Формат изображений WEBp в несколько раз уменьшает размер ваших изображений на сайте. Это увеличивает показатели скорости загрузки страниц. Как в автоматическом режиме конвертировать все 100500 картинок на вашем сайте?
Все мы знаем, что форматов изображений огромное количество. Но на сайтах мы используем только некоторые из них:
- JPEG
- PNG
- GIF
- SVG
В 2010 году появился формат изображений WebP, который был разработан компанией Google. Особенность Webp в том, что он позволяет сократить размер картинки без видимых потерь в качестве.
Смотреть видео инструкцию
Плюсы на лицо: Легкий вес качественного изображения, меньше занимает места на хостинге, быстрая загрузка сайта за счет легкой картинки и, как следствие, улучшенная SEO оптимизация. Поддерживает прозрачный фон.
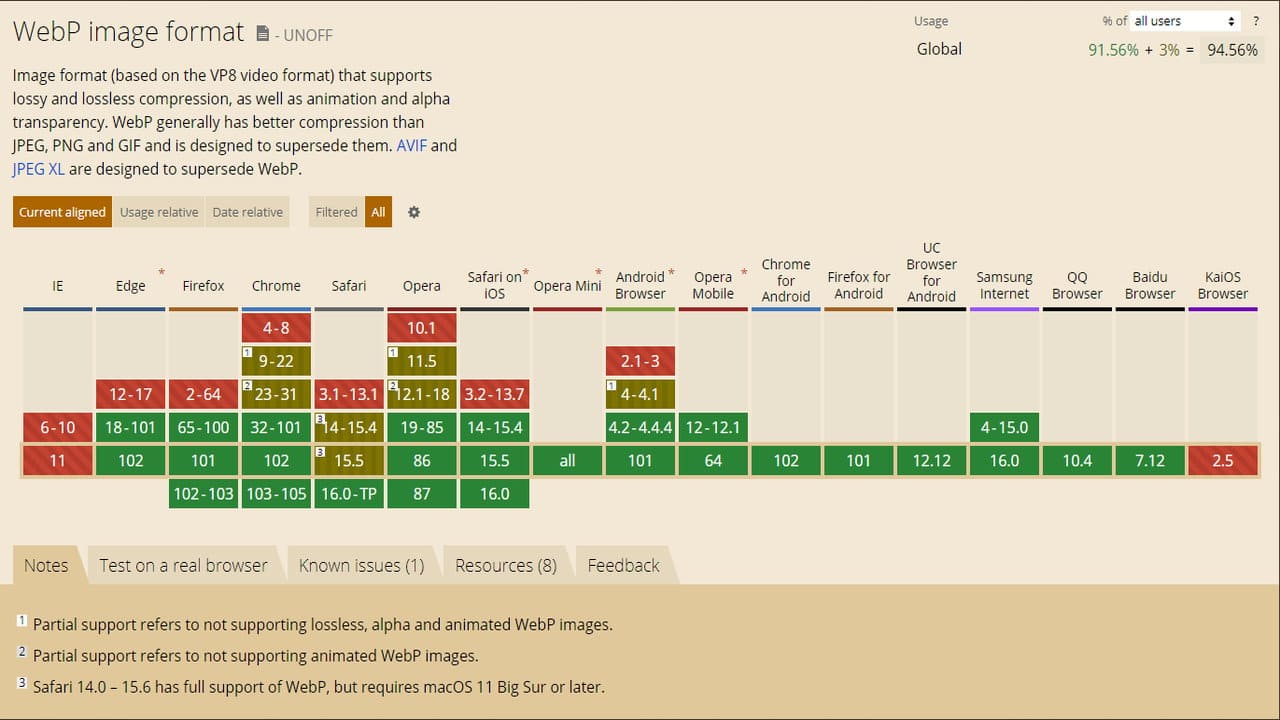
Однако куда же без минусов. Данный формат изображения в некоторых старых версиях браузера не поддерживается. Не все версии браузера Safari на Macos поддерживают формат изображения WebP. Как итог, Вы теряете часть клиентов, которые заходят с айфона или со старого телефона, в котором нет поддержки данного формата файлов. Картинка просто не загрузится на их устройстве.
В этой таблице видно, в каких браузерах поддерживается формат Webp.
Как же быть?
Улучшить ранжирование сайта за счет размещения изображений в формате WebP, но при этом терять 10-15 посетителей или использовать универсальные форматы изображений, например, JPEG, PNG. При этом скорость загрузки сайта станет ниже, и, вероятно, часть пользователей не дождется полной загрузки страницы сайта.
Есть интересное решение, возможно оно поможет Вам с выбором ! Но о нем а расскажу немного позже. Давайте я расскажу, как работать с этим форматом.
Оптимизация изображений
Давайте на примере сравним вес форматов JPEG и WebP. Перед загрузкой на сайт, кроме кадрирования под нужный размер, картинку необходимо сжать. Уменьшить размер. Возьмем изображение в формате JPEG. Сейчас размер картинки весит 805 КБ.
