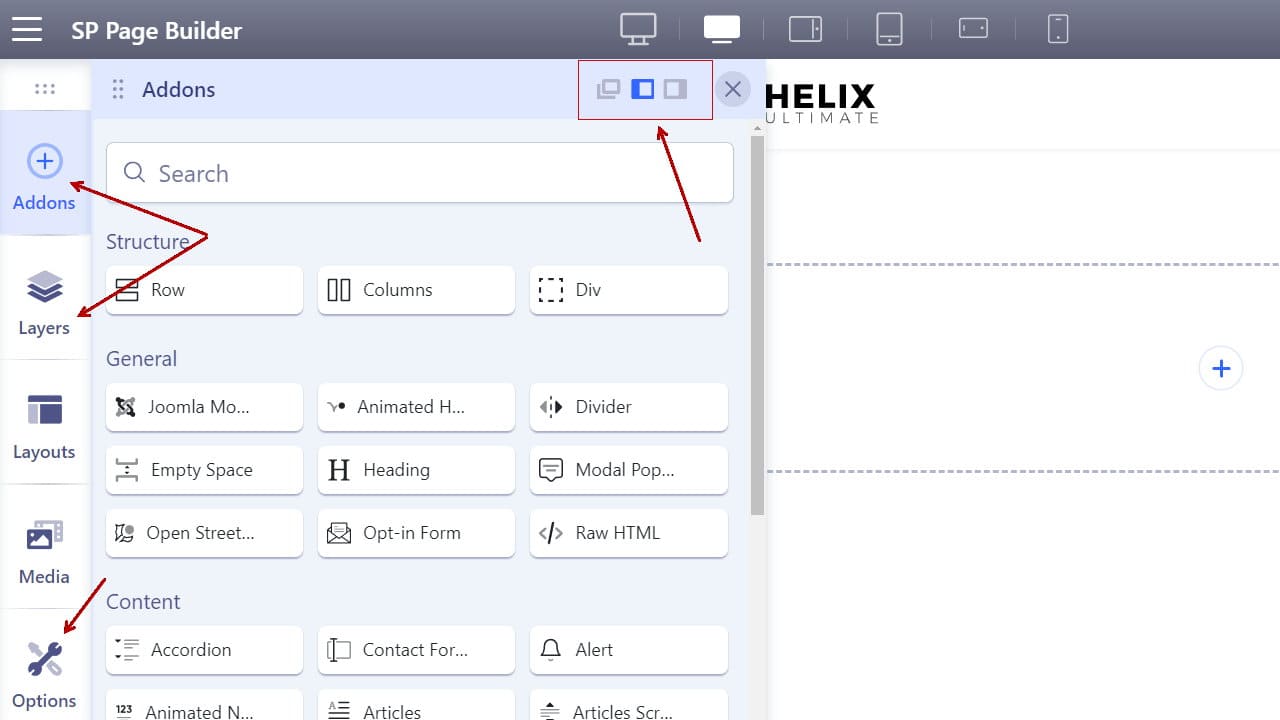
Панель управления аддонами SP Page Builder Pro 4, плавающая, настраиваемая
Разберем панель, которая отвечает за всю работу SP Page Builder.
Редактор боковой панели меню состоит из 5 разделов:
- Аддоны
- Слои
- Макеты
- Медиа
- Опции
Панель имеет вид вертикального прямоугольника. Эту панель можно перемещать в любую часть экрана.
В третьей версии SP Page Builder с левой стороны была фиксированная панель. Чтобы увидеть сайт на всю ширину, приходилось постоянно сворачивать панель инструментов. В четвертой версии разработчики нас порадовали гибкостью и удобством в использовании.
Эту панель можно зафиксировать в левой или в правой части экрана. Достаточно кликнуть по этим значкам.
Как перемещать панель инструментов по экрану?
Верхней части панели меню расположено 6 точек. Надо навести мышку в область 6 точек, зажать левую клавишу мыши теперь можно перемещать панель инструментов в любую часть экрана. Далее в панели идет раздел "Аддоны".
Здесь есть поиск по названию аддонов. Аддоны отображаются только те которые мы оставили включенными. Если вы отключили аддон в настройках редактора, то в этой панели отключенные аддоны отображаться не будет.
Функционал аддонов, как с ними работать я подробно разбираю на своих курсах.
Раздел “Слои”
В этом разделе видна вся структура страницы. Количество секций, расположение аддонов. Здесь можно менять местами секции. Переименовывать их. Импортировать и экспортировать шаблон в формате JSON. Удалить одним кликом всю верстку.
Раздел “Layouts” - макеты.
