В этой статье хочу показать, как можно сделать блик у аддона Button (кнопка) в конструкторе страниц SP Page Builder Pro.
Для чего вообще нужно делать такие блики? Ну, конечно же, для привлечения внимания посетителя сайта. Чтобы он обратил внимание и совершил целевое действие. Прием не обязательный, но для увеличения конверсии вполне уместен.

Вот такую кнопку мы и сделаем. Для этого необходимо воспользоваться CSS кодом приведенным ниже:
CSS стили для кнопки
/* Блик на кнопке */
.blick-button {
position: relative;
overflow: hidden;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.blick-button:before {
content: "";
background-color: rgba(255, 255, 255, 0.5);
height: 100%;
width: 3em;
display: block;
position: absolute;
opacity: 1;
top: 0;
left: -4.5em;
-webkit-transform: skewX(-45deg) translateX(0);
transform: skewX(-45deg) translateX(0);
-webkit-transition: none;
transition: none;
webkit-animation: moving 3s ease-in-out infinite;
-moz-animation: moving 3s ease-in-out infinite;
-ms-animation: moving 3s ease-in-out infinite;
-o-animation: moving 3s ease-in-out infinite;
animation: moving 3s ease-in-out infinite;
}
@keyframes moving {
30% {
webkit-transform: skewX(-45deg) translateX(33.5em);
transform: skewX(-45deg) translateX(33.5em);
}
100% {
webkit-transform: skewX(-45deg) translateX(33.5em);
transform: skewX(-45deg) translateX(33.5em);
}
}
/* Конец */
Скопированный код необходимо вставить в файл custom.css твоего шаблона на Joomla. В моем случае используется шаблон от разработчика JoomShaper Helix Ultimate. По-умолчанию файл custom.css отсутствует и его нужно создать.
Залетаем в эту директорию /templates/shaper_helixultimate/css и создаем файлик.

Подпишись на Telegram канал "Goncharoff про Joomla"
Авторский канал о CMS Joomla. Видео уроки, лайфхаки, расширения
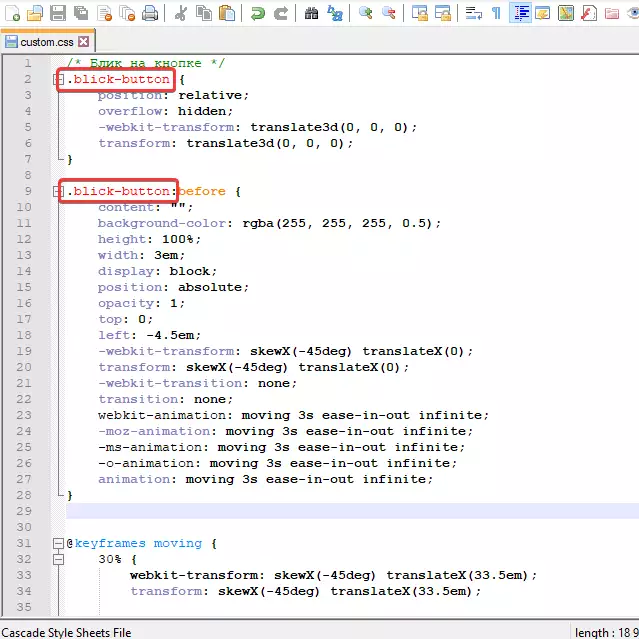
В этот файл вставляем наш код:

Обрати внимание на CSS класс .blick-button его нужно будет прописать нашей кнопочке на странице SP Page Builder.
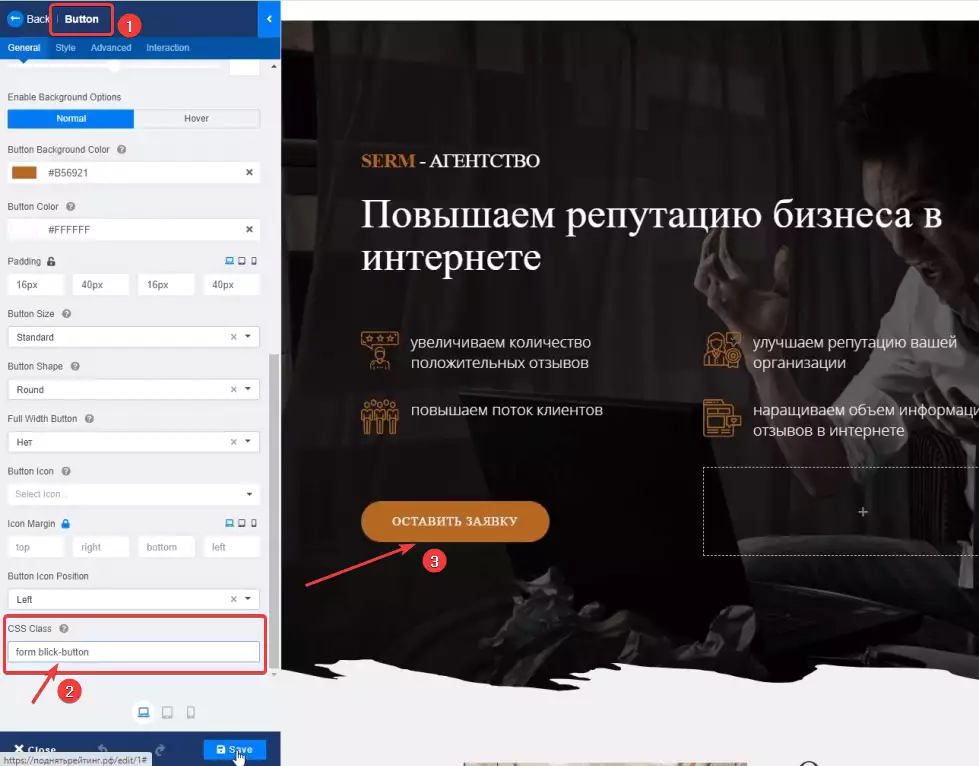
Давай это и сделаем. Заходим на нашу страницу и добавляем аддон Button (Кнопка):

Добавляем аддон Button (кнопка) на страницу;
- Прописываем наш CSS класс без точки в начале;
- Проверяем результат на сайте.
Довольно простым способом мы повышаем конверсию нашей страницы. Шанс, что посетитель обратит внимание на кнопку увеличились.
Пиши в комментычах, получилось или нет установить этот блик. В принципе его можно использовать не только на сайтах с Joomla, но и на любом другом.