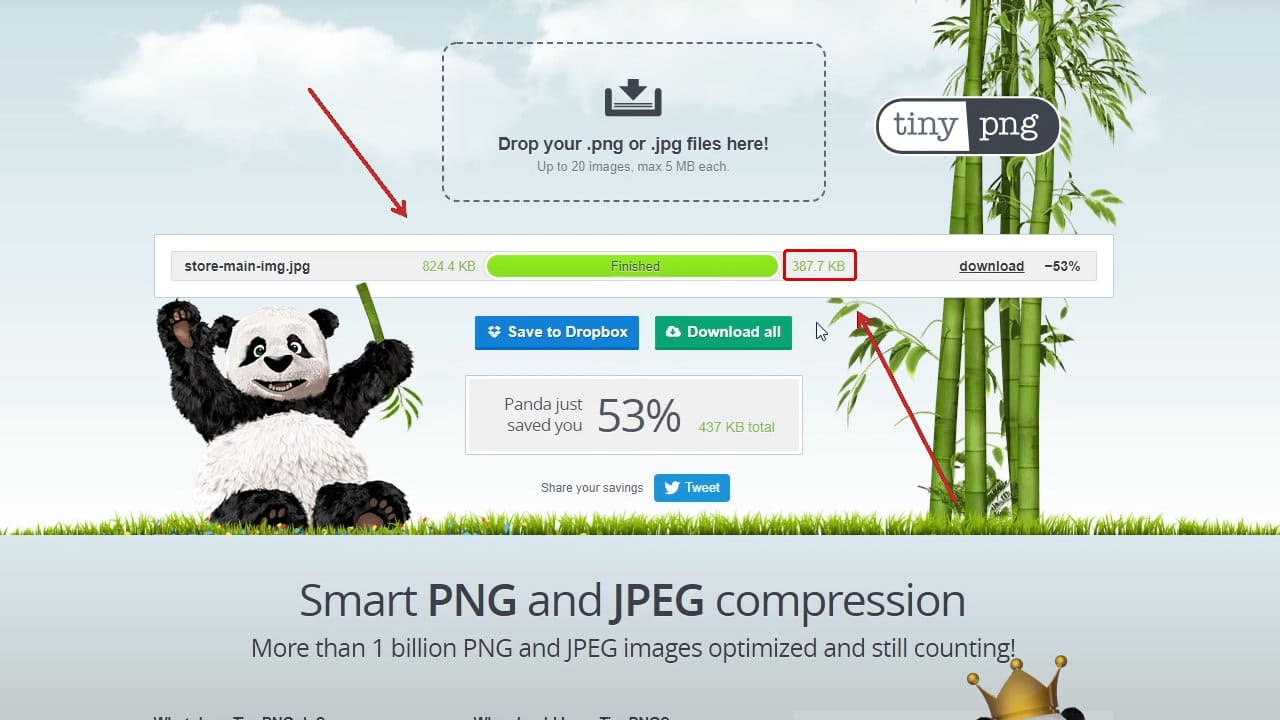
Это большой файл, его надо сжать при помощи конвертеров. Я буду использовать сервис tinypng. Он сжимает форматы Png и Jpeg. Открываем сайт, перетаскиваем сюда наше изображение. Сервис сжал изображение почти в два раза. (размер файла после сжатия - 387, 7 КБ).
Если Вы приняли решение работать с форматом JPEG, теперь после сжатия можете загрузить картинку себе на сайт.
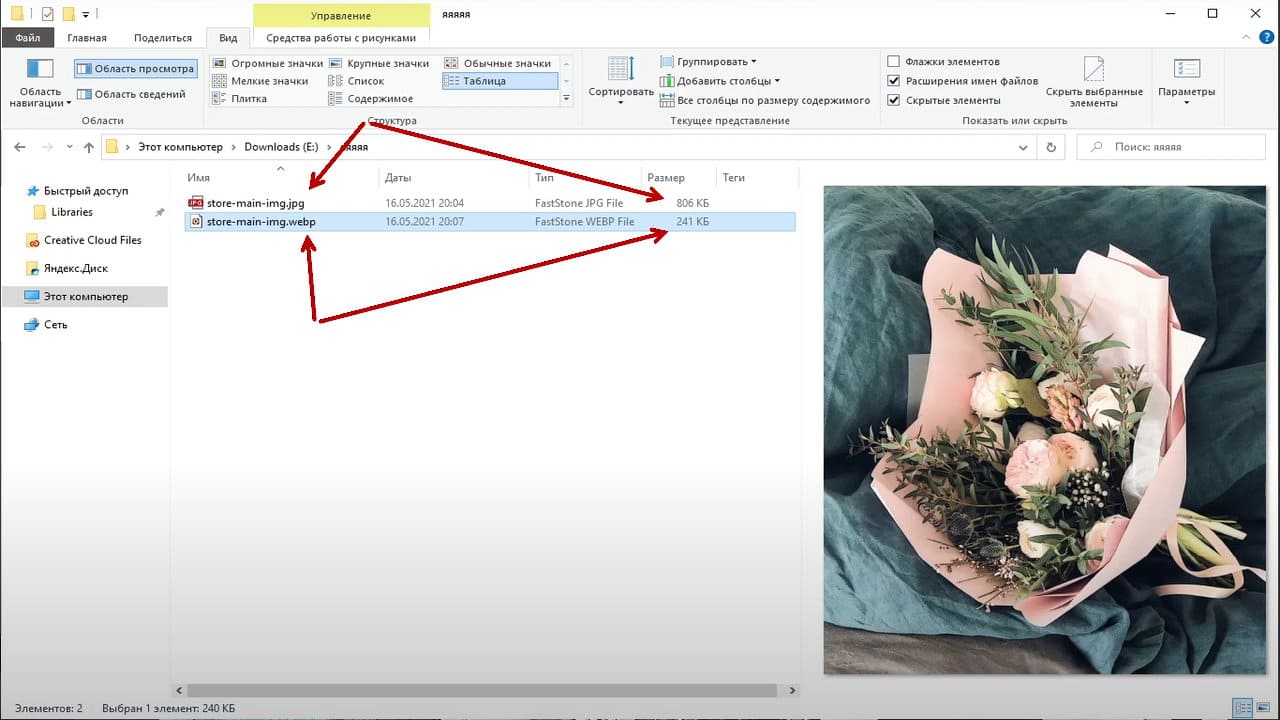
Но давайте все же рассмотрим теперь формат WebP. Берем то же изображение весом 805 КБ. При помощи онлайн конвертера преобразую файл из JPEG в WebP. Онлайн конвертеров много, я воспользуюсь squoosh.app. Закидываем изображение в конвертер Squoosh, понижаем качество до 50. Визуально это никак не видно. Получаем файл 241 КБ. Это на 70% меньше от исходника. Плюс качество картинки не изменилось.