В этом разделе находятся готовые шаблоны, блоки и сохраненные вами аддоны и секции.
Напоминаю! Готовые макеты доступны только если у вас прописан лицензионный ключ в настройках конструктора.
Раздел “Media” - Медиа Менеджер.
Усовершенствованный медиа менеджер. Загружайте ваши файлы - картинки, видео, аудио, вложения для скачивания. Удобный обзор папок.
Раздел “Options” - Опции.
Тут можно изменить заголовок страницы, ее статус. Язык. Доступ. CSS страницы. Необходимые настройки для SEO.
Обзор работы новых аддонов SP Page Builder Pro 4 на практике
В четвертой версии конструктора появились новые аддоны позволяющие создавать сложную модульную сетку:
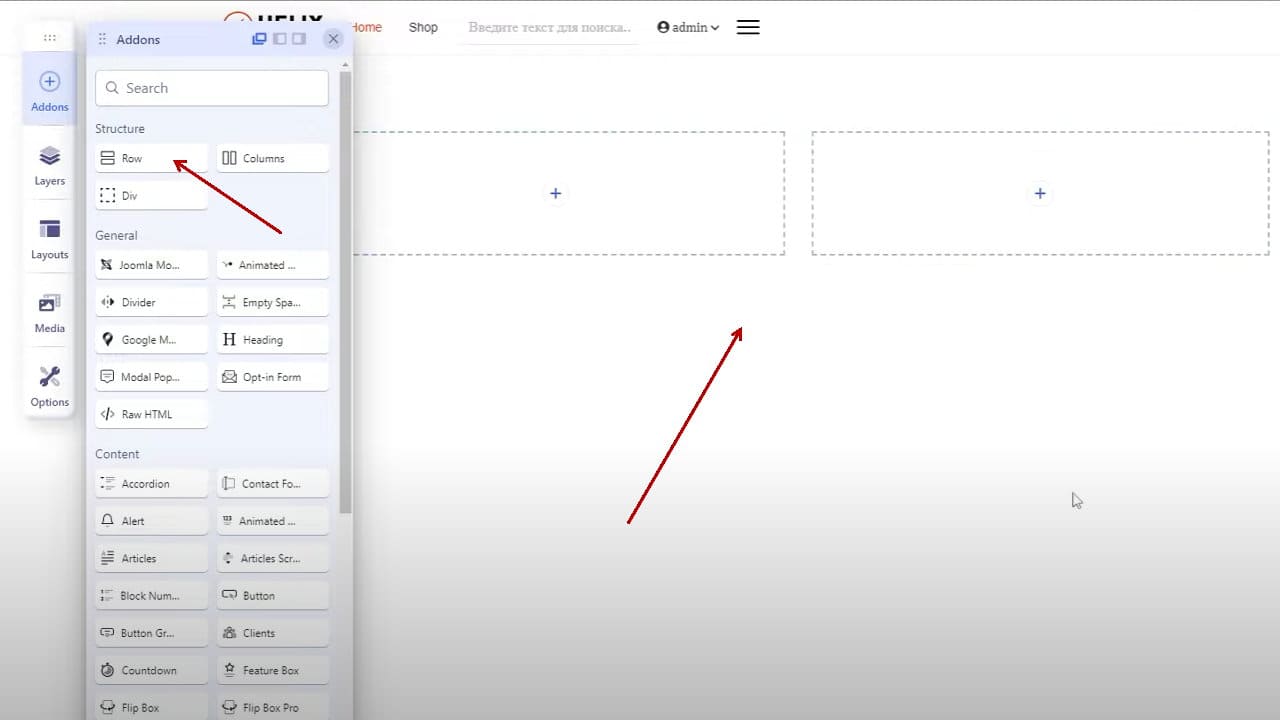
- Row
- Columns
- Div
Давайте кратенько их разберем.
Аддон “Row”.
Добавьте новую секцию. Выберите пустую строку с одной колонкой 12.
Как добавить вложенную строку?
Перетащите аддон “Row” внутрь созданной строки получится два столбца. Вы можете добавлять аддон “сроки” в любую созданную строку или колонку для сложной компоновки макета.
Можно менять размер строк в процентном соотношении. Просто перетащите край строки вправо или влево. Или исправьте числовое в ручную значение в поле ввода цифр.
Аддон “Columns”.
Как добавить вложенную колонку?
Перетащите аддон “Columns” внутрь созданной строки или колонки.
Что делает этот аддон?
Разделяет колонку на две части. Грубо говоря добавляет одну колонку к уже существующей.
Пример.