Уменьшить размер можно с помощью онлайн-сервисов. Например:
Бесплатный плагин для Joomla Dj-webp
А теперь пришло время рассказать про интересное решение, которое даст возможность использовать формат WebP и не потерять часть пользователей Apple. Для этого мы будем использовать плагин для Joomla Dj-webp.
Этот плагин автоматически конвертирует изображения, создавая копию в формате WebP. Вам достаточно загрузить картинку в форматах JPEG, PNG. Плагин все сделает сам. Плагин распознает, с какого устройства зашел пользователь, и подставит нужный формат изображений.
Плюсы плагина для Joomla Dj-webp:
- Автоматическая конвертация.
- Сокращает время загрузки страниц.
- Легкая первичная настройка.
- Не нужно пользоваться сторонними сервисами для конвертирования и сжатия.
- Плагин бесплатный.
Установка и настройка плагина Dj-webp
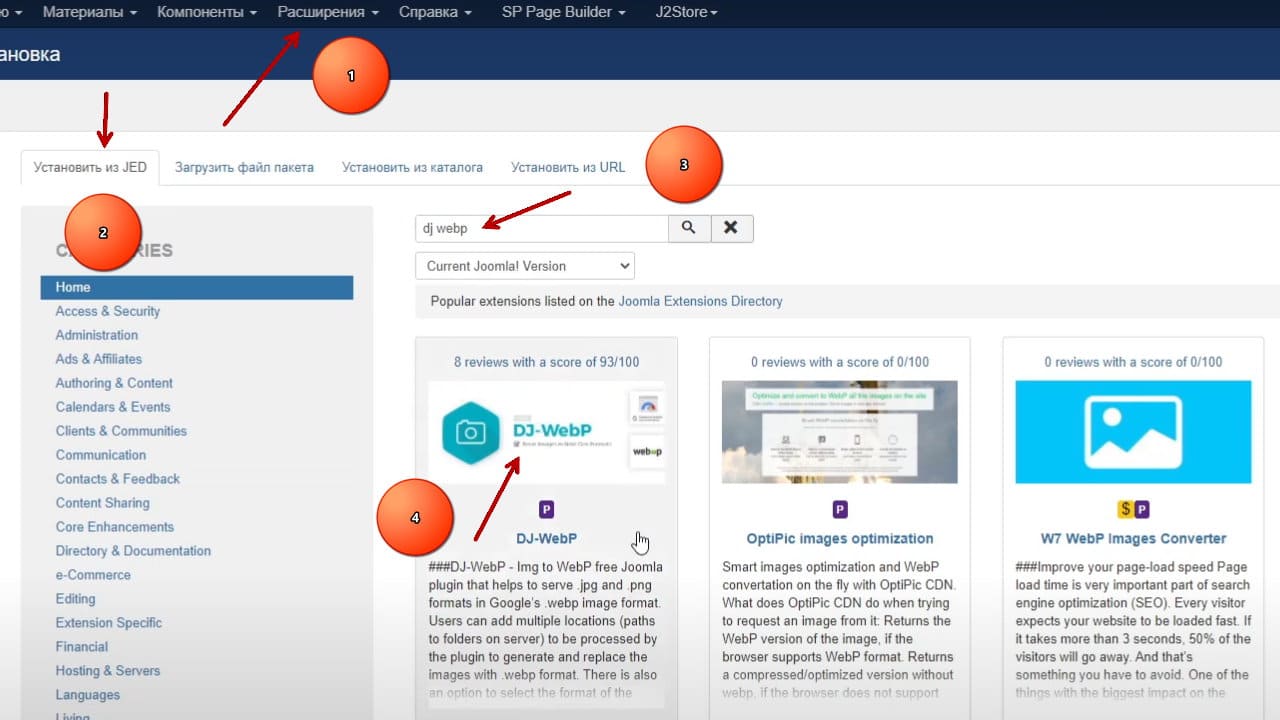
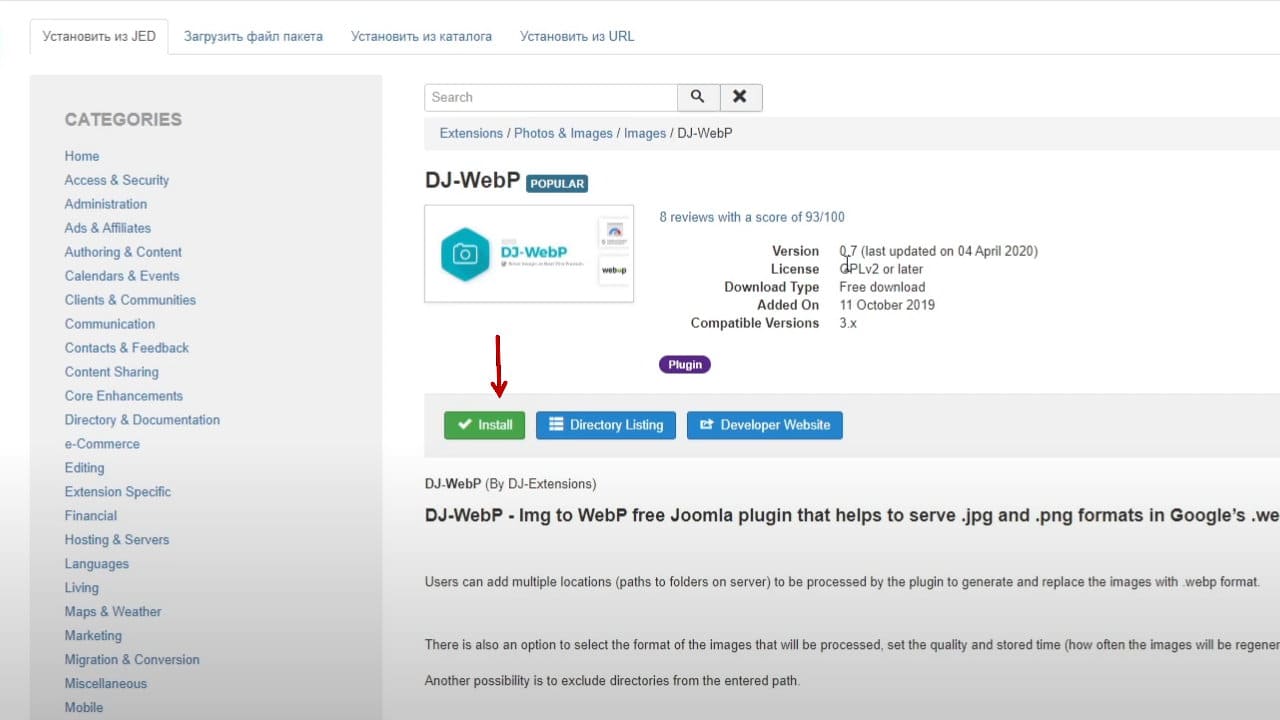
Плагин можно скачать с официального сайта или из панели установки Joomla вкладка Установить из JED. В поисковую строку пишем: DJ-WebP. Войти установить.
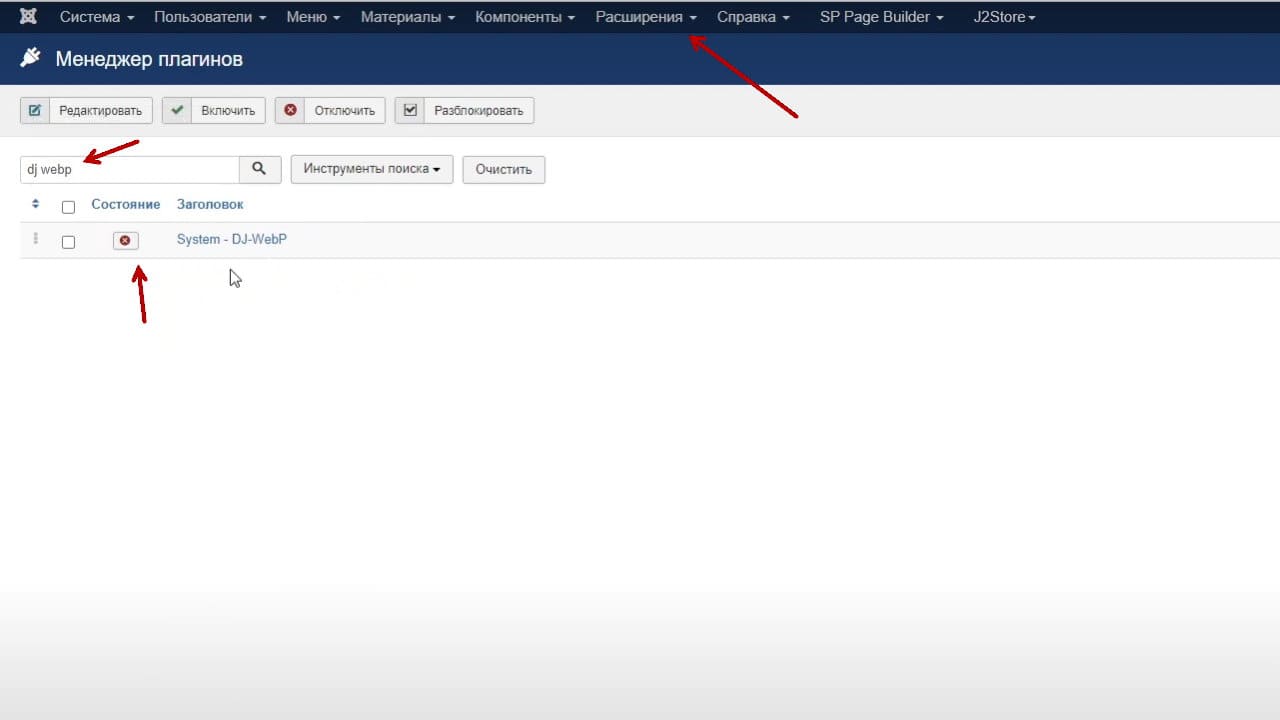
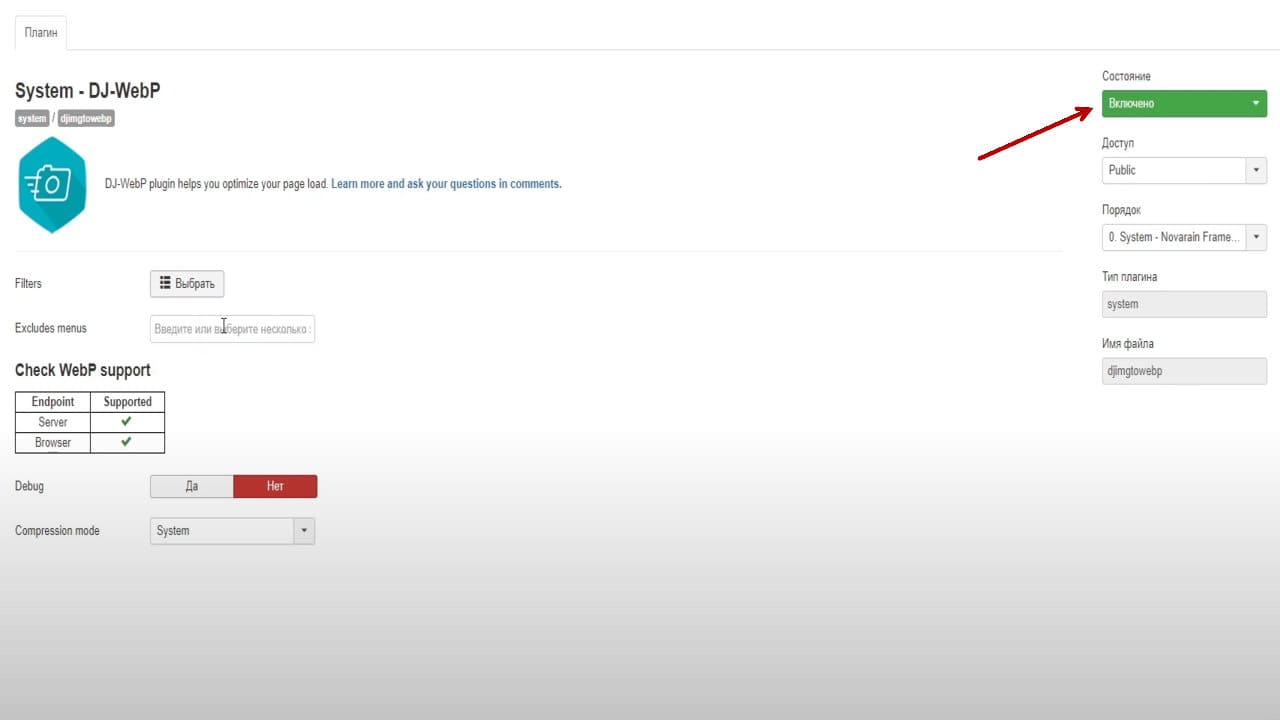
После установки плагин нужно включить.
! По умолчанию плагин отключен.
Расширения → Плагины. В поисковую строку написать DJ-WebP. Открыть. Состояние → “Включено”.
Опции в плагине.
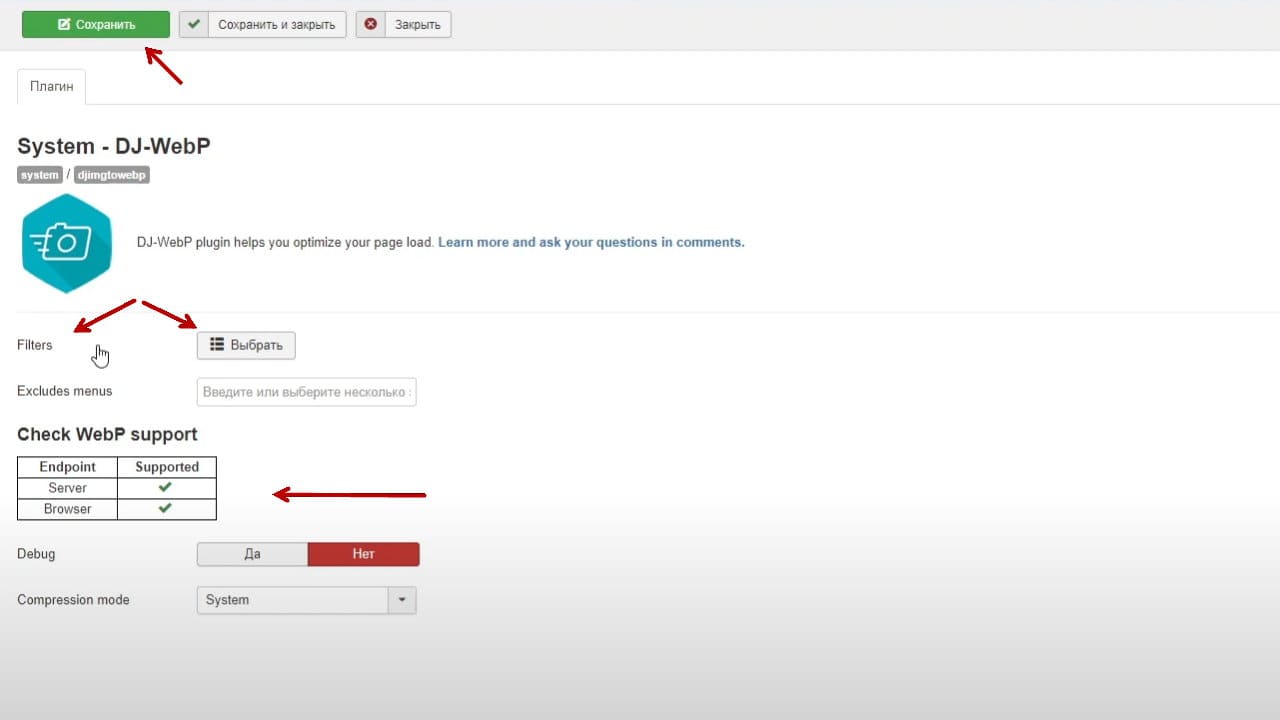
Filters - Нажать “Выбрать”
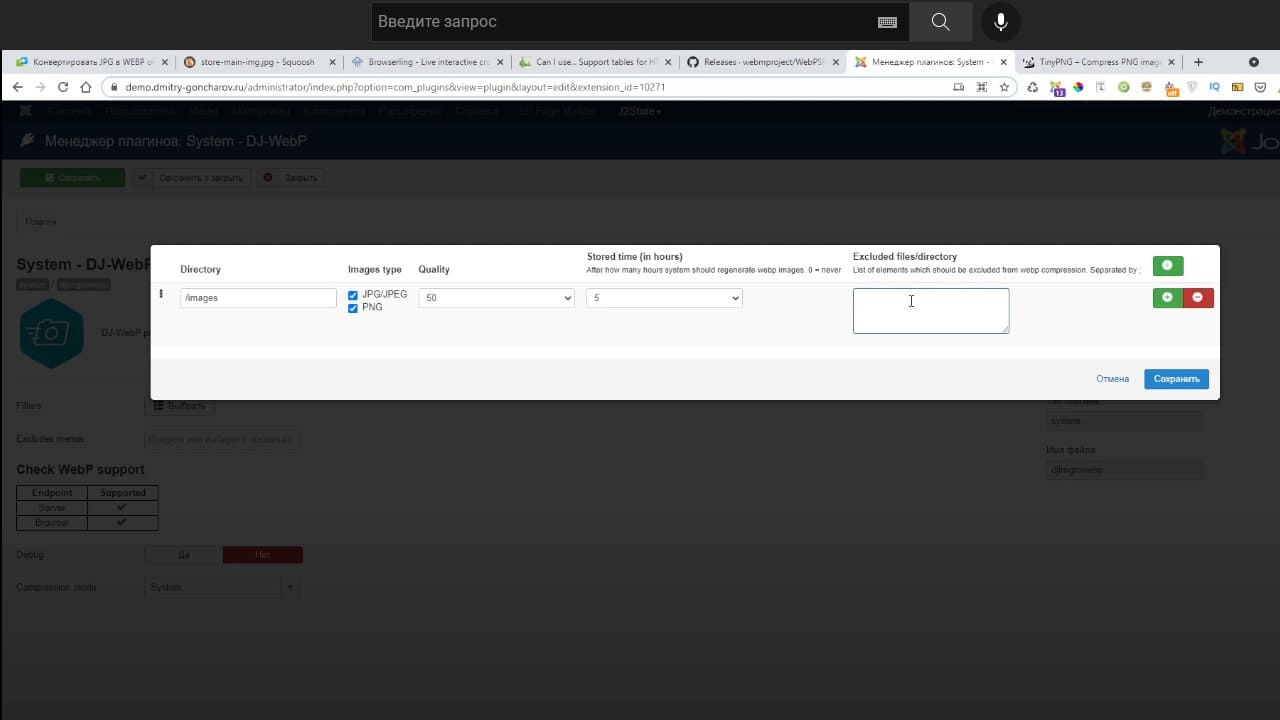
Заполняем опции
Directory, необходимо добавить путь к изображению, выбрать каталог, который будет обрабатываться плагином. Например, Images. обработка будет всех изображений. или укажите определенную папку, тогда обработка будет только по этой папке.
Images type - Укажите тип изображений для обработки.
Quality - Качество по умолчанию стоит 100, но рекомендую тестировать на своем примере. Старайтесь уменьшать не ниже 50.
Stored time - Время обработки плагином. Если Вы указали параметр, например, 5, это значит, что плагин каждые пять часов плагин будет перегенерировать картинки. При обнаружении отсутствующей копии изображения формата Webp будет его создавать.
Excluded Filesdirectory - В этой графе вы можете указать исключения. Плагин не будет индексировать папку или файл, указанный в этой графе.