Вам надо пять колонок. Стандартным инструментом это сделать невозможно. Поскольку структура столбцов SP Page Builder имеет двенадцати колоночную верстку. Но при помощи аддона "Columns" теперь можно добавить дополнительную колонку.
Создайте четыре колонки по три - 3+3+3+3.
Перетащите аддон “Columns” в эту секцию.
Результат у нас теперь пять равных колонок. У колонок тоже можно менять визуально размер в процентном соотношении. Просто потяните за край колонки.
Аддон Div
Для чего нужен Div?
Для группировки элементов, создания разделителя, создание пустого пространства. Теперь появилась возможность размещать аддоны не только горизонтально, но и вертикально.
Как добавить аддон Div?
Просто перетащите аддон Div в колонку или строку секции.
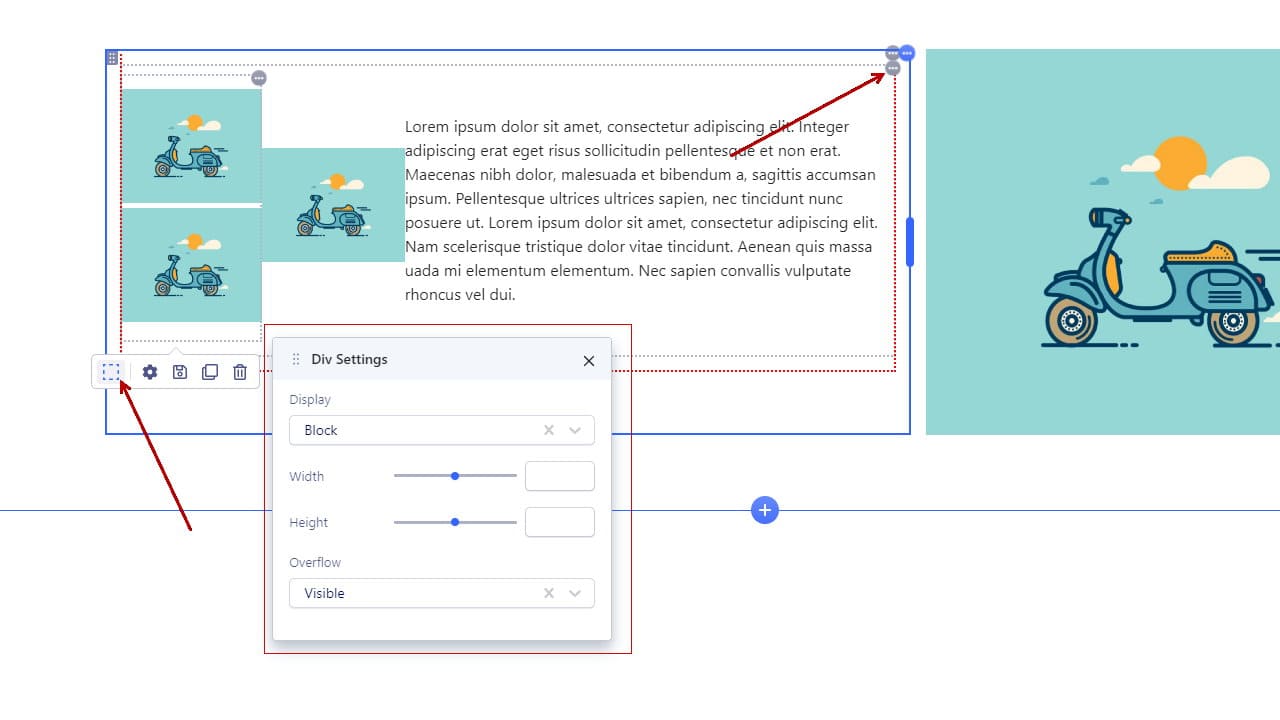
Чтобы перейти в настройки Div нажиме на три точки в сером кружочке в правом верхнем углу.
В раскрывающемся списке «Display» вы можете выбрать, как будет отображаться ваш блок Div.
- Block - блок всегда начинается с новой строки и занимает всю доступную ширину.
- Inline Block встроенный элемент не начинается с новой строки и занимает столько ширины, сколько необходимо.
- Flex и inline-flex применяют гибкий макет к дочерним элементам блока Div. Div со значением Display, установленным на Flex, ведет себя как блочный элемент.
Также можно задавать ширину и высоту div элементу. По умолчанию высота и ширина указываются в пикселях.