Пример:
Вы указали в графе Directory папку Images. В этой папке есть пять вложенных папок. Если Вам не нужно создавать дубли в формате WebP в одной из пяти папок, вы просто указываете название этой папки в графу Excluded Filesdirectory для ее исключения. Если хотите исключить из индексации несколько папок или файлов, разделение между файлами писать точка с запятой (; ).
Excludes menus - Настройте исключения. Укажите пункт меню. Плагин не будет обрабатывать данные раздел.
Check Webp Support - средство проверки, чтобы узнать, поддерживают ли ваш сервер и браузер формат. Webp. Если Server вместо зеленой галочки будет крестик, обратитесь в службу поддержки своего хостинга. Возможно, потребуются определенные настройки.
Остальные настройки оставляем по умолчанию. Сохраняем. Проверяем работу плагина.
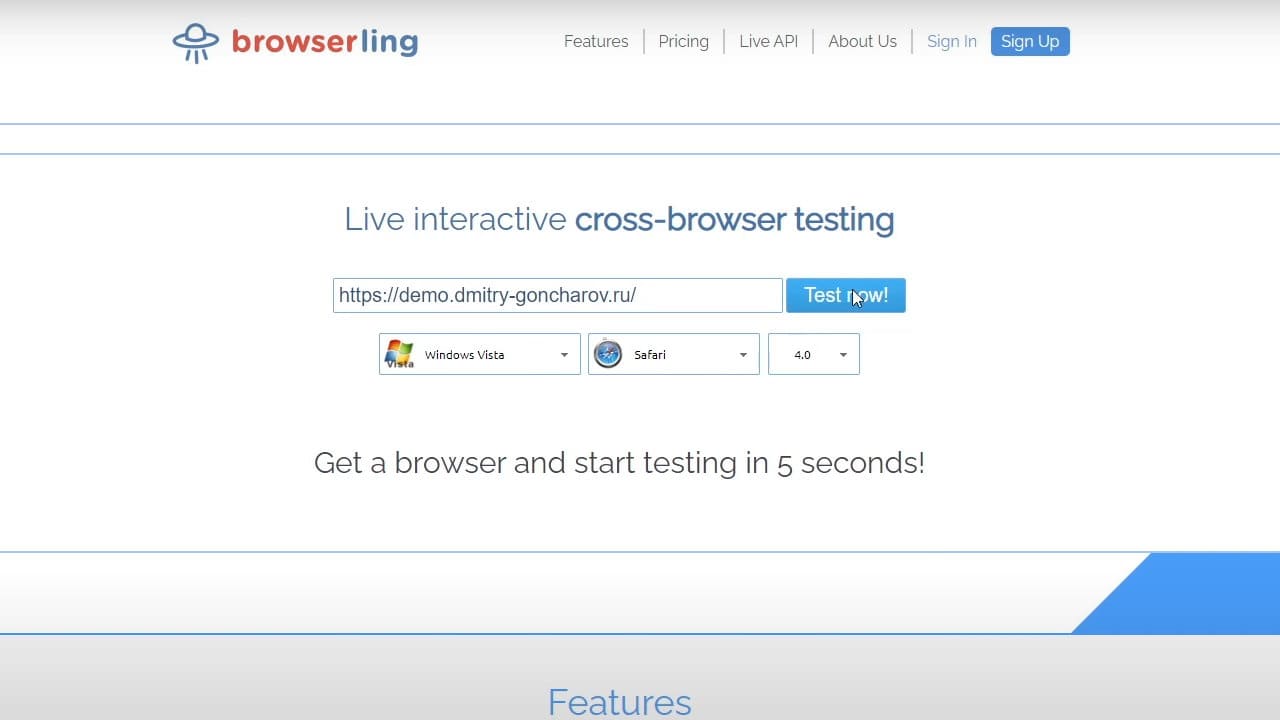
Проверить работу плагина на старых устройствах и браузера Safari можно на сайте browserling.com.
Обратите внимание! При тестировании плагин подставил для отображения картинку в формате. jpg.
Скачать плагин можно тут.
Плагин DJ-WebP для Joomla: dj-extensions.com
Как конвертировать изображение в формат Webp при помощи Photoshop?
Стандартными настройками Фотошопа до версии Photoshop 23. 2 нет вариантов сохранить изображение в формате WebP. Для этого понадобиться плагин WebPShop.
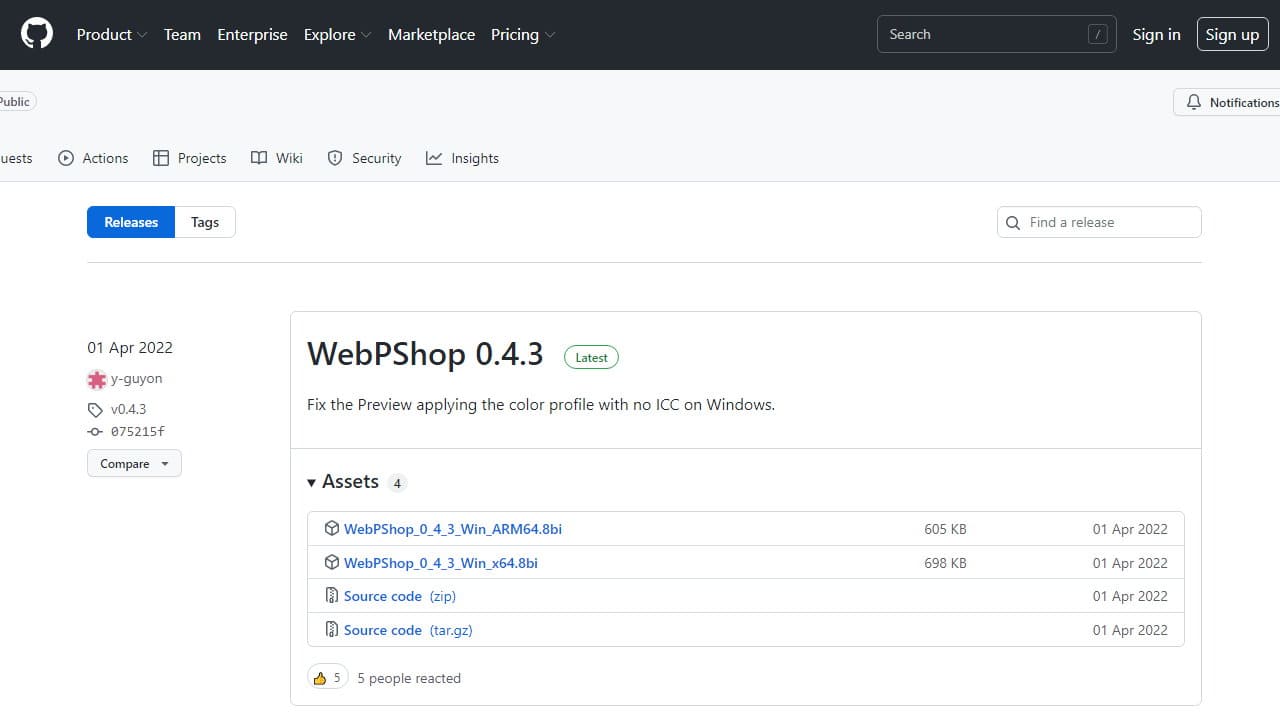
- Скачиваем плагин нужной версии для вашей Windows 32/64bit
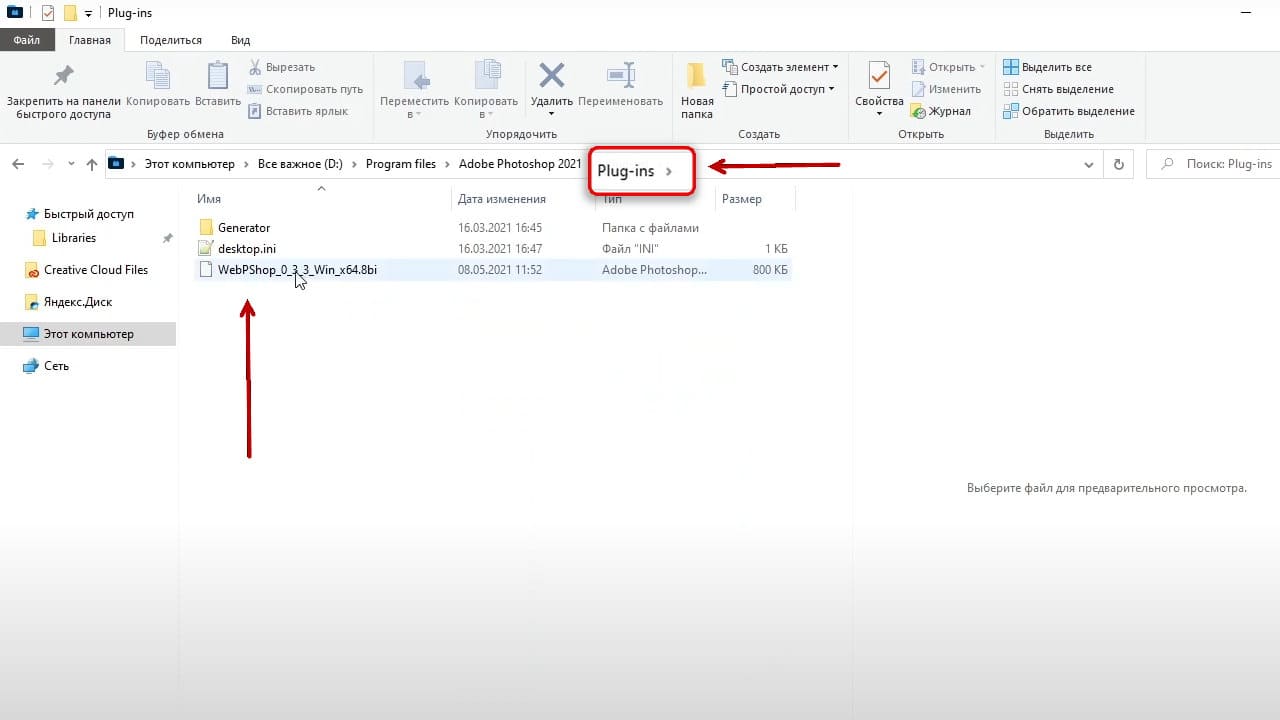
- Копируем папку с файлами в C:\Program Files\Adobe\Adobe Photoshop\Plug-ins
- Открываем или перезапускаем Photoshop
- После графического редактирования изображения выбираем: Файл → Сохранить как. В типах файла выбираем формат WebP, далее сохранить.

Подпишись на Telegram канал "Goncharoff про Joomla"
Авторский канал о CMS Joomla. Видео уроки, лайфхаки, расширения