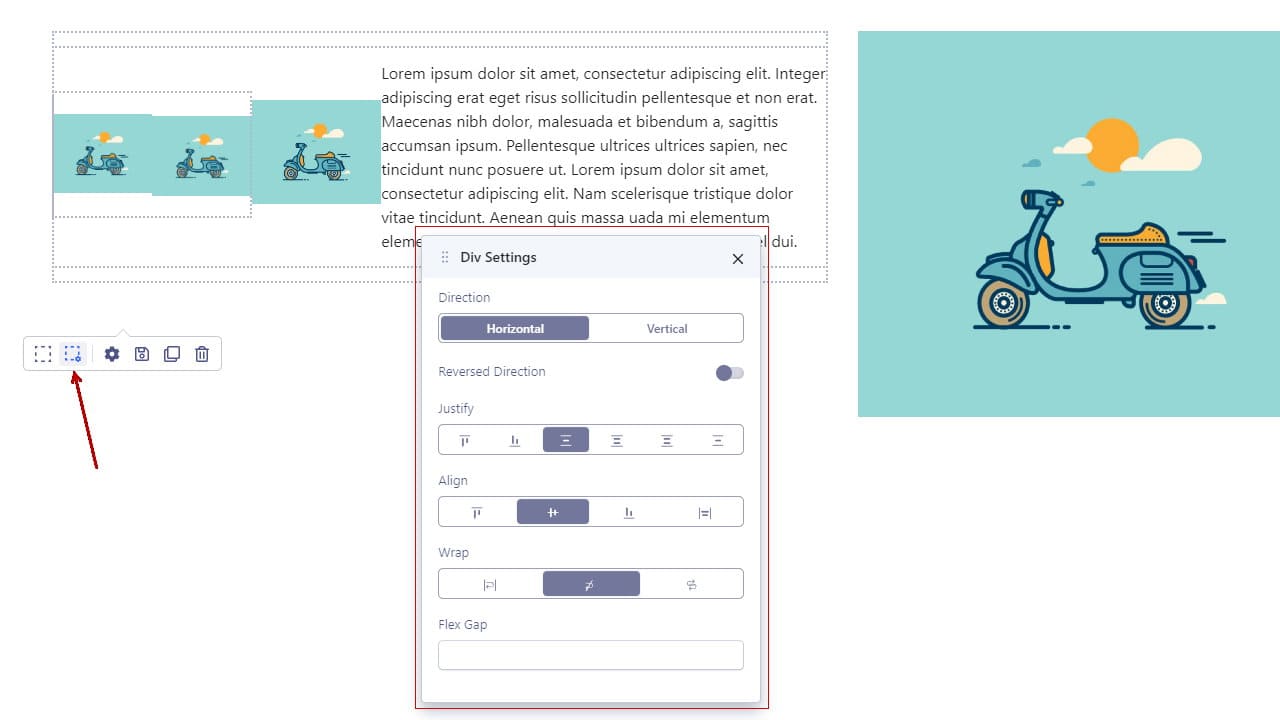
У этого аддона очень гибкие настройки у аддона по выравниванию.
Теперь мы можем делать очень гибкие настройки. Возможности по верстке огромные.
Как обновляться с SP Page Builder Pro 3 до SP Page Builder Pro 4
Разработчики утверждают что обновление происходит безболезненно если использовались стандартизированные функции. “SPPB 4 является преемником версии 3x. Это означает, что вы можете использовать его, обновив текущую версию.”

Подпишись на Telegram канал "Goncharoff про Joomla"
Авторский канал о CMS Joomla. Видео уроки, лайфхаки, расширения
Шаги перед обновлением
- Сделайте резервную копию всего сайта, в том числе и базы данных.
- Обновите шаблон Helix Ultimate до последней стабильной версии.
- Обновите компоненты и редакторы JCE до последней стабильной версии (2.6.29+).
- Загрузите последнюю стабильную версию SP Page Builder Pro - v3.8.x, если у вас более ранняя версия, чем 3.1.3.
- Очистите кэш браузера, кэш сайта.
- Загрузите последнюю версию SP Page Builder 4 с веб-сайта JoomShaper.
- Опять очистите кэшированные файлы браузера и Joomla.
Если были кастомные стили надо протестировать возможны ошибки, баги.
!!! Рекомендую обновляться на копии сайта, а не на оригинале сайта. Это спасет ваши нервы.
Внимание! После обновления до SP Page Builder 4.x с SP Page Builder v3.x вы не сможете вернуться к версии SP Page Builder 3.x.
Анонс большого курса по Joomla 4
Хочу напомнить что у меня скоро выходит новый курс по joomla 4. В котором полностью разобрал по косточкам весь функционал движка. Рассказал возможности шаблона Helix Ultimate 2.
Уже работаю над курсом SP Page Builder 4. В котором я очень подробно разберу каждый аддон его возможности и примеры применения.
Ознакомиться с курсами можно тут